1.新建文件夹 查看node 和 npm 是否安装
node -v
npm -v
2. 创建文件夹(即项目名称 mooktest ) ,在命令行 查看npm 是否存在 npm view mooktest ,如何返回404说明npm 官网不存在,你可以使用这个名字
3. 使用vue-cli搭建项目框架 : 安装vue-cli 同时安装 webpack
npm install webpack
npm i vue-cli -g
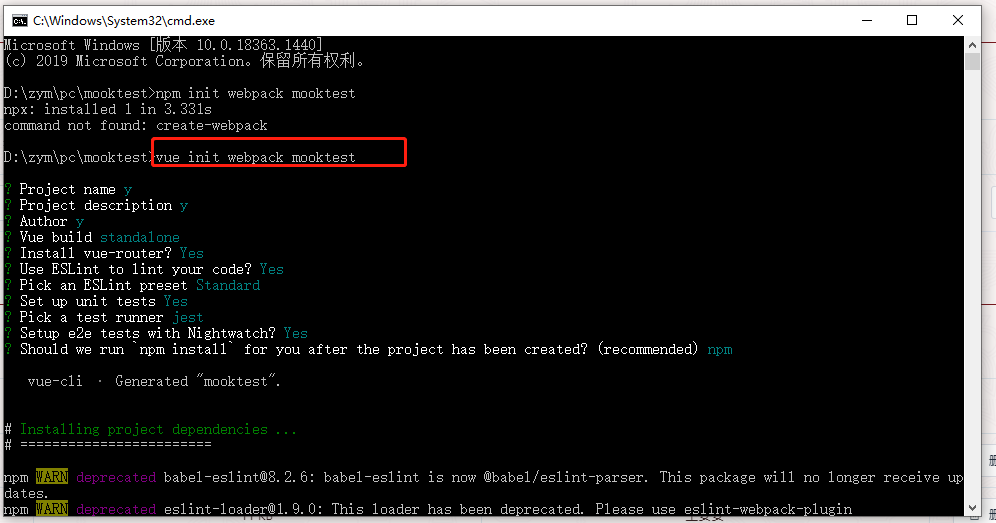
4.指定一个目录, 用webpack得到前端项目:
vue init webpack mooktest


5.此时会生成基本项目(包含package.json),入口文件App.vue index.js main.js

6.启动项目: 进入项目根目录,执行 提示语句: npm run dev, 本地查看项目:http://localhost:8081

7.看到以下页面,说明项目启动成功

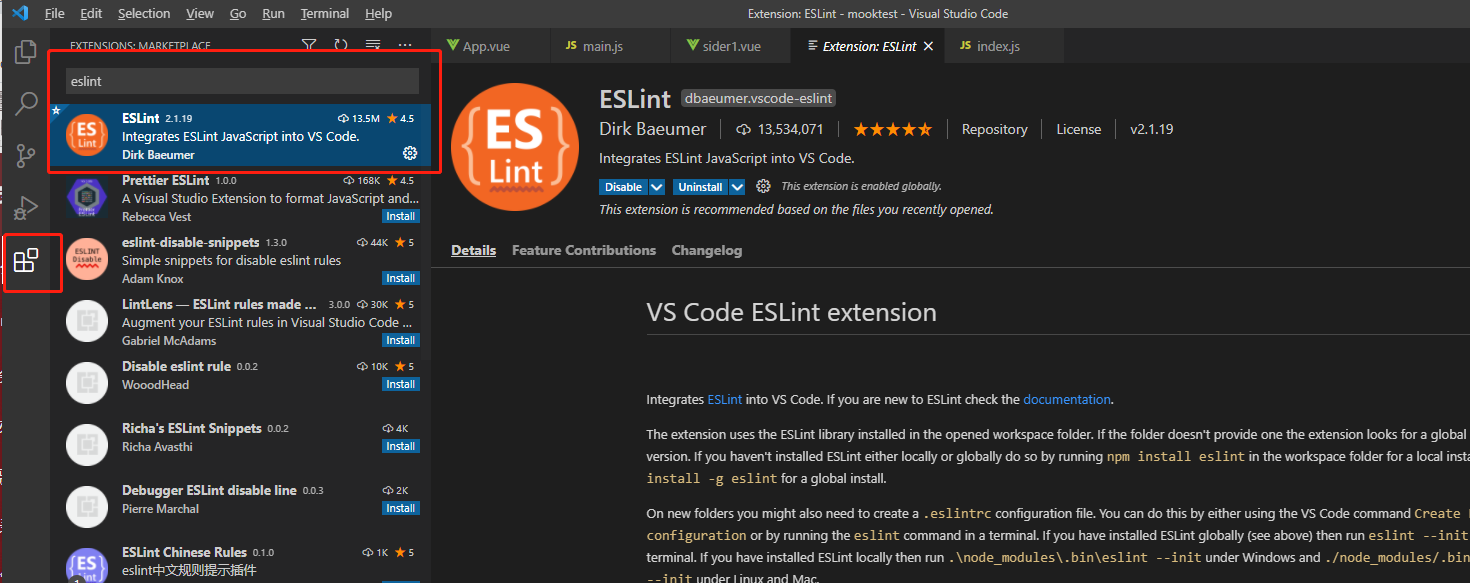
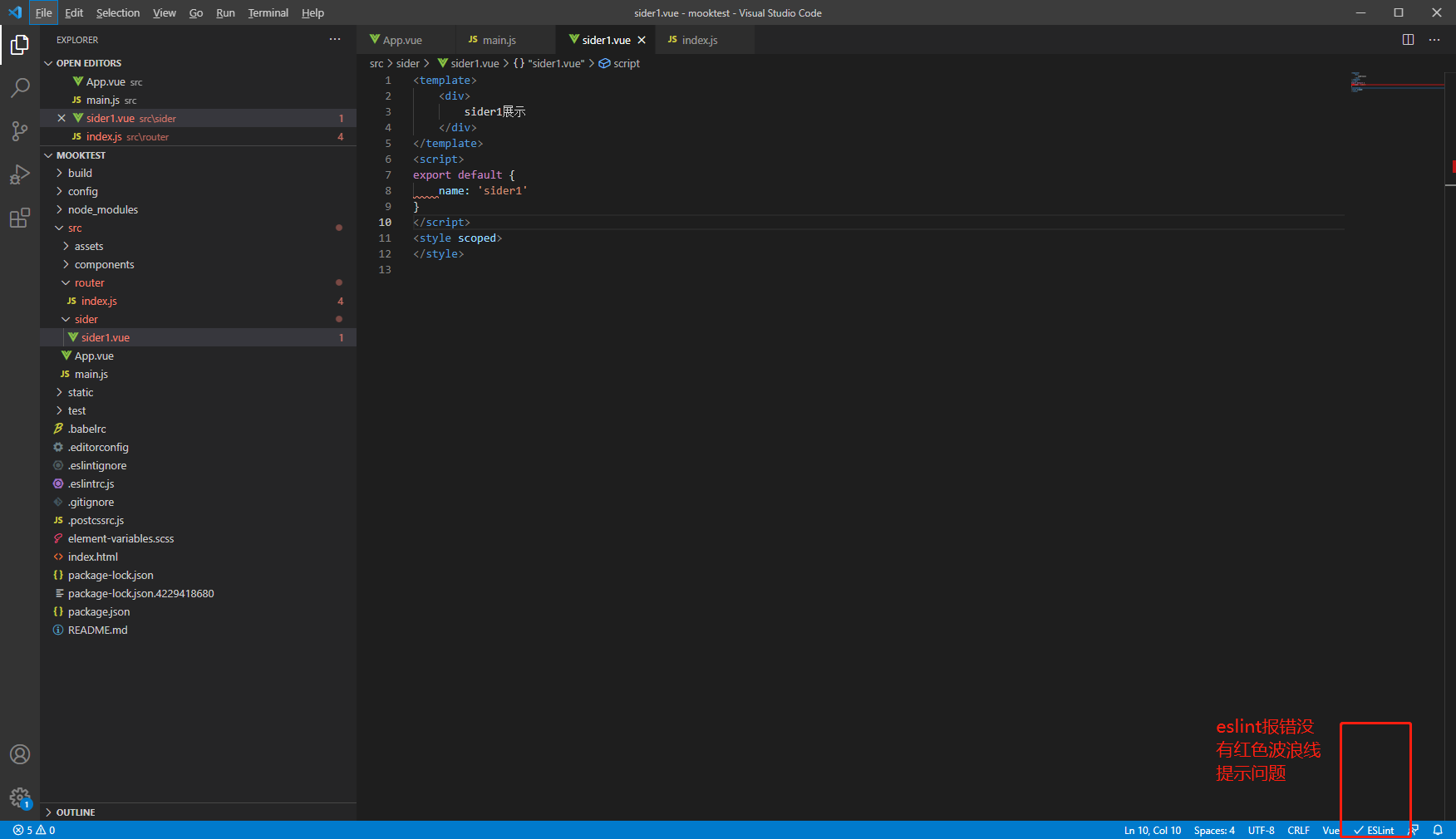
二、关于vscode启动前端项目 eslint不提示红色波浪线解决问题
1.在vscode中安装eslint插件

2.在vscode中打开eslint提示

3.保存时自动修复:
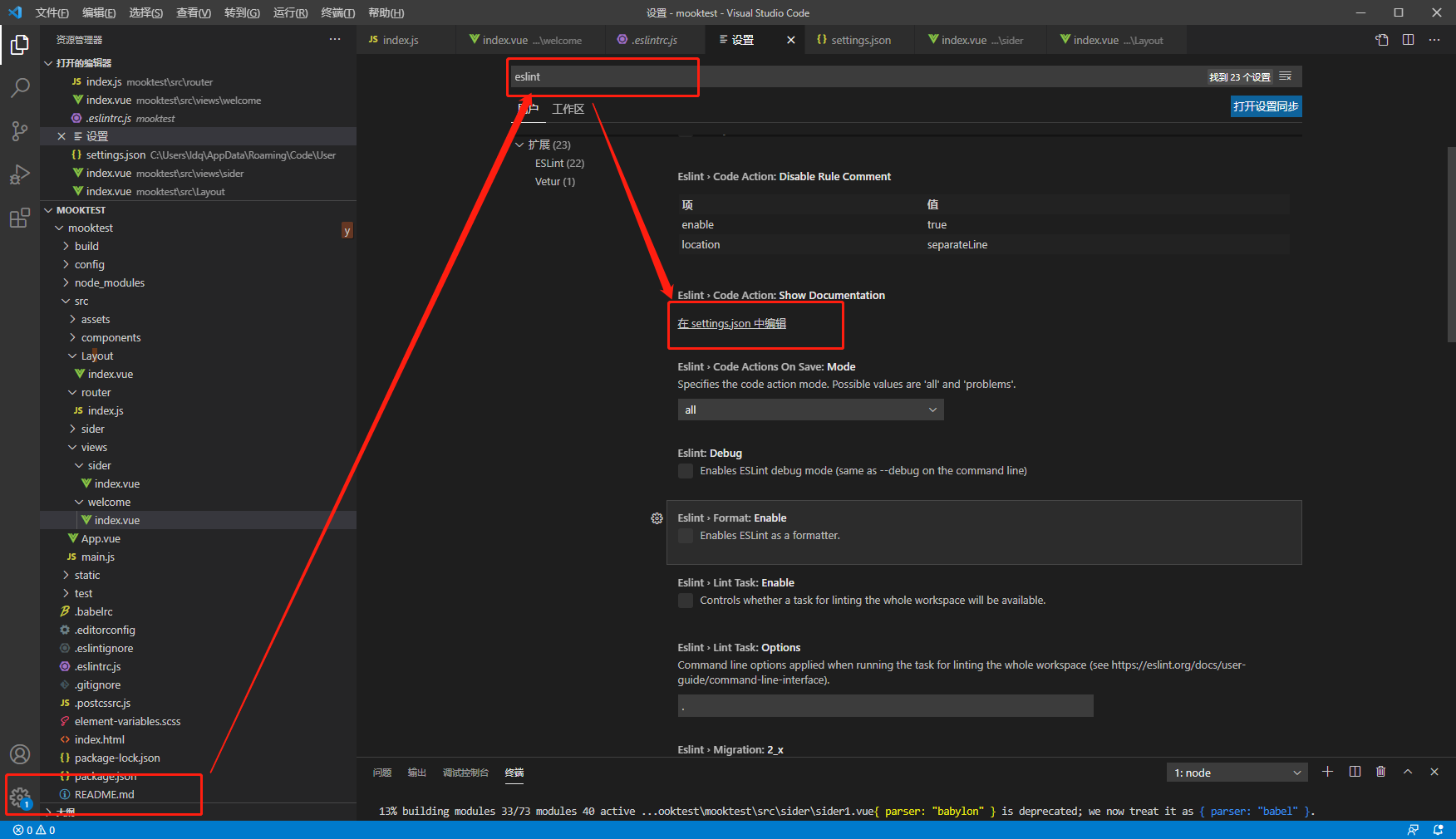
(1).设置-用户设置 中搜索eslint

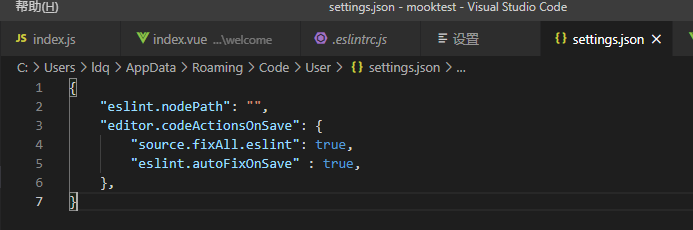
(2).点击"settings.json"打开一下文件:输入以下内容就可以了
"editor.codeActionsOnSave": { "source.fixAll.eslint": true, "eslint.autoFixOnSave" : true, },

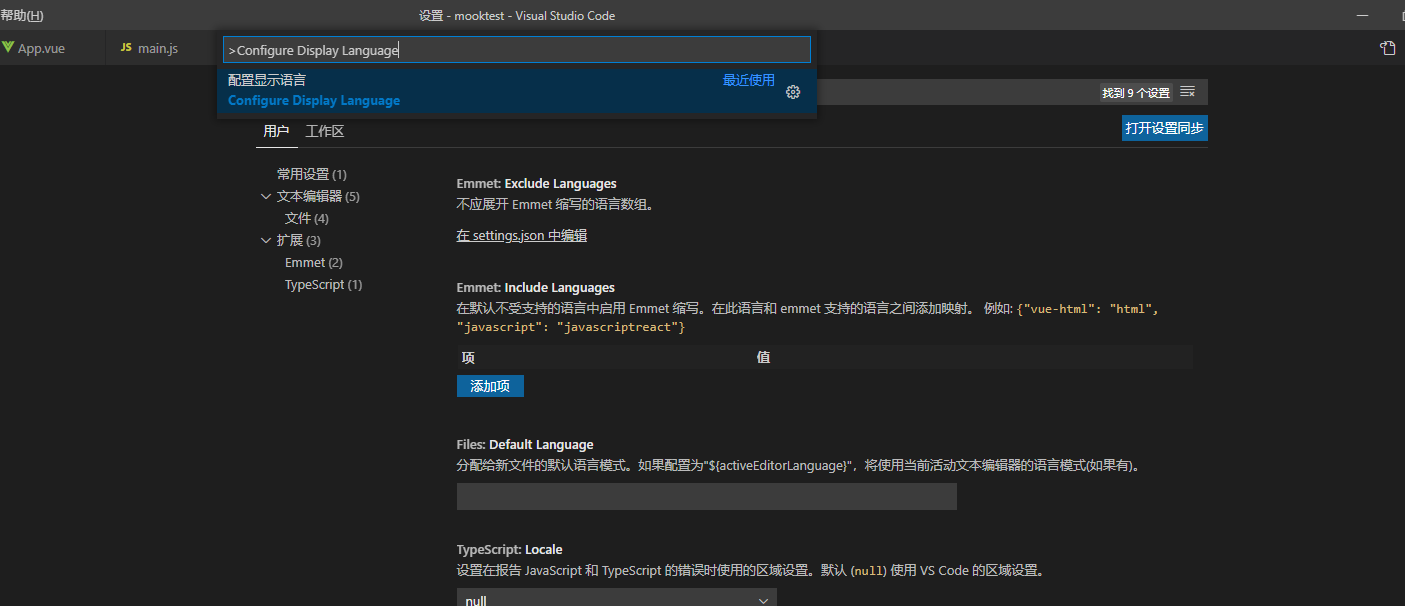
三、vscode显示中文问题
安装插件 Chinese
安装完成后 使用快捷键: Ctrl + shift +p , 在弹出窗口输入: Configure Display Language
使用Zh-cn即可