项目介绍
仿照百思不得姐,通过看视频学习自己实践并简单总结项目开发过程中普遍遇到的问题,并且将可以用到其他项目中的分类方法进行简单总结,便于以后在别的项目中使用。
每天任务 1. 实现相应功能 2. 代码重构,简单优化
第一天任务:
配置项目基本环境
搭建框架
代码重构配置项目基本环境
一. 接口获取
我们可以通过Charles等工具抓包来获取我们想做的App的接口,然后通过解析将每个接口的数据解析出来。也可以去知乎中有趣的 API 接口推荐找找看。
二. 项目图片获取方式
图片的获取非常简单,我们只要将iTunes中的项目拖到桌面,然后改后缀名为zip,然后在解压就可以了,更简单暴力的可以使用iOS-Images-Extractor运行后直接将项目拖进去,就会自动解压图片。
三. 配置基本环境
创建好项目之后,之后要做的就是配置项目基本信息,首先在info.plist中设置一些基本信息,这里挑选几个比较重要的

其中Bundle name是应用的名称,默认与项目名称相同,可以更改。
项目使用代码,storyboard,和xib结合完成,但是框架的搭建不建议使用storyboard,因为框架的搭建往往页面比较多,多个页面挤在storyboard中实在难受,并且难找。所以框架的搭建就使用代码了。
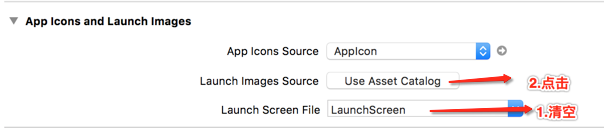
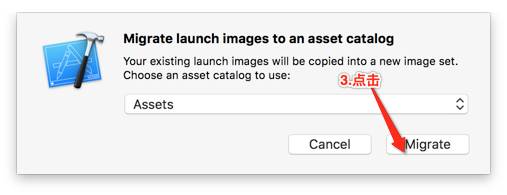
启动图片的设置在LaunchScreen.storyboard中,当然也可以在Assets.xcassets中直接拖入启动图片,但是需要在General中设置


然后我们就会发现在Assets.xcassets中除了AppIcon文件夹还多了Brand Assets文件夹,将启动图片直接拖到Brand Assets中就可以了。AppIcon中放应用图标。
关于图片素材,个人习惯在项目开始前就将图片全部放到Assets.xcassets中,这样使用的时候方便去找。也可以再用到的时候在将使用到的图片素材拖入到Assets.xcassets中,防止一下拖入过多图片素材,不好找。
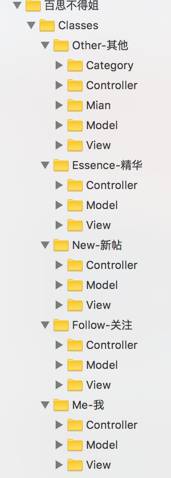
应用名称,应用图片,应用启动图片设置好之后,需要根据项目分出模块,观察项目发现由5个模块组成,精华,新帖,发布,关注,和我,那么我们将每个模块的代码放在一起,并在根据MVC原则将每个模块的代码细分为3部分。如图

注意要在文件show in finder 中创建文件,在项目中直接新建的文件夹并不是真实存在的,模块的区分有利于我们对项目模块的理解,更加快捷方便的找到要找的模块,开发也更简单明了
搭建框架
一. 框架结构
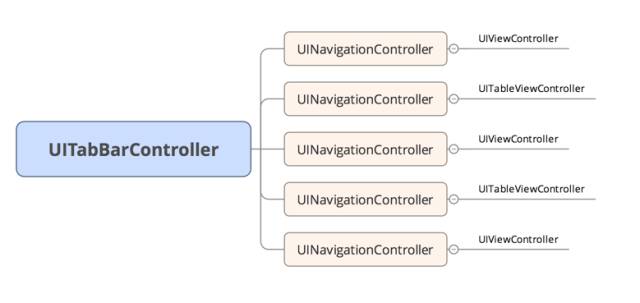
框架的搭建使用经典的UITabBarController -> UINavigationController -> UIViewController结构。如图

UITabBarController 中添加五个UINavigationController,UINavigationController的子控制器来显示内容,管理自己的NavigationBar。
二. 解决实际问题
1. UITabBarItem自动将图片文字渲染成蓝色

解决方法:解决图片渲染成蓝色
方法一:
// 产生一张不会进行自动渲染的图片 UIImage *selectedImage = [tempImage imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal];
方法二:
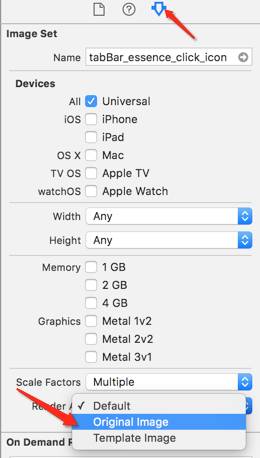
直接在Assets.xcassets中选中图片设置即可

文字被渲染成蓝色,我们可以通过富文本来解决。
/* 文字属性 */ //普通状态下的文字属性 NSMutableDictionary *normalAttrs = [NSMutableDictionary dictionary]; normalAttrs[NSFontAttributeName] = [UIFont systemFontOfSize:14]; normalAttrs[NSForegroundColorAttributeName] = [UIColor grayColor]; // 选中状态下的文字属性 NSMutableDictionary *selectedAttrs = [NSMutableDictionary dictionary]; selectedAttrs[NSForegroundColorAttributeName] = [UIColor darkGrayColor]; // 设置tabBarItem字体 [vc0.tabBarItem setTitleTextAttributes:normalAttrs forState:UIControlStateNormal]; [vc0.tabBarItem setTitleTextAttributes:selectedAttrs forState:UIControlStateSelected];
多个tabBarItem每个都需要设置一遍同样的内容,tabBarItem提供了统一设置的方法,我们可以用appearance属性来对所有的tabBarItem进行统一设置
/**** 设置所有UITabBarItem的文字属性 ****/ // 这里对item进行设置,即相当于对所有item进行统一设置 UITabBarItem *item = [UITabBarItem appearance];
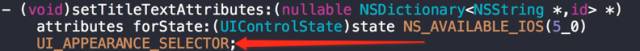
appearance的使用注意:方法或者属性后面必须有UI_APPEARANCE_SELECTOR才可以获得appearance属性进行统一设置,否则则不可以使用appearance属性。例如

2. UITabBar 中间添加按钮的实现
我们知道中间加号按钮是没有标题的,即使我们将标题设置为空,还有有标题的label站位,所以UITabBarItem是不能实现了,那么我们只能将一个button覆盖在中间这块区域上。
方法一:添加站位控制器,我们可以在中间的位置上添加一个空的站位控制器,然后将button覆盖到UITabBar中间,这样做简单方便,但是创建了一个Controller和一个UITabBarItem没有别的用处只是用来站位,虽然并不会消耗很多空间,但是总是觉得十分别扭。

方法二:自定义tabbar重写layoutsubViews方法
为了避免第一种方法产生站位Controller和UITabBarItem,我们自定义一个UItabbar,重写layoutsubViews尝试我们自己控制TabBarItem的位置,实现方法很简单,将UITabBar平均分为5段,将中间空出,其他四个TabBarItem设置完frame之后,懒加载button添加到中间位置。并实现其点击方法
layoutSubviews方法。
- (void)layoutSubviews { [super layoutSubviews]; /**** 设置所有UITabBarButton的frame ****/ // 按钮的尺寸 CGFloat buttonW = self.frame.size.width / 5; CGFloat buttonH = self.frame.size.height; CGFloat buttonY = 0; // 按钮索引 int buttonIndex = 0; for (UIView *subview in self.subviews) { // 过滤掉非UITabBarButton // if (![@"UITabBarButton" isEqualToString:NSStringFromClass(subview.class)]) continue; if (subview.class != NSClassFromString(@"UITabBarButton")) continue; // 设置frame CGFloat buttonX = buttonIndex * buttonW; if (buttonIndex >= 2) { // 右边的2个UITabBarButton buttonX += buttonW; } subview.frame = CGRectMake(buttonX, buttonY, buttonW, buttonH); // 增加索引 buttonIndex++; } /**** 设置中间的发布按钮的frame ****/ self.publishButton.frame = CGRectMake(0, 0, buttonW, buttonH); self.publishButton.center = CGPointMake(self.frame.size.width * 0.5, self.frame.size.height * 0.5); }
3. 实现UINavigationController 返回按钮统一设置
方法一:创建基类,其他继承基类,自动有这个按钮类型
创建一个UINavigationController基类,设置好统一的返回按钮,然后让其他导航栏控制器继承于他,这样可以达到返回按钮统一,但是这样做有一个局限性,UINavigationController的子控制器是固定的,例如UIViewController,如果我们需要使用UITableViewControlller则需要自己创建tableView。比较麻烦
方法二:自定义UINavigationController 重写pushViewController方法
重写pushViewController方法,判断NavigationController子控制器的个数,如果不是第一个push进来的控制器,则添加左边返回按钮。
注意:NavigationController的根控制器也是push进来的,所以需要判断是否是根控制器
-(void)pushViewController:(UIViewController *)viewController animated:(BOOL)animated { if (self.childViewControllers.count > 0) { // 不是第一个push进来的 左上角加上返回键 /* // 返回button初始化以及设置 */ // 将button放置在leftBarButtonItem viewController.navigationItem.leftBarButtonItem = [[UIBarButtonItem alloc]initWithCustomView:button]; } [super pushViewController:viewController animated:animated]; }
4. pop右划手势失效的问题
当我们重写posh方法后,发现pop右划返回的手势失效,我们猜想是系统的返回按钮做了一些事情,而我们自己的button没有实现,解决办法,遵循代理,并实现代理方法
self.interactivePopGestureRecognizer.delegate = self; // 实现代理方法 -(BOOL)gestureRecognizerShouldBegin:(UIGestureRecognizer *)gestureRecognizer { // 判断如果不是根控制器 才需要pop返回手势 return self.childViewControllers.count > 1; }
三. 代码重构与优化
1. UINavigationControlller 设置左右UIbarbuttonitem代码的抽取
我们发现每一个UINavigationControlller根控制器中都需要写一大段相同的代码来设置UIbarbuttonite,那么我们写一个UIbarbuttonitem的分类抽取一个方法来简化代码。
@implementation UIBarButtonItem (CLExtension) +(instancetype)itemWithImage:(NSString *)image HeightImage:(NSString *)heightImage Target:(id)target action:(SEL)action { UIButton *button = [UIButton buttonWithType:UIButtonTypeCustom]; [button setImage:[UIImage imageNamed:image] forState:UIControlStateNormal]; [button setImage:[UIImage imageNamed:heightImage] forState:UIControlStateHighlighted]; [button sizeToFit]; [button addTarget:target action:action forControlEvents:UIControlEventTouchUpInside]; return [[UIBarButtonItem alloc]initWithCustomView:button]; }
这样我们在根控制器中设置UIbarbuttonitem一句话就搞定了
// 设置左边按钮button self.navigationItem.leftBarButtonItem = [UIBarButtonItem itemWithImage:@"MainTagSubIcon" HeightImage:@"MainTagSubIconClick" Target:self action:@selector(leftBtnClick)];
2. uiview关于frame的分类
当我们在设置控件的宽高以及位置的时候需要设置self.frame.size.height;代码很长,那么我们可以写一个UIView的分类,直接就可以通过self.height来设置其高度。
UIView+CLExtension.h
@interface UIView (CLExtension) @property(nonatomic,assign)CGFloat cl_width; @property(nonatomic,assign)CGFloat cl_height; @property(nonatomic,assign)CGFloat cl_x; @property(nonatomic,assign)CGFloat cl_y; @property(nonatomic,assign)CGFloat cl_centerX; @property(nonatomic,assign)CGFloat cl_centerY; @end UIView+CLExtension.m @implementation UIView (CLExtension) -(void)setCl_(CGFloat)cl_width { CGRect frame = self.frame; frame.size.width = cl_width; self.frame = frame; } -(CGFloat)cl_width { return self.frame.size.width; } -(void)setCl_height:(CGFloat)cl_height { CGRect frame = self.frame; frame.size.height = cl_height; self.frame = frame; } -(CGFloat)cl_height { return self.frame.size.height; } -(void)setCl_x:(CGFloat)cl_x { CGRect frame = self.frame; frame.origin.x = cl_x; self.frame = frame; } -(CGFloat)cl_x { return self.frame.origin.x; } -(void)setCl_y:(CGFloat)cl_y { CGRect frame = self.frame; frame.origin.y = cl_y; self.frame = frame; } -(CGFloat)cl_y { return self.frame.origin.y; } -(void)setCl_centerX:(CGFloat)cl_centerX { CGPoint center = self.center; center.x = cl_centerX; self.center = center; } -(CGFloat)cl_centerX { return self.center.x; } -(void)setCl_centerY:(CGFloat)cl_centerY { CGPoint center = self.center; center.y = cl_centerY; self.center = center; } -(CGFloat)cl_centerY { return self.center.y; } @end
这样我们在设置宽高,x,y的时候就可以直接通过height,width,x,y来设置了,建议在这些属性前面加上前缀,防止和其他文件属性冲突
3. PCH文件
所有文件都用的到的东西,例如颜色设置的宏,分类,修改的输出日志等等,我们可以写到PCH文件中,保证所有的文件都可以用,而不用频繁的每个类中都引入
#ifdef __OBJC__ /** 在这之间的 在OC文件中会引用 防止OC与C混编的时候引起错误 **/ #import "UIView+CLExtension.h" #import "UIBarButtonItem+CLExtension.h" #define CLLogfunc CLLog(@"%s",__func__); /******** 输出日志 ********/ #ifdef DEBUG #define CLLog(...) NSLog(__VA_ARGS__) #else #define CLLog(...) #endif /******** 日志输出 ********/ /******** 关于颜色的宏********/ // 带透明度的颜色 #define CLColorA(r,g,b,a) [UIColor colorWithRed:(r)/255.0 green:(g)/255.0 blue:(b)/255.0 alpha:(a)] // 不带透明度的颜色 #define CLColor(r,g,b) CLColorA(r,g,b,1); // 随机颜色 #define CLRandomColor CLColor(arc4random_uniform(255),arc4random_uniform(255),arc4random_uniform(255)) // 灰色 #define CLCommonColor(v) CLColor(v,v,v) /******** 关于颜色的宏********/ #endif
这是目前的pch文件内容,如果项目报错找不到pch文件,那是因为pch文件路径可能换了,在BuildSettings 搜索 prefix header ,直接将pch拖入其中自动生成路径即可。
四.疑惑
分类中能不能添加属性呢?之前uiview关于frame的分类不就是给分类添加了许多属性吗?
注意:
-
分类原则是不可以添加属性,只能添加方法,我们之前给 UIView增加了一些属性,而且为其实现了相应的 getter和 setter方法。而这些方法实际上访问的是本类的frame属性,其实frame,bounds也是定义在分类里边的
可以看到,这种定义在分类里的属性,实际上是实现了相应的方法,并在方法里边通过访问其它属性来达到目的。这通常用来简化某些操作。
2.在分类中可以写@property添加属性,但是不会自3. 动生成私有属性,也不会生成set,get方法的实现,只会生成set,get的声明,需要我们自己去实现。
3.为什么不直接设置frame而需要一个中间量来设置呢?
因为在分类的方法实现中不可以直接访问本类的私有属性,但是可以调用本类的set,get方法。
4.当分类中有和本类中同名的方法的时候,优先调用分类的方法,如果多个分类中有相同的方法,优先调用最后编译的分类。
5.分类可以通过Runtime运行时给分类添加属性,对象的属性其实是让属性与对象产生关联,如果想动态添加属性,其实是动态产生一种关系,让对象的某个属性可以关联到另外一块内存地址。
五. 总结
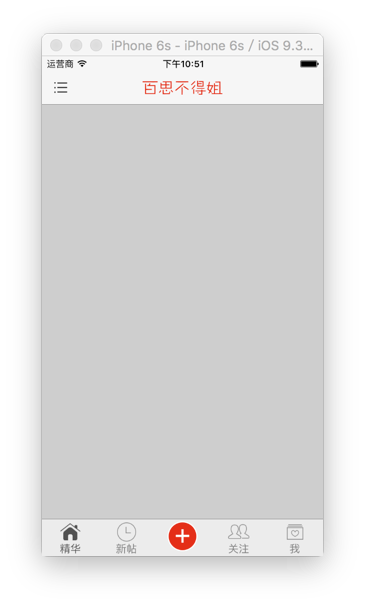
今天的任务已经完成,我们完成了环境的配置,主框架的搭建,以及对一些繁琐重复的代码做了简单整理。第一天效果如下

第二天任务:
项目主框架搭建完毕后,就可以从各个模块入手完成项目,这里从最简单的关注模块开始。
关注页面的搭建
登录界面的搭建
方法抽取与知识点总结一. 关注页面的搭建
关注页面我们这里只做未登录的。因为登陆以后才可以看到关注了哪些用户或者频道。
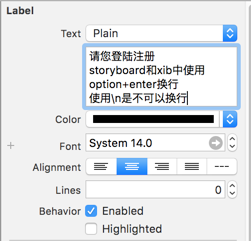
关注页面比较简单,我们这里使用xib创建界面,比较好的方法是先设置好中间label的位置,然后根据中间label的位置来确定上面图片和下面按钮的位置,这里不在赘述了,只有一个注意点,当我们在xib中想要让label的文字换行时,需要使用option+enter组合键进行换行,使用” ”是不管用的。

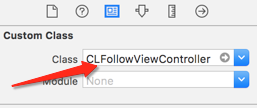
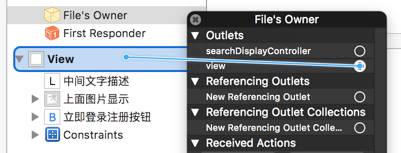
另外如果xib不是我们创建controller同时创建的,需要做两步操作与之前创建好的controller创建关联。
第一步:

第二步:

如果xib是在创建controller的同时就创建好了的,系统会自动帮我们做这两件事。
二. 登陆界面的搭建
首先涉及到登录界面状态栏颜色的问题,我们需要将状态栏颜色改为白色,可以在控制器内实现方法更改
- (UIStatusBarStyle)preferredStatusBarStyle
{
return UIStatusBarStyleLightContent;
}关于修改状态栏颜色更详细的介绍可以去看状态栏的管理
因为登陆界面很多地方都需要用到,例如查看关注时需要登陆,添加关注时也需要先登录,发表新帖时也要登陆,登录界面不属于任何一个模块,同时很多地方也要用到它,所以将它写在Other文件夹中,另外登录界面一定是Mode出来的,一旦判断需要登录才可以进行操作就Mode出登录界面。
通过观察登录界面,我们发现背景图片是提供好的,因此需要使用UIImageVIew设置背景图片,另外可以将登陆界面分为三部分,每一部分用UIView当载体存放,只要View内部的控件布局好了,只需要管理三个View的位置大小几个,方便于我们布局和管理。

1. 快速登录按钮的布局
首先快速登录方便的两条线都是图片,只需要简单设置frame即可,下面的三个快速登录明显是按钮,但是我们知道,UIButton默认的是UIImage在左边,titleLabel在右边,那么我们需要使默认的布局改为UIImage在上面,titleLabel在下面。
方法一:可以通过设置UIImage和titleLabel的contentInset调整他们的位置,但是这种方法十分繁琐,需要我们耗费很长时间去慢慢调整,contentInset一般用在简单修改控件内内容位置。不建议在这里使用。
方法二:自定义button 并且重写layoutSubviews。如果button是从storyboard或者xib加载会调用aweakfromnib方法,我们可以在aweakFromNib中对控件进行一些统一的设置,在layoutSubviews中设置控件内内容的位置。
-(void)awakeFromNib
{
[super awakeFromNib];
// 可以在这里对button进行一些统一的设置 文字居中
self.titleLabel.textAlignment = NSTextAlignmentCenter;
}
-(void)layoutSubviews
{
[super layoutSubviews];
// 修改imageView和titleLabel的位置
self.imageView.cl_y = 0;
self.imageView.cl_centerX = self.cl_width*0.5;
self.titleLabel.cl_x = 0;
self.titleLabel.cl_width = self.cl_width;
self.titleLabel.cl_y = self.imageView.cl_height;
self.titleLabel.cl_height = self.cl_height - self.imageView.cl_height;
}注意:一定要记得调用父类的对应的方法。
关于三个button添加约束的方法:可以先设置中间按钮约束,然后约束三个按钮相互之间的间距为0。左边按钮与屏幕左边间距为0,右边按钮与屏幕右边为0,高度相同。最后约束三个按钮平分屏幕宽度。
关于添加约束的方法有很多种,只要确定控件位置宽高就可以约束成功,需要细心一步一步来,即使约束失败也没有关系,删了重新约束即可,只要多试几次慢慢就会掌握。
2. ❌号和注册账号布局
第一部分的布局非常简单,这里有一个注意点:UIButton 当只有一张图片显示的时候 ,建议使用image而不要设置背景图片,因为背景图片的设置会看按钮有多大就将图片拉伸到大,图片会被拉伸。当设置image时图片不会变形,并且可以放大按钮的点击范围。所以这里的❌号选择设置UIButton的image,而不是backgroundImage。
3. 账号密码输入框登录按钮布局
这部分的布局也很简单,这里图片中提供了textfield的背景图片,所以这里我们先用UIImageView将背景图片显示,然后在在图片上添加一个透明的textfield,所以textfield的样式需要选择无边框隐形的

另外登陆按钮需要设置Type为Custom,如果是System当我们按下的时候会自动做出处理如下图,并且会自动将字体渲染成蓝色

设置为Custom就会在高亮时显示我们设置的背景图片,并且不会渲染字体颜色。
设置button按钮的圆角
self.loginBtn.layer.cornerRadius = 5;
self.loginBtn.layer.masksToBounds = YES;也可以通过KVC赋值来设置
[self.loginBtn setValue:@5 forKeyPath:@"layer.cornerRadius"];
[self.loginBtn setValue:@YES forKeyPath:@"layer.masksToBunds"];当然在xib中也可以通过KVC来赋值

因为需要已有账号和注册账号两个界面的切换的动画效果,所以将两个两个输入界面拼接起来,如图所示
登录注册拼接
如果想点击button实现动画,我们需要修改view左边线与左边屏幕的约束,获得约束属性,将View左边线与屏幕左边的距离从0修改为负一个屏幕宽度,当然也需要添加登陆View右边线和注册View左边线距离为0。同时修改button的title。
- (IBAction)showLogionOrRegister:(UIButton *)sender {
[self.view endEditing:YES];
if (self.leftMargin.constant) {
self.leftMargin.constant = 0;
[sender setTitle:@"注册账号" forState:UIControlStateNormal];
}else{
self.leftMargin.constant = -self.view.cl_width;
[sender setTitle:@"已有账号?" forState:UIControlStateNormal];
}
[UIView animateWithDuration:0.5 animations:^{
[self.view layoutIfNeeded];
}];
}这里难点在于约束的添加和修改自己细心修改就会成功,当然也可以通过代码修改两个View的frame来达到动画替换效果。
4. textfield光标颜色的改变和占位文字颜色改变
首先,这里有四个textfield,每一个都需要设置光标颜色和占位文字颜色,所以我们通过自定义textfield来实现,然后再awakeFromNib中设置一次就可以。
textfield的光标的颜色我们可以通过设置tintColor来设置
self.tintColor = [UIColor whiteColor];占位文字的颜色修改
方法一:使用富文本修改占位文字颜色
NSMutableDictionary *attributes = [NSMutableDictionary dictionary];
attributes[NSForegroundColorAttributeName] = [UIColor whiteColor];
self.attributedPlaceholder = [[NSAttributedString alloc]initWithString:self.placeholder attributes:attributes];方法二:通过重写drawRect方法来重绘站位文字并修改站位文字颜色
-(void)drawPlaceholderInRect:(CGRect)rect
{
NSMutableDictionary *attributes = [NSMutableDictionary dictionary];
attributes[NSFontAttributeName] = self.font;
attributes[NSForegroundColorAttributeName] = [UIColor whiteColor];
// 从一个起点开始绘画
CGPoint placeholderPoint = CGPointMake(0, (self.cl_height - self.font.lineHeight)*0.5);
[self.placeholder drawAtPoint:placeholderPoint withAttributes:attributes];
// 画到一个范围
// self.placeholder drawInRect:<#(CGRect)#> withAttributes:<#(nullable NSDictionary<NSString *,id> *)#>
}方法三:直接修改内部占位文字Label的文字颜色
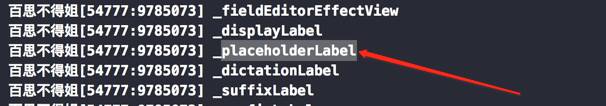
其实textfield内部有一个placeholderLabel,用来显示占位文字。我们可以通过图形化调试工具中看到textfield内部结构

// UILabel *label = [self valueForKeyPath:@"placeholderLabel"];
// label.textColor = [UIColor whiteColor];
// 或者直接设置颜色
[self setValue:[UIColor grayColor] forKeyPath:@"placeholderLabel.textColor"];我们可以通过RunTime找到textfield内部有placeholderLabel私有属性
//先使用运行时找到私有属性
unsigned int count;
Ivar *ivarList = class_copyIvarList([UITextField class], &count);
for (int i = 0; i < count; i ++) {
Ivar ivar = ivarList[i];
NSLog(@"%s",ivar_getName(ivar));
}
free(ivarList);使用运行时打印textfield的全部属性,我们可以找到placeholderLabel

5. 切换占位文字颜色颜色
当textfield处于未编辑状态时,占位文字颜色为灰色,当textfield处于编辑状态时,占位文字颜色为白色

方法一:addTarget
因为textfield继承于UIControl,所以可以使用addTarget监听textfield编辑状态的改变
[self addTarget:self action:@selector(editingDidBegin) forControlEvents:UIControlEventEditingDidBegin];
[self addTarget:self action:@selector(editingDidEnd) forControlEvents:UIControlEventEditingDidEnd];然后在方法中修改占位文字颜色
-(void)editingDidBegin
{
[self setValue:[UIColor whiteColor] forKeyPath:@"placeholderLabel.textColor"];
}
-(void)editingDidEnd
{
[self setValue:[UIColor grayColor] forKeyPath:@"placeholderLabel.textColor"];
}方法二:使用代理
使用代理是有风险的,当我们在控制器中再次设置textfield的代理的时候就会发生错误
textField.delegate = self;
#pragma mark - <UITextFieldDelegate>
- (void)textFieldDidBeginEditing:(UITextField *)textField
{
//开始编辑时
}
- (void)textFieldDidEndEditing:(UITextField *)textField
{
// 结束编辑时
}方法三:使用通知
// object:self对象发出UITextFieldTextDidBeginEditingNotification通知就调用 self(监听器)的editingDidBegin方法
[[NSNotificationCenter defaultCenter]addObserver:self selector:@selector(editingDidBegin) name:UITextFieldTextDidBeginEditingNotification object:self];
[[NSNotificationCenter defaultCenter]addObserver:self selector:@selector(editingDidEnd) name:UITextFieldTextDidEndEditingNotification object:self];通知还有一种方法,可直接在block中写要执行的操作
// object:self对象发出名字为name的通知,就执行block里面的代码,可以修改block执行的线程,需要保存返回值,等不用的时候释放
self.observer = [[NSNotificationCenter defaultCenter]addObserverForName:UITextFieldTextDidBeginEditingNotification object:self queue:[NSOperationQueue mainQueue] usingBlock:^(NSNotification * _Nonnull note) {
// 监听到通知执行操作
}];通知需要移除
-(void)dealloc
{
[[NSNotificationCenter defaultCenter]removeObserver:self];
// 使用block处理监听方法时移除监听
[[NSNotificationCenter defaultCenter]removeObserver:self.observer];
}
方法四:重写UITextField的 becomeFirstResponder 和 resignFirstResponder 方法
//调用时刻 : 成为第一响应者(开始编辑弹出键盘获得焦点)
- (BOOL)becomeFirstResponder
{
return [super becomeFirstResponder];
}
//调用时刻 : 不做第一响应者(结束编辑退出键盘失去焦点)
- (BOOL)resignFirstResponder
{
return [super resignFirstResponder];
}6. 一些事件的添加和实现
至此,界面已经基本布局完成,接下来就是给按钮添加点击事件。
点击❌号按钮dismiss登录界面
// 关闭按钮点击事件
- (IBAction)closeBtn {
[self dismissViewControllerAnimated:YES completion:nil];
}
点击空白区域使textfield退出第一响应者
// 空白区域点击也关闭
-(void)touchesBegan:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event
{
[self.view endEditing:YES];
}三. 方法的抽取和一些知识点总结
1.uitextfield添加分类,直接修改站位文字颜色。
之前提到,为了避免重复多次的给textfield设置光标颜色和占位文字颜色,我们使用自定义textfield,在awakeFromNib中统一设置即可。另外设置占位文字颜色,以后再其他模块中或者其他项目中都有可能频繁使用,因此给textfield添加分类,使占位文字的设置更加方便。
#import "UITextField+CLExtension.h"
static NSString * const CLPlaceholderColorKey = @"placeholderLabel.textColor";
@implementation UITextField (CLExtension)
-(void)setPlaceholderColor:(UIColor *)placeholderColor
{
// 提前设置占位文字,让他提前创建placeholderLabel 需要有一个空格,不然起不到作用
// 防止我们在外面使用的时候 先设置占位文字图片,在设置占位文字。导致占位文字颜色设置失败
// 需要判断placeholder是否有值,如果没有我们才需要提前去创建
// 我们可以先保留现在的placeholder,当现在的为空的时候,我们先将他保存起来,然后设置为@" ",这时占位文字的颜色也会设置,然后在将占位文字的内容修改回为空,此时即使我们只设置了占位文字颜色,没有设置占位文字,打印占位文字为null
// NSString *oldplaceholder = self.placeholder;
// self.placeholder = @" ";
// self.placeholder = oldplaceholder;
// 只有一开始为空的时候才需要先创建placeholderLabel
if (self.placeholder.length == 0) {
self.placeholder = @" ";
self.placeholder = nil;
}
// 恢复到默认颜色
if (placeholderColor == nil) {
// 系统默认颜色GRB值
placeholderColor = [UIColor colorWithRed:0 green:0 blue:0.0980392 alpha:0.22];
}
[self setValue:placeholderColor forKeyPath:CLPlaceholderColorKey];
}
-(UIColor *)placeholderColor
{
return [self valueForKeyPath:CLPlaceholderColorKey];
}此时我们设置占位文字颜色的时候就非常简单了
//系统设置光标颜色与我们的分类做对比
// textfield.tintColor = [UIColor whiteColor];
textfield.placeholderColor = [UIColor grayColor];2.一些知识点补充
frame 和 bounds的区别
首先我们需要明白每一个控件都由矩形框和内容组成。默认情况下矩形框和内容是重合的
frame
以父控件 内容的左上角为坐标原点, 计算出的控件自己 矩形框的位置和尺寸
bounds
以控件自己 内容的左上角为坐标原点, 计算出的控件自己 矩形框的位置和尺寸NSAttributensstring和NSMutableAttributensstring的简单实用
NSAttributensstring 带有属性的字符串 继承 NSObject,由两部分组成
文字内容 : nsstring
文字属性 :
文字颜色 NSForegroundColorAttributeName
字体大小 NSFontAttributeName
下划线 NSUnderlineStyleAttributeName
背景颜色 NSBackgroundColorAttributeName
// 带有属性的文字内容
@property(nullable, nonatomic,copy) NSAttributedString *attributedPlaceholder
// 字典初始化
NSMutableDictionary *attributes = [NSMutableDictionary dictionary];
attributes[NSForegroundColorAttributeName] = [UIColor darkGrayColor];
// 初始化
textfield.attributedPlaceholder = [[NSAttributedString alloc]initWithString:self.placeholder attributes:attributes];
NSMutableAttributensstring 继承自 NSAttributensstring
NSMutableAttributensstring常见方法
// 设置range范围的属性, 重复设置同一个范围的属性, 最后一次设置才是有效的(之前的设置会被覆盖掉)
- (void)setAttributes:(nullable NSDictionary<NSString *, id> *)attrs range:(NSRange)range;
// 添加range范围的属性, 同一个范围, 可以不断累加属性
- (void)addAttribute:(NSString *)name value:(id)value range:(NSRange)range;
- (void)addAttributes:(NSDictionary<NSString *, id> *)attrs range:(NSRange)range;一般只要牵扯到显示文字的地方都可以使用富文本来做一些显示的优化,下面我们来看一些使用的实例
图文混排
UILabel *label = [[UILabel alloc] init];
label.frame = CGRectMake(100, 100, 200, 25);
label.backgroundColor = [UIColor redColor];
label.font = [UIFont systemFontOfSize:14];
[self.view addSubview:label];
// 图文混排
NSMutableAttributedString *attributedText = [[NSMutableAttributedString alloc] init];
// 1 - 图片前部分
NSAttributedString *first = [[NSAttributedString alloc] initWithString:@"你好"];
[attributedText appendAttributedString:first];
// 2 - 图片
// 带有图片的附件对象
NSTextAttachment *attachment = [[NSTextAttachment alloc] init];
attachment.image = [UIImage imageNamed:@"header_cry_icon"];
CGFloat lineH = label.font.lineHeight;
attachment.bounds = CGRectMake(0, - ((label.xmg_height - lineH) * 0.5 - 1), lineH, lineH);
// 将附件对象包装成一个属性文字
NSAttributedString *second = [NSAttributedString attributedStringWithAttachment:attachment];
[attributedText appendAttributedString:second];
// 3 - 图片后部分
NSAttributedString *third = [[NSAttributedString alloc] initWithString:@"哈哈哈"];
[attributedText appendAttributedString:third];
label.attributedText = attributedText;一个Label显示多行不同字体的文字
UILabel *label = [[UILabel alloc] init];
// 设置属性文字
NSString *text = @"你好
哈哈哈";
NSMutableAttributedString *attributedText = [[NSMutableAttributedString alloc] initWithString:text];
[attributedText addAttribute:NSFontAttributeName value:[UIFont systemFontOfSize:10] range:NSMakeRange(0, text.length)];
[attributedText addAttribute:NSFontAttributeName value:[UIFont boldSystemFontOfSize:13] range:NSMakeRange(3, 3)];
label.attributedText = attributedText;
// 其他设置
label.numberOfLines = 0;
label.textAlignment = NSTextAlignmentCenter;
label.frame = CGRectMake(0, 0, 100, 40);
[self.view addSubview:label];
self.navigationItem.titleView = label;四. 总结
今天的任务已经完成,我们完成了关注和登陆界面的搭建,对登录界面做了一些细节处理,第二天效果如下

今天的主要内容是对textfield的一些处理,关注textfield更多详细的知识可以去看iOS-UITextField 全面解析