一、引语
1.html是什么?
1.超文本标记语言(Hypertext Markup Language):简称HTML或html。是通过标签语言来标记要显示的网页中的各个部分。
2.它遵循一套浏览器的规则。浏览器按照顺序渲染html文件,然后根据标签来解释和显示内容。需注意:不同浏览器对对同一标签解释可能有细微差别,即兼容性。
3.html的文件后缀名一般为.html 或者.htm
2.html不是什么?
HTML 不是一种编程语言,而是一种标记语言 (markup language)。HTML 使用标记标签来描述网页
3.html的结构
- <!DOCTYPE html> 告诉浏览器使用什么样的html或者xhtml来解析html文档
- <html></html>是文档的开始标记和结束标记。此元素告诉浏览器其自身是一个 HTML 文档,在它们之间是文档的头部<head>和主体<body>。
- <head></head>元素出现在文档的开头部分。<head>与</head>之间的内容不会在浏览器的文档窗口显示,但是其间的元素有特殊重要的意义。
- <title></title>定义网页标题,在浏览器标题栏显示。
- <body></body>之间的文本是可见的网页主体内容
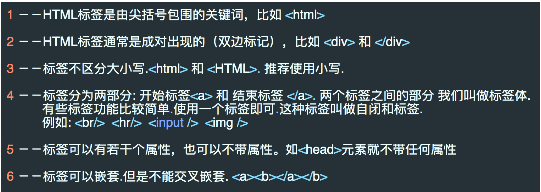
4.html的标签格式

标签的语法:
<标签名 属性1=“属性值1” 属性2=“属性值2”……>内容部分</标签名>
<标签名 属性1=“属性值1” 属性2=“属性值2”…… />
二、常用标签
1.<!DOCTYPE>标签
<!DOCTYPE> 声明位于文档中的最前面的位置,处于 <html> 标签之前。此标签可告知浏览器文档使用哪种 HTML 或 XHTML 规范。
作用:声明文档的解析类型(document.compatMode),避免浏览器的怪异模式。
document.compatMode:
- BackCompat:怪异模式,浏览器使用自己的怪异模式解析渲染页面。
- CSS1Compat:标准模式,浏览器使用W3C的标准解析渲染页面。
这个属性会被浏览器识别并使用,但是如果你的页面没有DOCTYPE的声明,那么compatMode默认就是BackCompat
2. <head>内常用标签
1.<meta>标签:
meta介绍
<meta>元素可提供有关页面的元信息(meta-information),针对搜索引擎和更新频度的描述和关键词。
<meta>标签位于文档的头部,不包含任何内容。
<meta>提供的信息是用户不可见的
2.meta标签的组成:
meta标签共有两个属性,它们分别是http-equiv属性和name 属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。
(1)charest属性:声明文件的默认的编码方式
<meta charset="UTF-8"> /* 默认编码方式为utf-8*/
(2)name属性:主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
<meta name="keywords" content="北京汽车网,北京汽车报价,北京车市最新报价, 北京汽车报道,北京易车网,北京汽车团购服务"> <meta name="description" content="北京汽车网,北京汽车报价,北京车市最新报价,北京汽车报道,北京易车网,北京汽车团购服务">
☞☞非<meta>标签
<link rel="icon" href="http://www.jd.com/favicon.ico"> <!--设置头部图标,,就像我们打开百度网址上会有百度的小图标-->
<link rel="stylesheet" href="css.css"> #加载css <script src="hello.js"></script> #加载js
3.<body>内常用标签
<hn>: n的取值范围是1~6; 从大到小. 用来表示标题. <p>: 段落标签. 包裹的内容被换行.并且也上下内容之间有一行空白. <b> <strong>: 加粗标签. <strike>: 为文字加上一条中线. <em>: 文字变成斜体. <sup>和<sub>: 上角标 和 下角表. <br>:换行. <hr>:水平线 特殊字符: < :<; > :>; ";©®
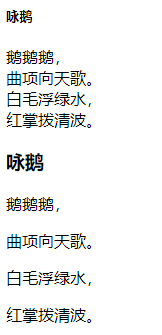
/* <br>标签 <p>标签的区别 */ <h3>咏鹅</h3> 鹅鹅鹅,<br> 曲项向天歌。<br> 白毛浮绿水,<br> 红掌拨清波。<br> <h3>咏鹅</h3> <p>鹅鹅鹅,</p> <p>曲项向天歌。</p> <p>白毛浮绿水,</p> <p>红掌拨清波。</p>

标签的分类一:
自闭合标签:单标签
闭合标签:双标签
标签的分类二:
块级标签:就是独占一行,可以自行设置宽高!如:先学到的 div,p,h1-h6
内联标签:按内容占位,高度和广度是由自己的内容填充的 如: a,br,img
判断块级标签和内联标签的方法:
1.是否独占一行(可以通过设置背景颜色去判断)
2.是否可以单独为元素设置高度和宽度。
(1) <div>和<span>标签
<div></div> : <div>只是一个块级元素,并无实际的意义。主要通过CSS样式为其赋予不同的表现.
<span></span>: <span>表示了内联行(行内元素),并无实际的意义,主要通过CSS样式为其赋予不同的表现.
块级元素与行内元素的区别
所谓块元素,是以另起一行开始渲染的元素,行内元素则不需另起一行。如果单独在网页中插入这两个元素,不会对页面产生任何的影响。
这两个元素是专门为定义CSS样式而生的。
(2)<img>标签
图形标签
''' src: 要显示图片的路径. alt: 图片没有加载成功时的提示. title: 鼠标悬浮时的提示信息. 图片的宽 height:图片的高 (宽高两个属性只用一个会自动等比缩放.) '''
<img src="http://img2.imgtn.bdimg.com/it/u=3126854174,2746990258&fm=26&gp=0.jpg" alt="美女图片" title="花花" width="300" height="420">


(3)<a>超链接标签
也叫锚标签。可以用来链接另外一个网页,也可用在同一个网页,例如:返回顶层 (锚功能时候,通常和其他标签一起使用)
<div id="top"></div> <p><a href="#i1">第一章</a></p> <p><a href="#i2">第二章</a></p> <p><a href="#i3">第三章</a></p> <div id="i1"> 第一章内容... <a href="#top">返回顶部</a> </div> <div id="i2"> 第二章内容... <a href="#top">返回顶部</a> </div> <div id="i3"> 第三章内容... <a href="#top">返回顶部</a>
/* 超链接 */ <a href="http://jd.com">click</a> <a href="http://jd.com"><img width=200 height=300 src='http://img5.imgtn.bdimg.com/it/u=432926747,2562335976&fm=26&gp=0.jpg' alt="美女图片" title="美女"></a>
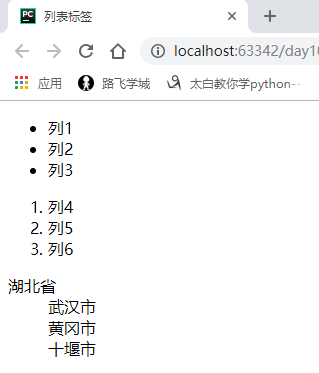
(4)列表标签
<ul>: 无序列表 [type属性:disc(实心圆点)(默认)、circle(空心圆圈)、square(实心方块)] <ol>: 有序列表 <li>:列表中的每一项. <dl> 定义列表 <dt> 列表标题 <dd> 列表项
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>列表标签</title> </head> <body> <ul> <!--无序列表--> <li>列1</li> <li>列2</li> <li>列3</li> </ul> <ol> <!--有序列表--> <li>列4</li> <li>列5</li> <li>列6</li> </ol> <dl> <!--定义列表--> <dt>湖北省</dt> <dd>武汉市</dd> <dd>黄冈市</dd> <dd>十堰市</dd> </dl> </body> </html>

<table>标签
表格概念
表格是一个二维数据空间,一个表格由若干行组成,一个行又有若干单元格组成,单元格里可以包含文字、列表、图案、表单、数字符号、预置文本和其它的表格等内容。
表格最重要的目的是显示表格类数据。表格类数据是指最适合组织为表格格式(即按行和列组织)的数据。
表格的基本结构:
<tr>: 表行
<th>: 表头
<td>:表数据
属性:
border: 表格边框.
cellpadding: 内边距
cellspacing: 外边距.
像素 百分比.(最好通过css来设置长宽)
rowspan: 单元格竖跨多少行
colspan: 单元格横跨多少列(即合并单元格)
<table border="1" cellpadding="10" cellspacing="1"> <thead> <tr> <th>姓名</th> <th>年龄</th> <th>性别</th> </tr> </thead> <tbody> <tr> <td>张三</td> <td colspan="2">23 男</td> </tr> <tr> <td>李四</td> <td>23</td> <td rowspan="2">男</td> </tr> <tr> <td>王五</td> <td>32</td> </tr> </tbody>
