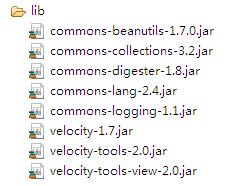
首先需要必备的jar包:

web.xml
<!-- load velocity property -->
<servlet>
<servlet-name>velocity</servlet-name>
<servlet-class>org.apache.velocity.tools.view.servlet.VelocityLayoutServlet</servlet-class>
<init-param>
<param-name>org.apache.velocity.properties</param-name>
<param-value>/WEB-INF/velocity.properties</param-value>
</init-param>
</servlet>
<servlet-mapping>
<servlet-name>velocity</servlet-name>
<url-pattern>*.vm</url-pattern>
</servlet-mapping>
velocity.properties
input.encoding=utf-8 output.encoding=utf-8 WebRoot.resource.loader.class = org.apache.velocity.tools.view.servlet.WebappLoader webapp.resource.loader.path=/WEB-INF/vm/
后台调用:
String realpath = request.getRealPath("/");
//模板路径
String urlVm = "/WEB-INF/vm/test.vm";
//生成的html的路径,在webroot的html文件夹下面
String urlHtml = realpath+"/html/test.htm";
//设置模板中的元素
VelocityContext context = new VelocityContext();
context.put("title", "hello word ");
CreateHtml.createHtml(realpath,urlVm,urlHtml,context);
CreateHtml.java
package com.velocity; import java.io.PrintWriter; import java.util.Properties; import org.apache.velocity.Template; import org.apache.velocity.VelocityContext; import org.apache.velocity.app.Velocity; public class CreateHtml { public static void createHtml(String realpath, String urlVm, String urlHtml, VelocityContext context) { //加载路径 Properties prop = new Properties(); prop.setProperty(Velocity.FILE_RESOURCE_LOADER_PATH, realpath); try { Velocity.init(prop); //初始化vm模板 Template template = new Template(); template = Velocity.getTemplate(urlVm, "utf-8"); //生成html页面 PrintWriter writer = new PrintWriter(urlHtml); template.merge(context, writer); //切记关闭流 writer.close(); } catch (Exception e) { // TODO Auto-generated catch block e.printStackTrace(); } } }
这样就在服务器下生成了静态页面,页面就直接访问你生成的页面,例如:http://localhost:8080/html/test.htm