返回TS学习总目录
快速开始
我们通过创建一个简单的web应用来开始使用TypeScript。获得TS工具的方法主要有两种,一种是通过NPM(Node包管理器),另一种是通过VS2012安装TS的插件。VS2013 Update2默认已经包含了TS插件模板。
VS2013的开发者:
VS2015的开发者:
可以直接使用TS了
NPM用户:
执行命令 > npm install -g typescript
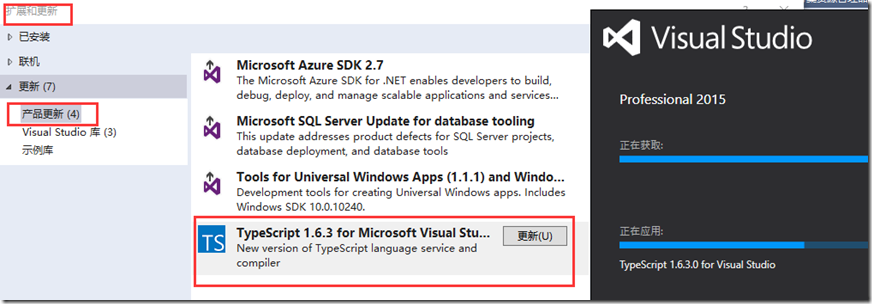
打开我的VS2015 Professional,打开扩展和更新,发现TS已经更新到1.6.3了,看来还是更新的挺快嘛,我赶紧就更新了TS,准备常常鲜。
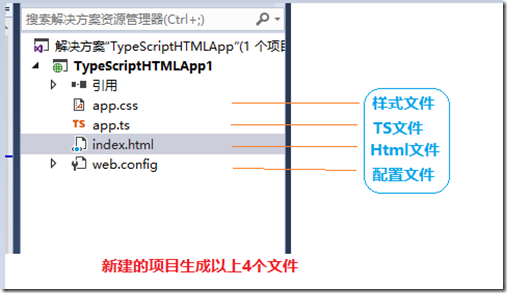
重启VS,新建项目——>其他语言——>TypeScript——>起一个好的解决方案和项目名字,点击确定,会出现下图的解决方案目录。
默认,这些文件中都是有内容的,是一个Demo代码,现在,我们先删除这些代码,自己写一个类似Hello World的脚本。
现在,我新建一个greeter.ts文件,输入下面的JavaScript代码,然后将greeter.js的应用放在index.html的</body>之前:
1 function greeter(person) { 2 return "Hello," + person; 3 } 4 5 var user = "World!"; 6 7 document.body.innerHTML = greeter(user);
index.html内容如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title>TypeScript Demo</title> <link rel="stylesheet" href="app.css" type="text/css" /></head>
<body>
<h1>TypeScript Demo</h1>
<script src="greeter.js"></script>
</body>
</html>
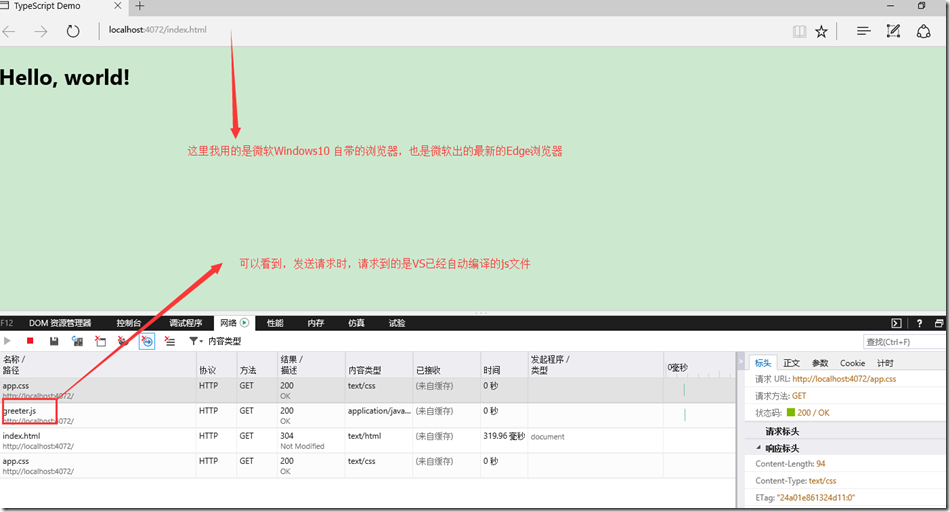
保存,在浏览器查看结果:
虽然我们创建的是ts扩展名的文件,但是代码依然是JavaScript的代码,你可以直接将这些代码复制/粘贴到一个现有的JavaScript应用中去运行。
当然,如果你用的Node.js的NPM,可以使用下面的命令进行ts文件的编译:
> tsc greeter.ts
下面不再多说关于NPM中如果编译ts,运行js。只讲关于在VS中如何进行演示。
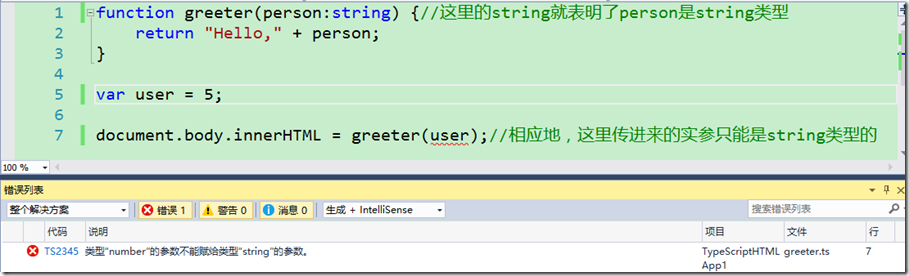
现在,我们开始使用TS中提供的一些新的东西。就像下面演示的那样,给function的参数person添加一个“:string”注解:
1 function greeter(person:string) {//这里的string就表明了person是string类型 2 return "Hello," + person; 3 } 4 5 var user = "World!"; 6 7 document.body.innerHTML = greeter(user);//相应地,这里传进来的实参只能是string类型的
TS中的类型注解是记录目标函数契约或变量的轻量方式。在此例中,我们想要调用一个具有唯一的string类型参数的greeter函数。如果,在调用greeter函数时,传入的参数是其它类型,再次编译时就会报错,一是编辑器中会划出波浪线提示错误,而是错误列表中也有提示。
类似地,尝试移除greeter函数调用时的实参。编译器会告诉你下面的结果:
在这些情况下,ts编译器会基于代码的结构和你提供的类型注解,给出静态的分析结果。
要注意的是,即使存在编译错误,相应的js文件还是会被创建的。但在这种情况下,TS是在警告你,你的代码很可能不会按你想象的那样去执行。
继续代码的扩展。这里我们使用一个具有firstname和lastname字段的接口。在TS中,如果两个类型的内部结构是兼容的,那么它们就是兼容的。这样的话,我们就可以通过创建该接口要求的模型来实现接口,而不用使用显式的“implements”语句。代码在线演示
1 interface Person { 2 firstname: string; 3 lastname: string; 4 } 5 function greeter(person: Person) {//这里的string就表明了person是string类型 6 return "Hello," + person.firstname + person.lastname; 7 } 8 9 var user = {firstname:"tkb",lastname:"至简"}; 10 11 document.body.innerHTML = greeter(user);//相应地,这里传进来的实参只能是string类型的
最后,让我们使用TS中的类来扩展这个例子。TS支持当前ES6对于基于类的面向对象编程的提议。
这里我们创建一个具有构造函数和一些公共字段的Student类。注意类和接口可以一起工作,以便程序员决定谁才是合适的抽象级别。
也要注意,构造函数参数的“public”是一种速写,目的是允许我们自动创建属性。在线演示
1 class Student { 2 fullname: string; 3 constructor(public firstname, public middleInitial, public lastname) { 4 this.fullname = firstname + middleInitial + lastname; 5 } 6 } 7 interface Person { 8 firstname: string; 9 lastname: string; 10 } 11 function greeter(person: Person) { 12 return "Hello," + person.firstname + person.lastname; 13 } 14 15 var user = new Student("tkb", "-", "至简" ); 16 17 document.body.innerHTML = greeter(user);
当然,你也可以在vs中保存即可自动编译,在浏览器中浏览页面即可,打开开发者工具,会看到编译生成的js文件,TS中的类就是在JS中频繁使用的基于原型的面向对象的一种速写。
注意使用VS编写TS代码有如下优势:
- 将光标悬停在变量或者参数上,可以看到它们的类型。
- VS基于DOM元素类型的智能提示会让你看到可用的完整列表和参数帮助。把光标放到函数的引用上,并按F12会看到函数的定义。
- 在一个标记上右键,可以使用重构重命名标记。