1、安装webpack失败问题

错误原因:
这主要是我以普通用户的身份进行webpack的全局安装,权限不够。
【普通用户】
说白了就是通过运行window+r+cmd进入的命令行

解决方式:
用管理员权限打开命令行

然后输入cnpm install webpack -g即可
2、webpack运行错误问题
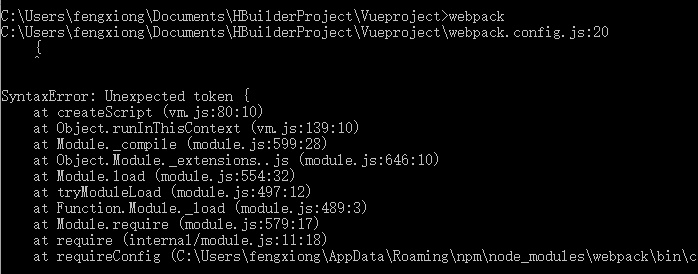
要么是代码出了错误

要么就是文件丢失

解决方式:
代码错了就根据提示修改过来;
文件丢失就把node_modules删除掉,然后重新cnpm install下载。这种情况往往发生在把一个项目复制过来,然后运行,根本原因是因为内部路径已经改变了,然而node_modules还是原生项目的配置。
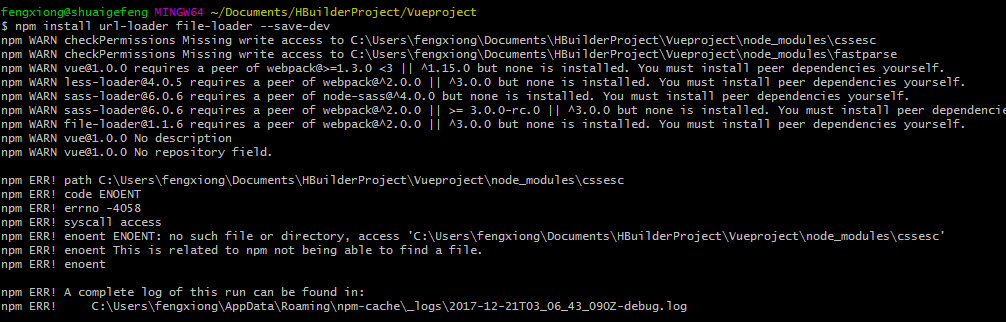
3、安装url-roader失败

错误原因:
可能是权限不够
解决方式:
用管理员方式进入命令行,执行命令cnpm install url-loader file-loader --save-dev

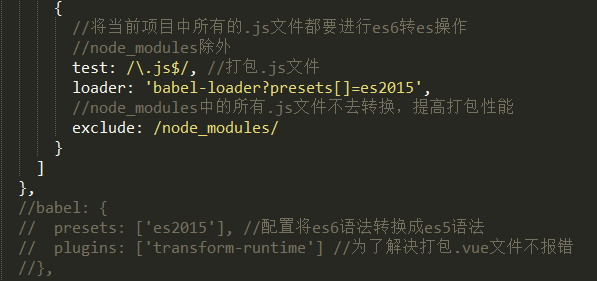
4、es6转es5出现的错误

错误原因:
babel配置错误
解决方式:
在webpack.config.js中把babel注释掉,在module:{loaders:[]}进行配置

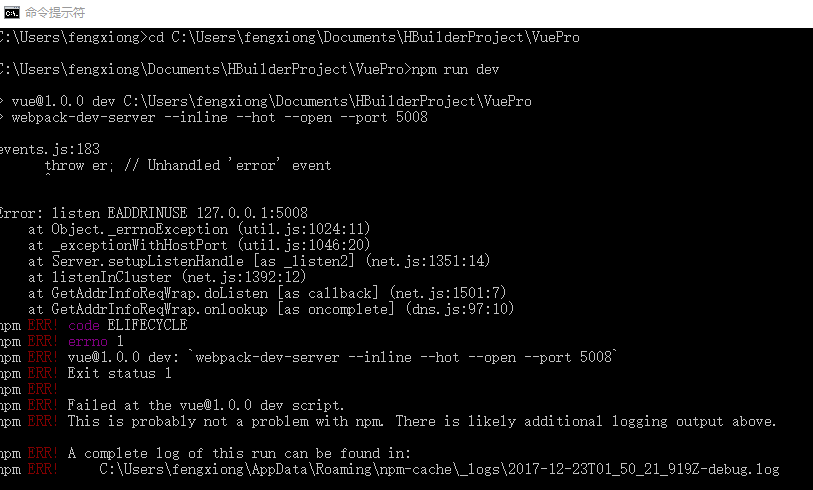
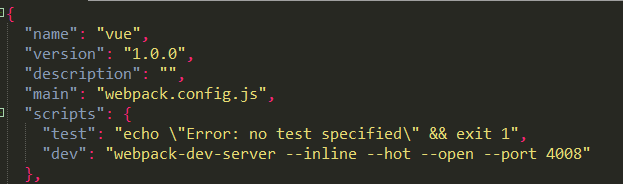
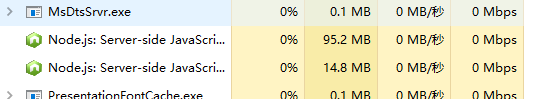
5、端口被占用问题

错误原因:
出现这种错误一般就是已经运行的另一个服务器使用了相同的端口,换一个端口就可以了。
解决方式:
更改端口号(不推荐)

将node相关的进程停止(推荐)

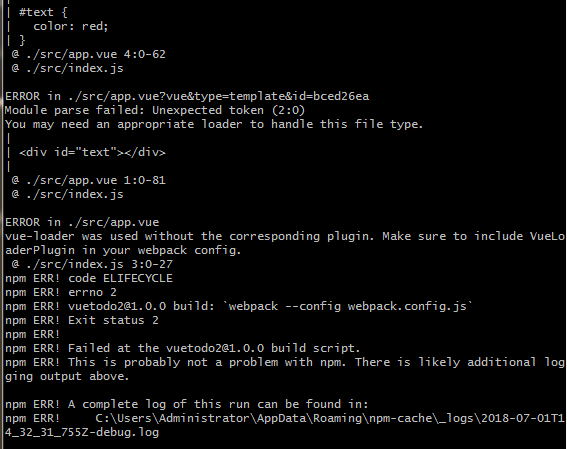
6、npm run build出现错误

解决办法是需要在配置文件中添加VueLoaderPlugin这个插件,具体代码如下
// webpack打包前端资源(css、js、图片、字体等),减少HTTP请求 // path是node中的一个基本包,用来处理路径 const path = require('path') const VueLoaderPlugin = require('vue-loader/lib/plugin') module.exports = { // 入口文件,设置为绝对路径 entry: path.join(__dirname, 'src/index.js'), // 出口文件,设置为绝对路径,同时设置文件名 output: { filename: 'bundle.js', path: path.join(__dirname, 'dist') }, // 定义特殊文件处理规则 module: { rules: [{ test: /.vue$/, loader: 'vue-loader' }] }, plugins: [ new VueLoaderPlugin() ] }
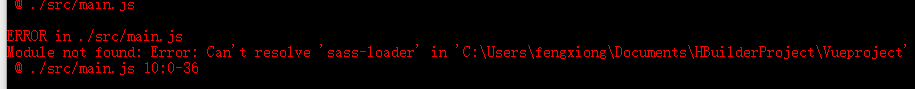
还是npm run build出现的问题,具体介绍如下图

解决办法是额外写一个css-loder规则,具体配置代码如下
// webpack打包前端资源(css、js、图片、字体等),减少HTTP请求 // path是node中的一个基本包,用来处理路径 const path = require('path') const VueLoaderPlugin = require('vue-loader/lib/plugin') module.exports = { // 入口文件,设置为绝对路径 entry: path.join(__dirname, 'src/index.js'), // 出口文件,设置为绝对路径,同时设置文件名 output: { filename: 'bundle.js', path: path.join(__dirname, 'dist') }, // 定义特殊文件处理规则 module: { rules: [{ test: /.vue$/, loader: 'vue-loader' }, { test: /.css$/, loader: 'css-loader' }] }, plugins: [ new VueLoaderPlugin() ] }
持续更新。。。。