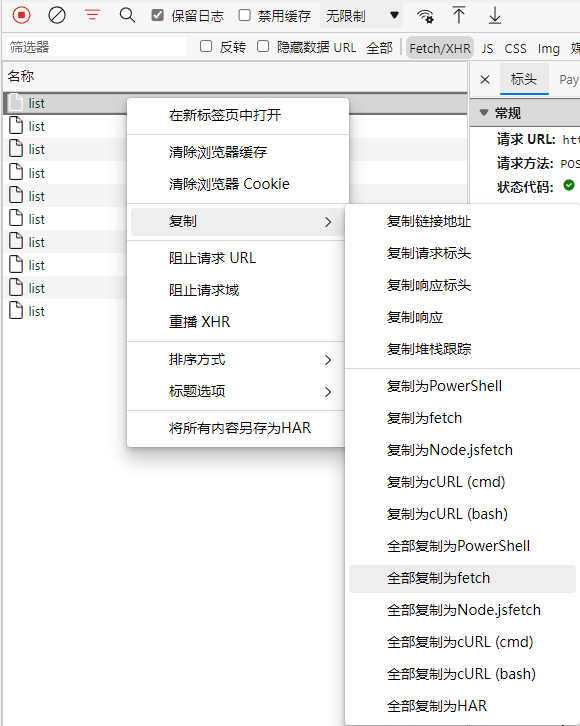
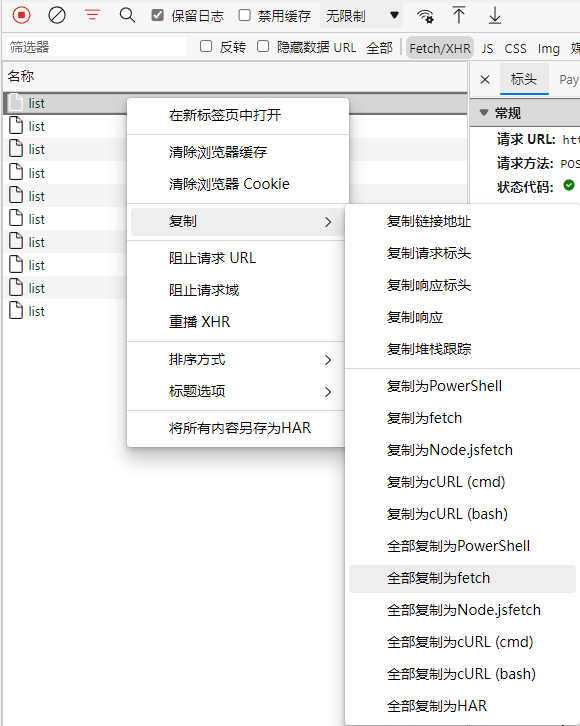
1. 在网络请求上面右键,复制为fetch。

2. 切换到Console控制台,粘贴并回车。
fetch 是javascript中一个网络请求的函数或者工具,Chrome在我们 Copy as fetch 的时候帮我们把请求的各种参数转换成了使用 fetch 请求的代码,所以我们可以直接在控制台上直接执行从而达到请求重放的效果。
Refer:Edge+Debug
1. 在网络请求上面右键,复制为fetch。

2. 切换到Console控制台,粘贴并回车。
fetch 是javascript中一个网络请求的函数或者工具,Chrome在我们 Copy as fetch 的时候帮我们把请求的各种参数转换成了使用 fetch 请求的代码,所以我们可以直接在控制台上直接执行从而达到请求重放的效果。
Refer:Edge+Debug
本文基于 署名-非商业性使用 4.0 许可协议发布, 允许转载, 演绎, 但是必须保留本文的署名 ercom (包含链接 http://www.cnblogs.com/farwish/), 且不得用于商业目的。如您有任何疑问或者授权方面的协商, 请与我联系。