欢迎大家访问我的个人网站《刘江的博客和教程》(www.liujiangblog.com)
主要分享Python 及Django教程以及相关的博客
---
Pycharm是当前进行python开发,尤其是Django开发最好的IDE。GitHub是程序员的圣地,几乎人人都在用。
本文假设你对pycharm和github都有一定的了解,并且希望在pycharm下直接使用github的版本控制功能。
废话不多说,下面图文详解,全是干货。
环境:pycharm 2016,git 2.8,github账户,windows7
一、配置Pycharm

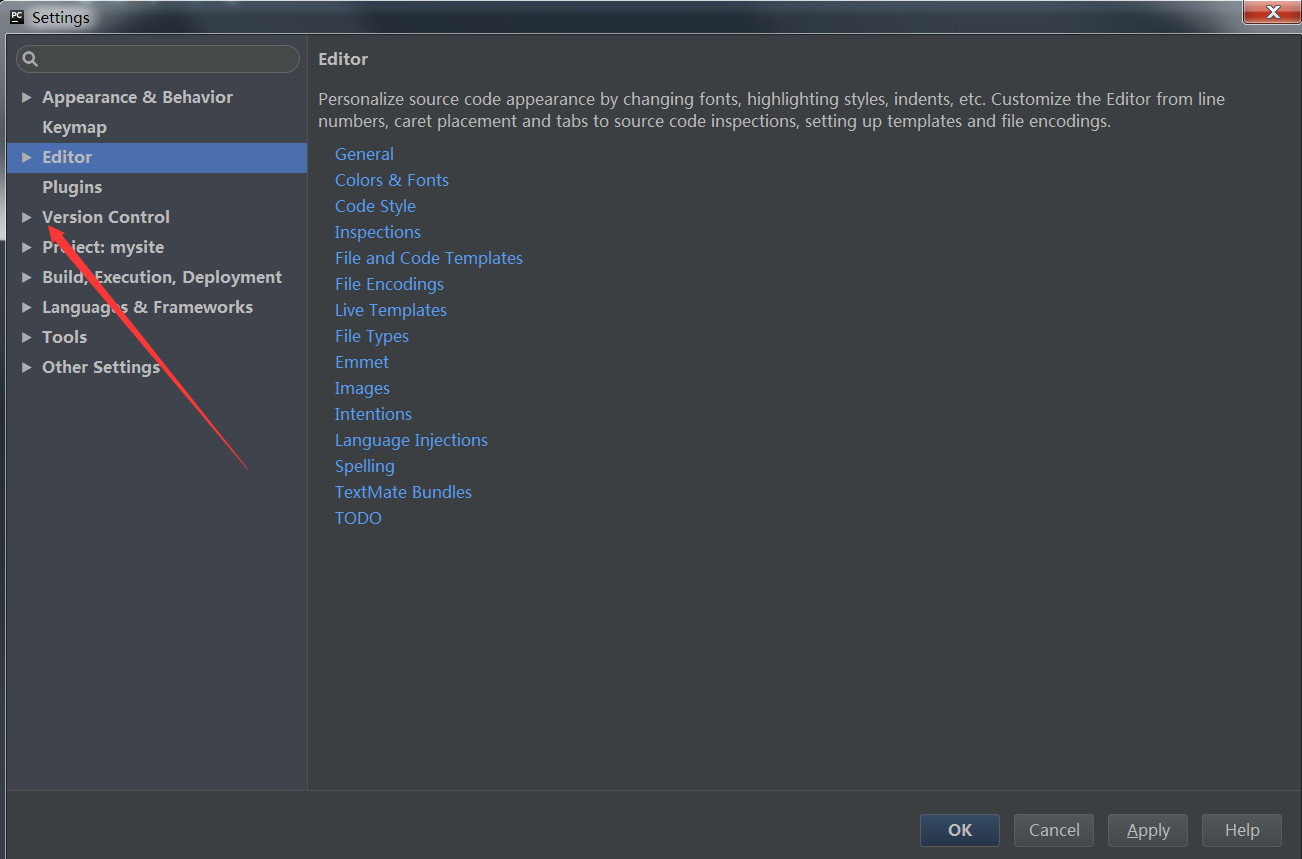
不管你用哪种方法,进入pycharm的配置菜单。

选择上图中的version control。(这里插一句,不管有多难,在程序员的世界,请不要汉化,坚持使用英文原版)

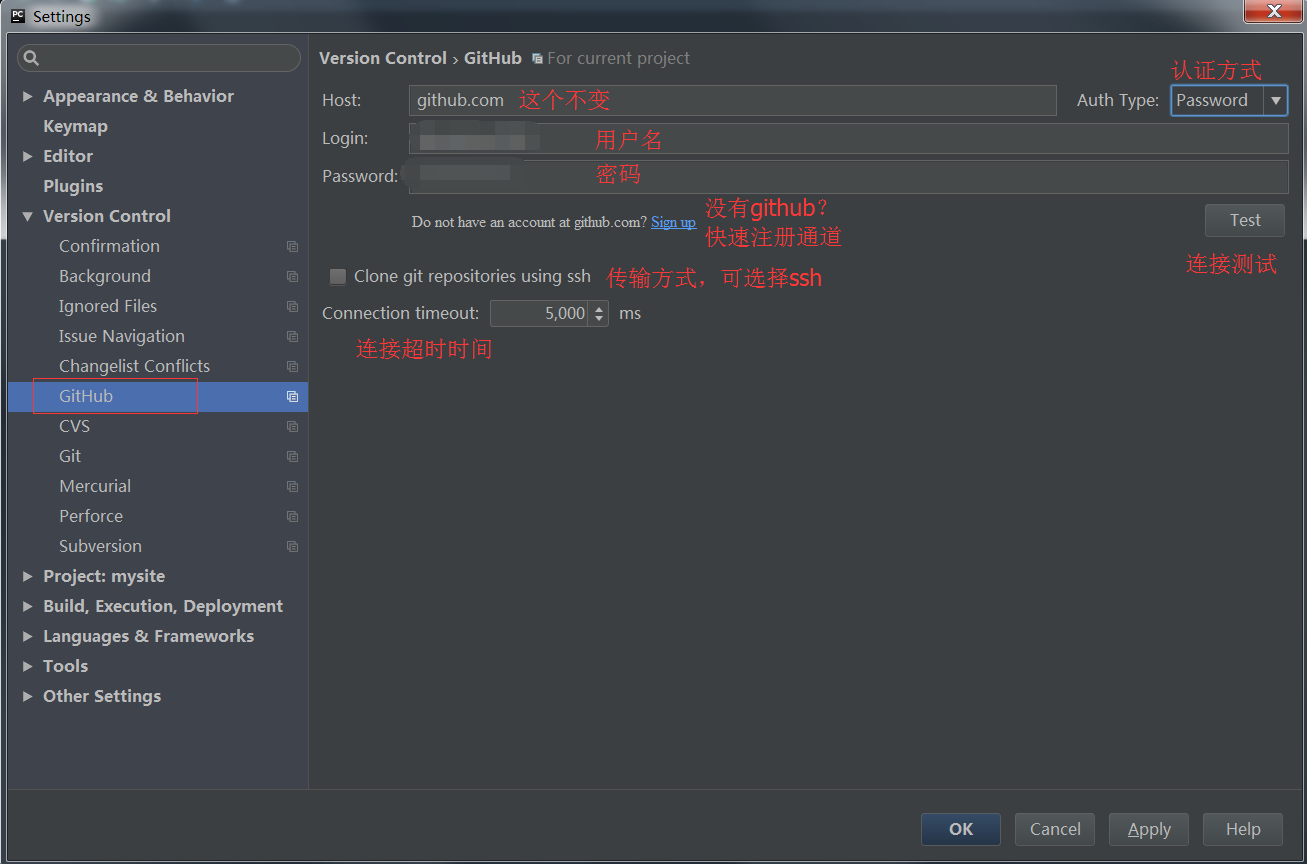
按照图中所示,配置好github相关内容。没有github的同学,建议你自己前往官网注册,而不要通过它的快速注册通道。

这一步很关键,很多同学配置完github就直接开始使用了,结果却是各种错误。
这是因为,除了配置github外还要配置git。github的配置只是告诉了pycharm你的账号和密码,
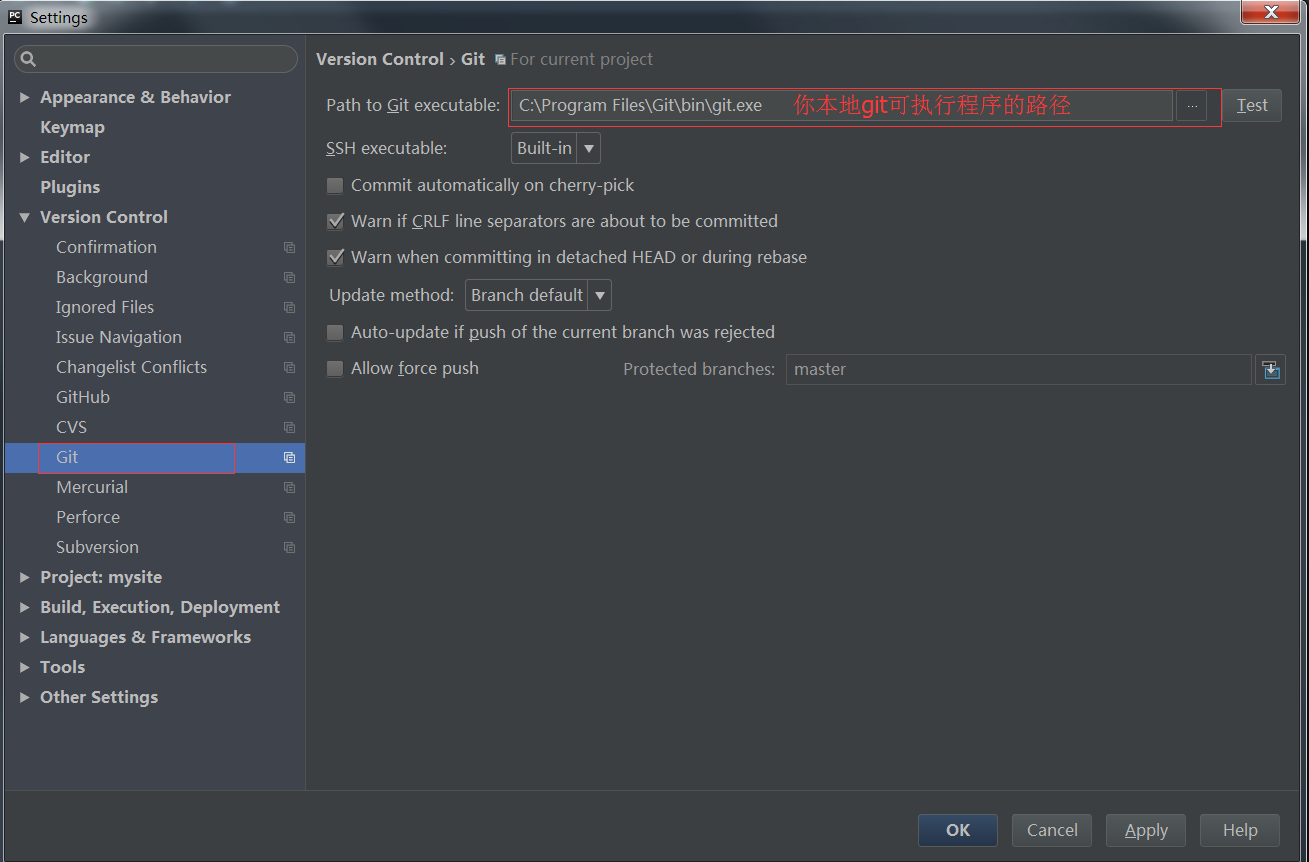
pycharm还不知道如何进行版本控制操作,它底层还是需要调用git的功能的。
因此,请提前下载并安装git程序到你的本机。
二、建立远程仓库并提交代码
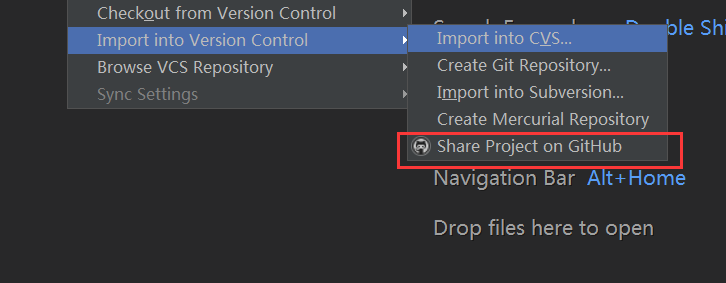
配置完了,就可以正常使用了,点击顶部菜单栏的VCS选项。

在import into version control 下有一个在github中共享项目的栏目了,点击进去。

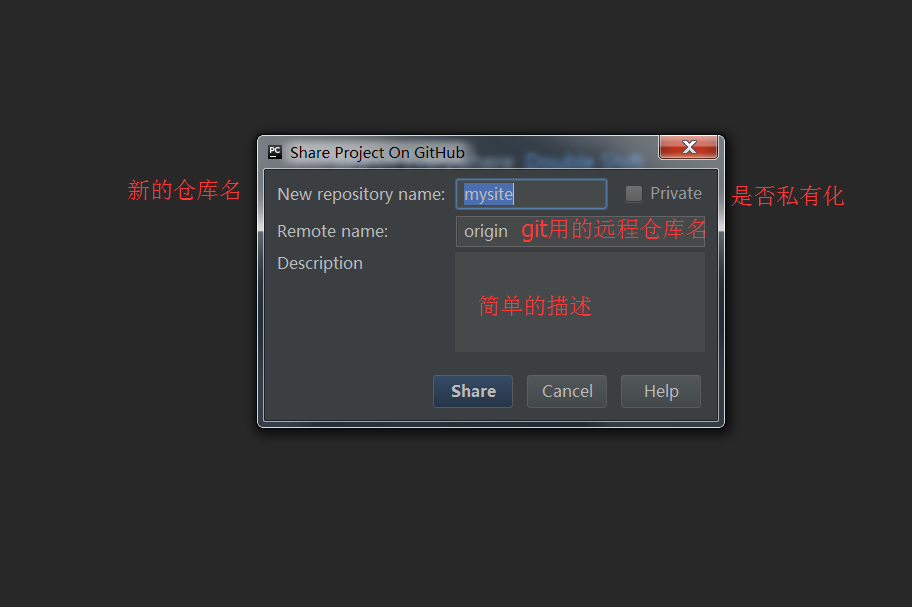
按照图中的注释,建立一个新的仓库,点击share按钮。

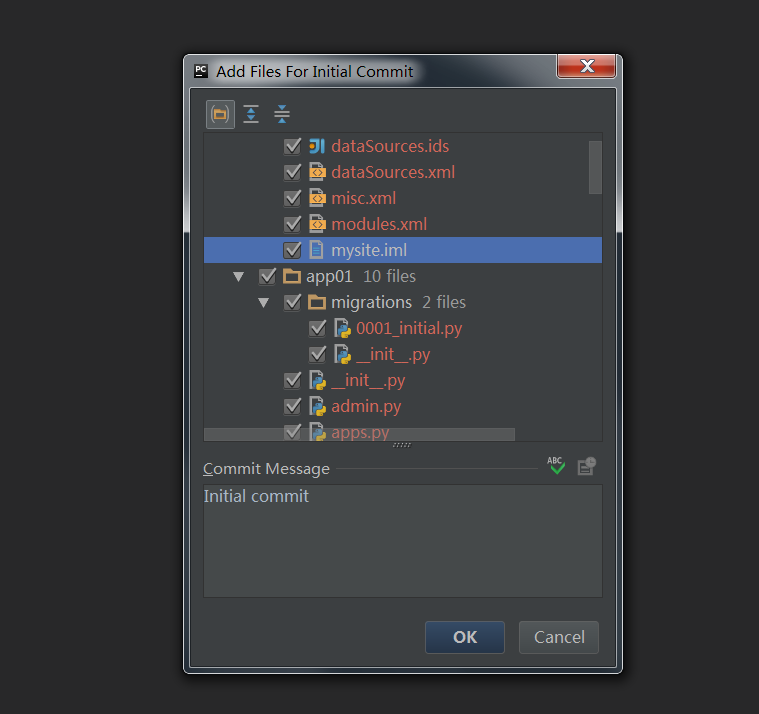
在这里,可以选择你要上传的文件,一般是直接全部上传,当然也可以取消那些没必要的文件。输入提交信息,
点击OK确认。等待片刻,根据你的网络情况和文件大小,pycharm将文件传输给github,成功后会弹出小的提示
消息,这就大功告成了。很简单吧?!
三、在github中查看上传的新仓库
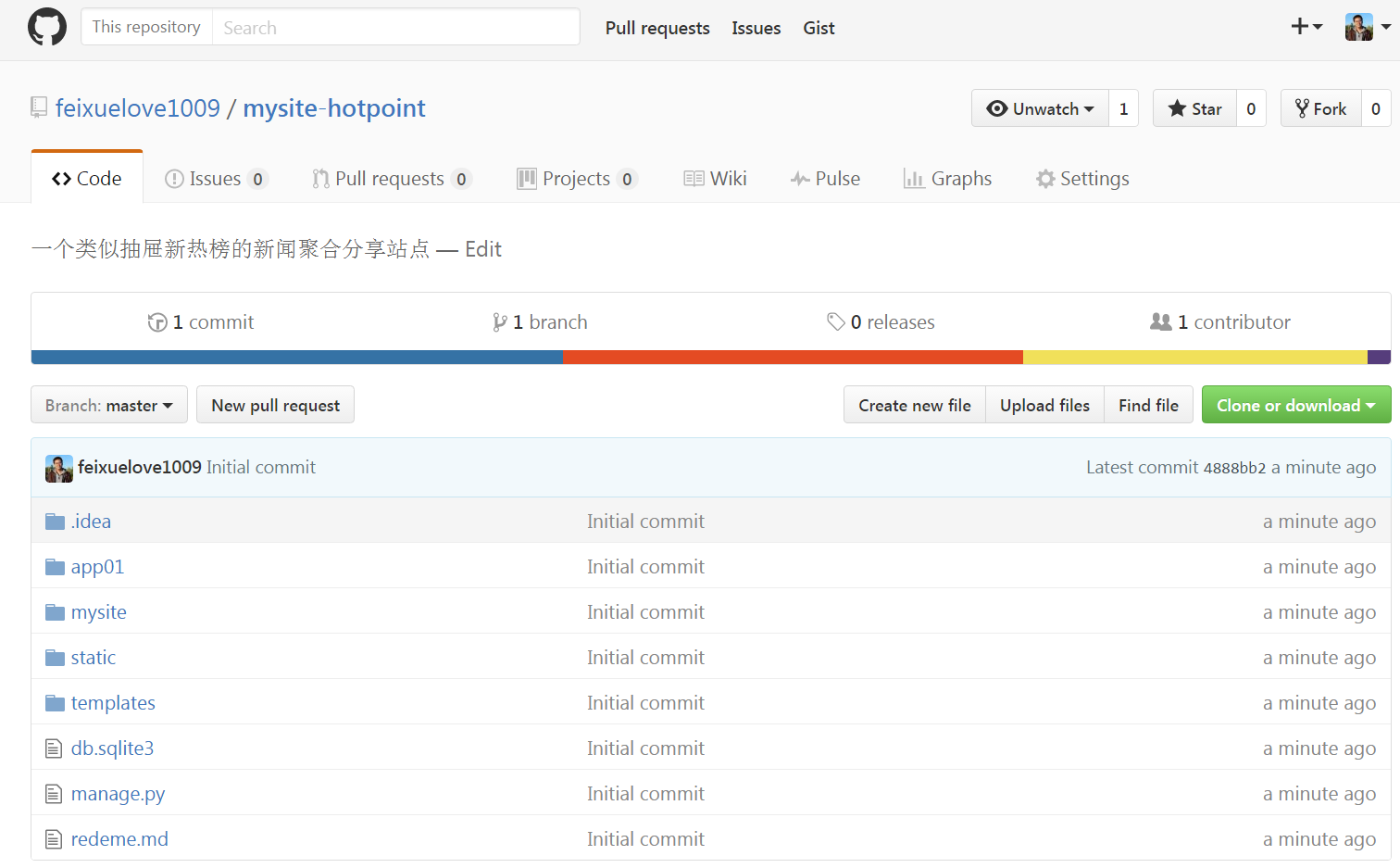
进入github官网,登录自己的账号:

图中红框是我们刚才通过pycharm建立的新仓库,点击进去,可以看到如下图,整个pycharm项目的所有文件都在里面:

四、使用pycharm克隆github仓库
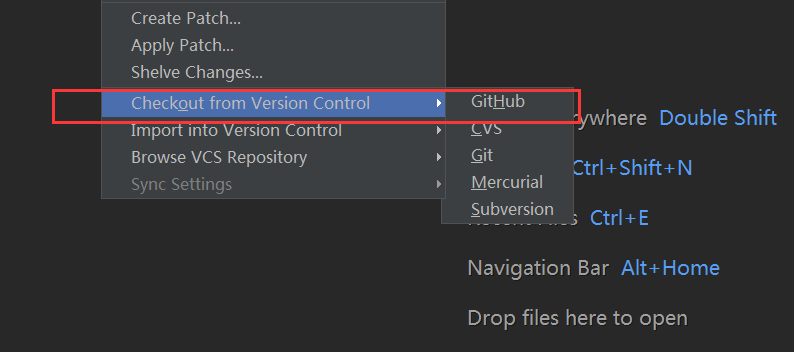
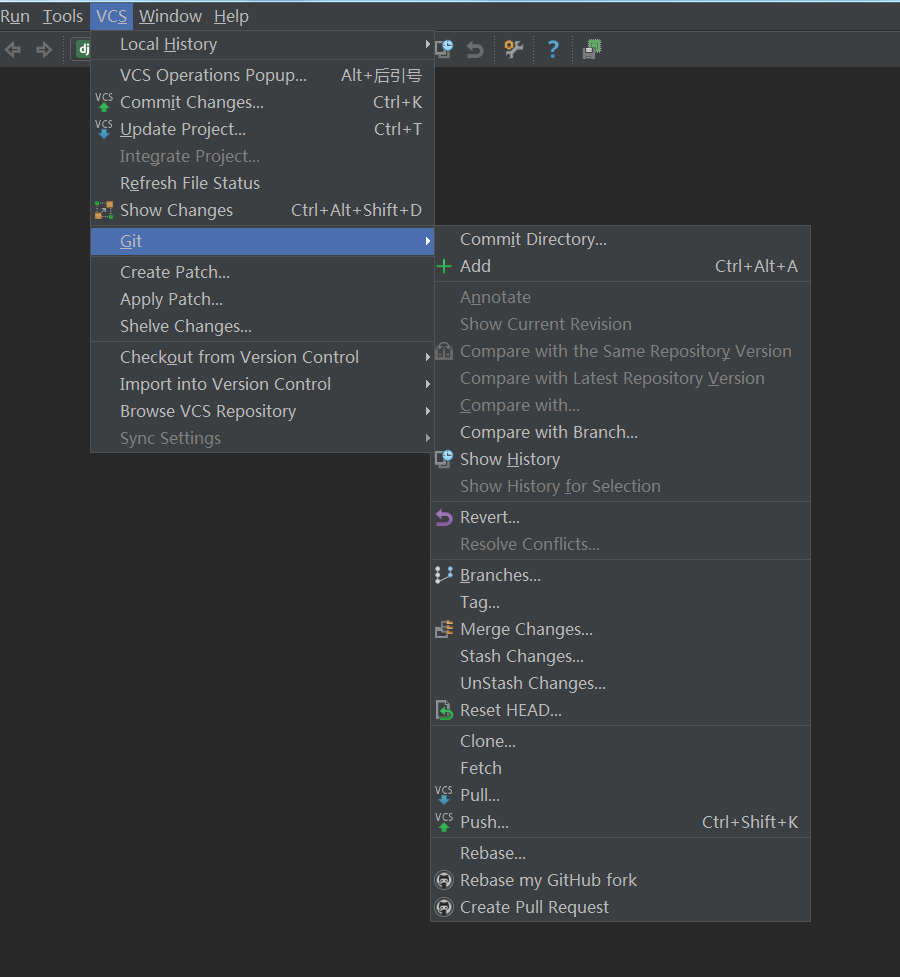
前面说的是上传,要下载呢?在VCS菜单中:

根据上图红框选择。

输入密码。

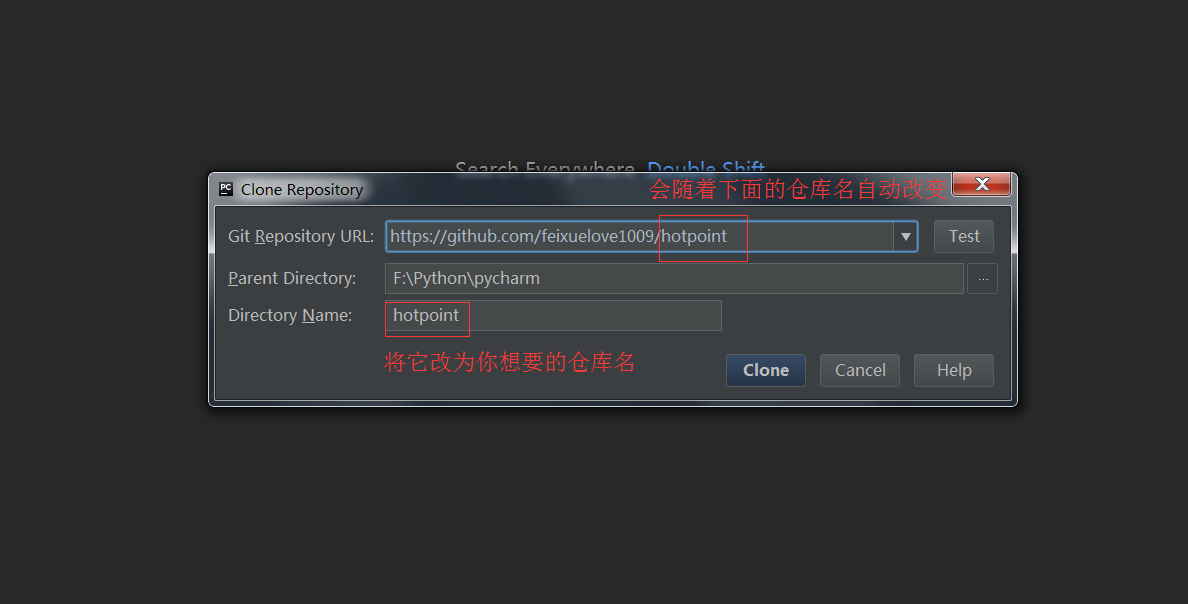
pycharm会登录你的github账户,读取你的仓库信息,你可以从下拉框中选择仓库,也可以在directory name框内
直接输入仓库名。点击clone,pycharm就自动下载仓库内容了。
五、在pycharm内进行git的相关操作
以上只是commit和clone的操作,具体的push,add,status等git常用操作都在CVS菜单里可以找得到,相信具有
git基础的同学一看就会,这里就不介绍了。

你看,在pycharm中使用github进行版本控制就是这么简单!
觉得不错的话,就点赞支持一下吧!