vue-cli 是vue.js的脚手架,用于自动生成vue.js模板工程的。
1、使用npm安装vue-cli
需要先装好vue 和 webpack(前提是已经安装了nodejs,否则连npm都用不了)
npm install -g vue //全局安装vue
npm install -g webpack //全局安装webpack
npm install -g vue-cli //全局安装vue-cli
注意:上面这些装过一次之后都不需要再安装了
比如说我的项目要生成在E盘下面
那么先进到目录里 命令: E:
2、使用vue-cli构建vue项目
vue init webpack vueProject //生成项目名为vueProject的模板
命令输入后,会进入安装阶段,需要用户输入一些信息
Project name (vuetest) //项目名称,可以自己指定,也可直接回车,按照括号中默认名字(注意这里的名字不能有大写字母,如果有会报错Sorry, name can no longer contain capital letters);
Project description (vue project) //项目描述,也可直接点击回车,使用默认名字;
Author (wei) //作者;
Install vue-router? (Y/n) //是否安装vue-router,这是官方的路由。这里就输入“y”后回车即可;
Use ESLint to lint your code? (Y/n) //是否使用ESLint管理代码,ESLint是个代码风格管理工具,是用来统一代码风格的,并不会影响整体的运行,这也是为了多人协作。用则选Y,我先选择n;
Setup unit tests with Karma + Mocha? (Y/n) //是否安装单元测试,我选择n ;
Setup e2e tests with Nightwatch(Y/n)? //是否安装e2e测试,我选择n ;
一系列问题,看自己需求自行输入;
cd vueProject //进入到项目文件夹
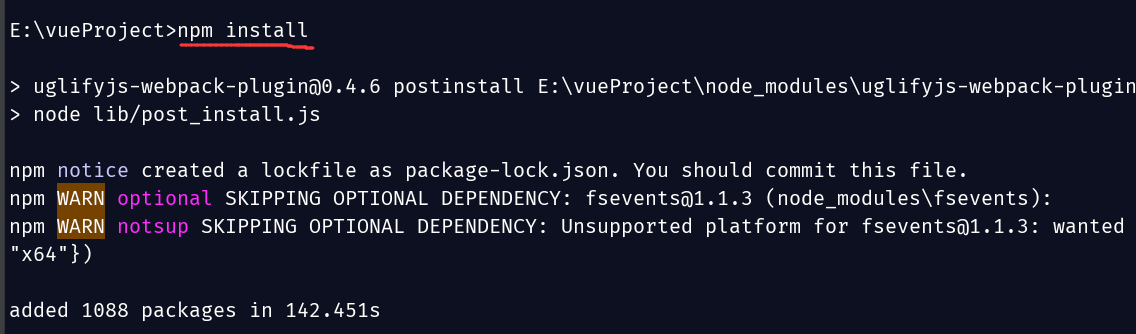
npm install //初始化安装依赖
如图

是因为 fsevent是mac osx系统的,在win或者Linux下使用了 所以会有警告,忽略即可;
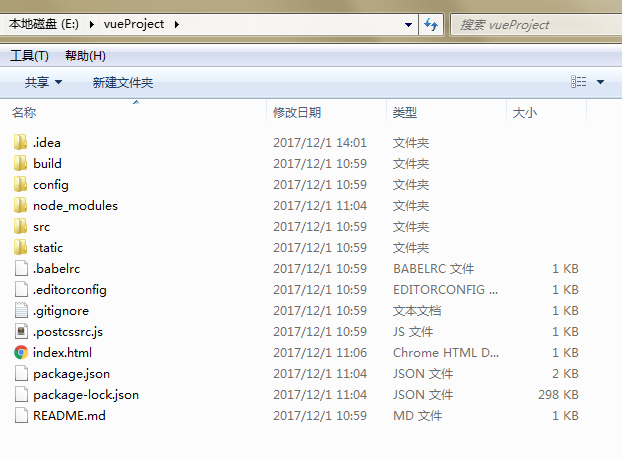
这样子项目就安装完了,生成文件如图:

3、运行结果
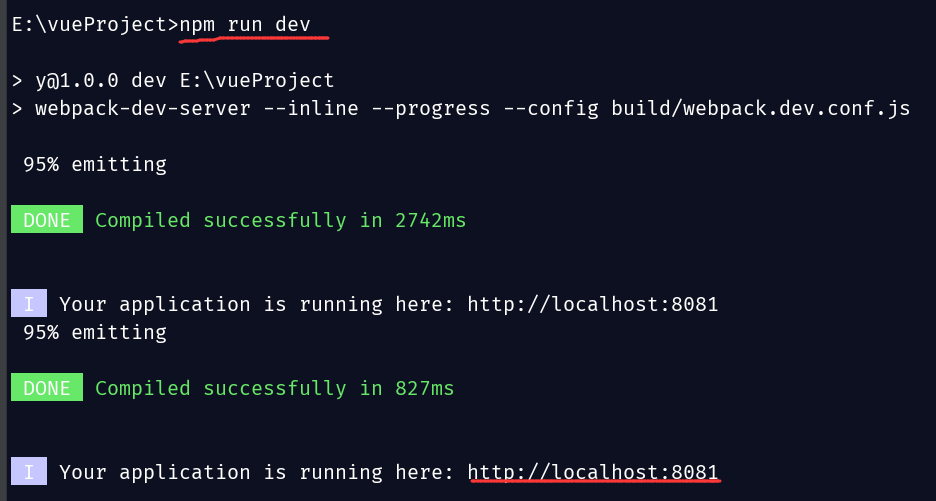
然后执行命令 npm run dev
如图:

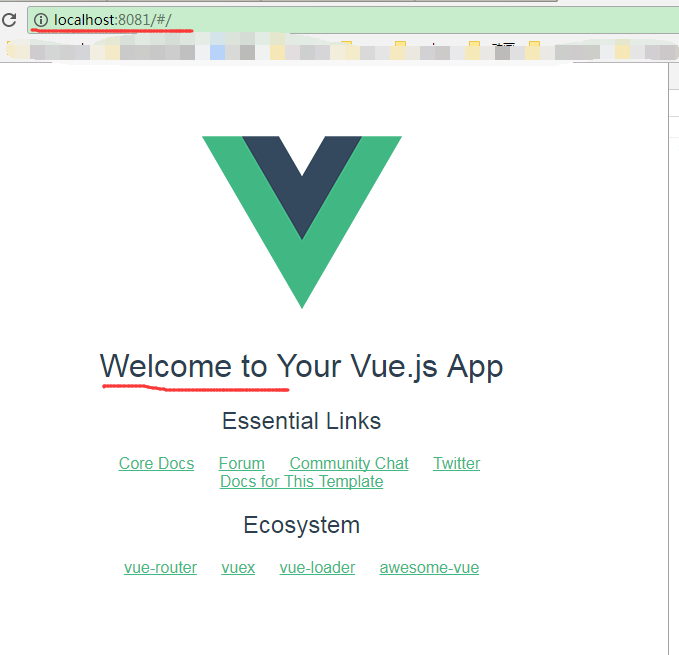
在浏览器打开http://localhost:8081,则可以看到欢迎页了,如下图:

4、一般项目目录的简要说明(与本案例不符,仅为参考)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
|
├── build// 项目构建(webpack)相关代码│ ├── build.js// 生产环境构建代码│ ├── check-versions.js// 检查node&npm等版本│ ├── dev-client.js// 热重载相关│ ├── dev-server.js// 构建本地服务器│ ├── utils.js// 构建配置公用工具│ ├── vue-loader.conf.js// vue加载器│ ├── webpack.base.conf.js// webpack基础配置│ ├── webpack.dev.conf.js// webpack开发环境配置│ └── webpack.prod.conf.js// webpack生产环境配置├── config// 项目开发环境配置│ ├── dev.env.js// 开发环境变量│ ├── index.js// 项目一些配置变量│ └── prod.env.js// 生产环境变量├──node_modules// 项目依赖的模块├── src// 源码目录│ │ ├── assets// 资源目录│ │ └── logo.png│ ├── components// vue公共组件│ │ └── Hello.vue│ ├──router// 前端路由│ │ └── index.js// 路由配置文件│ ├── App.vue// 页面入口文件│ └── main.js// 程序入口文件└── static// 静态文件,比如一些图片,json数据等│ ├── .gitkeep├── .babelrc// ES6语法编译配置├── .editorconfig// 定义代码格式├── .gitignore// git上传需要忽略的文件格式├── index.html// 入口页面├── package.json// 项目基本信息├── README.md// 项目说明 |
以上目录选择了独立构建模式,安装vue-router,但没有安装ESLint、单元测试、e2e测试。
主要介绍利用vue-cli脚手架、一些命令来生成简单的项目模板。