node.js的安装参照https://www.cnblogs.com/zhouyu2017/p/6485265.html
1、安装完node.js之后全局安装vue-cli
npm install -g vue-cli
2、安装完vue-cli脚手架之后就可以创建自己的项目了
vue init webpack my-project
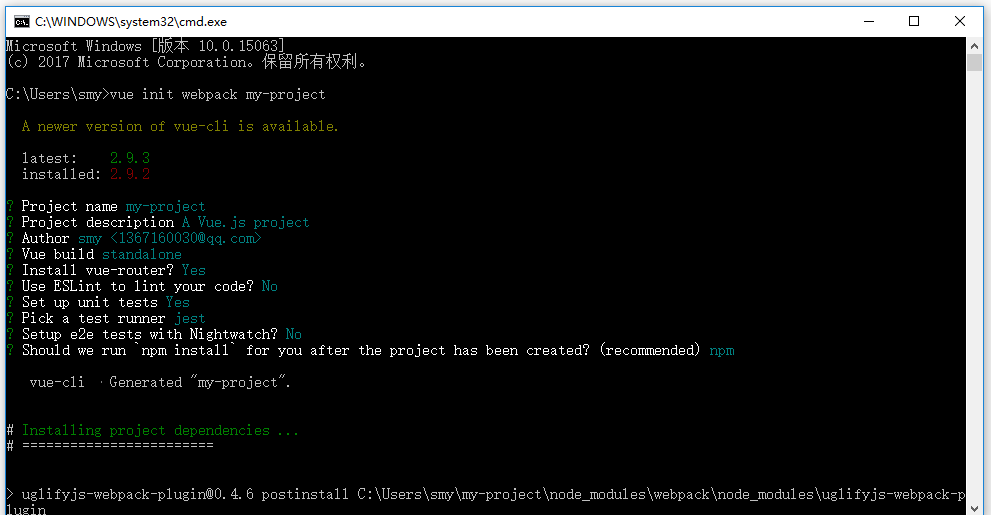
命令输入完成后敲回车,此时会自动下载模板,会让你按提示完成项目的创建,如下图

(1)Project name:——项目名称
(2)Project description:——项目描述
(3)Author:——作者
(4)Vue build:——构建模式,一般默认选择第一种
(5)Install vue-router?:——是否安装引入vue-router,这里选是,vue-router是路由组件,后面构建项目会用到
(6)Use ESLint to lint your code?:——这里强烈建议选no 否则你会非常痛苦,eslint的格式验证非常严格,多一个空格少一个空格都会报错,所以对于新手来说,一般不建议开启,会加大开发难度
(7)Setup unit tests with Karma + Mocha 以及Setup e2e tests with Nightwatch这两个是测试,可以不用安装
3、安装依赖
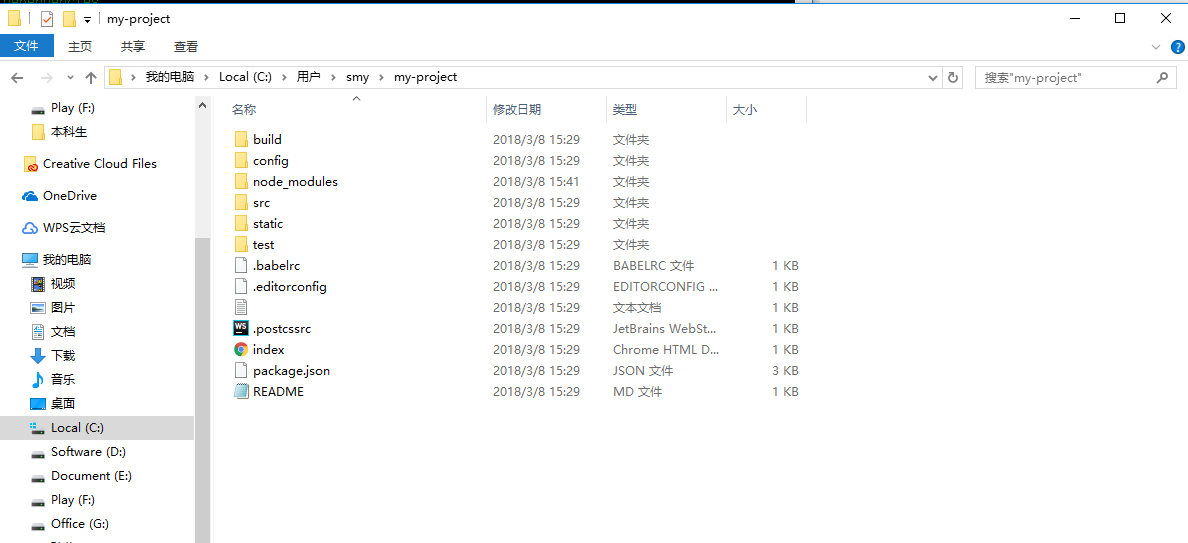
项目创建完成之后可以看到目录结构如下

(1)build和config都是webpack的配置
(2)src是存放源文件的目录
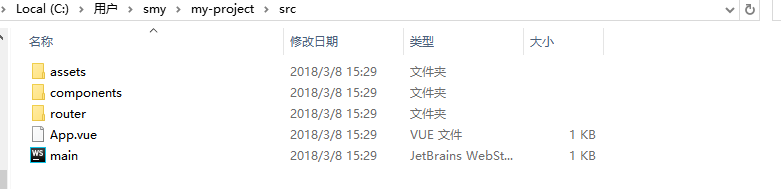
src文件夹里面

这个文件夹是整个项目最主要以及使用频率最高的文件夹。
“assets”: 共用的样式、图片
“components”: 业务代码存放的地方,里面分成一个个组件存放,一个页面是一个组件,一个页面里面还会包着很多组件
“router”: 设置路由
“App.vue”: vue文件入口界面
“main.js:对应App.vue 创建vue实例,也是入口文件,对应webpack.base.config.js里的入口配置
(3)存放的文件不会经过webpack处理,可以直接引用,例如swf文件如果要引用可以在webpack配置对swf后缀名的文件处理的loader,也可以直接将swf文件放在这个文件夹引用
(4)babelrc是babel的配置项
(5)editorconfig是编辑器的配置项
(6)index.html是入口页面
(7)package.json是项目的描述和依赖,我们在开始的时候执行npm run dev,就相当于执行了这个文件里面的scripts的dev对应的 node build/dev-server.js。

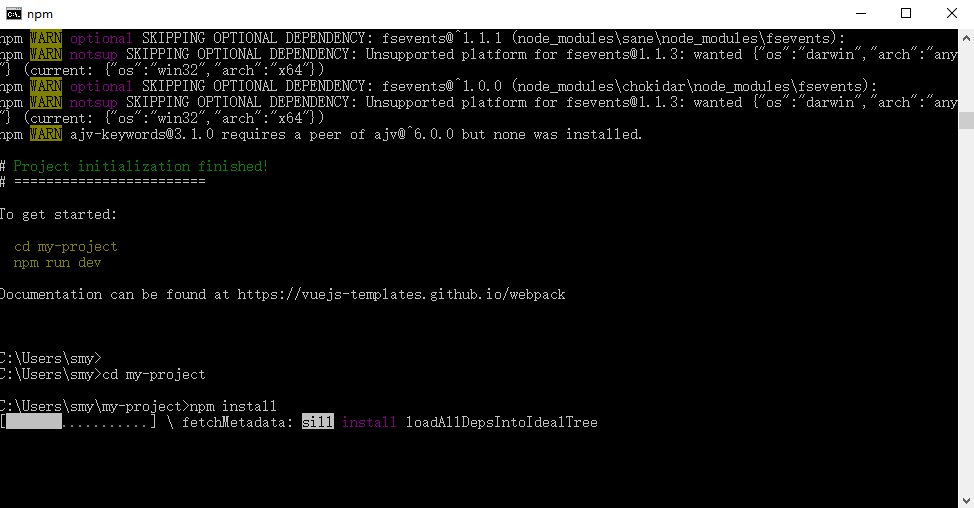
接下来使用命令行工具
cd my-project
npm install

可以在项目目录里直接安装,是因为有package.json这个文件,里面包含了需要安装的包的名称。安装完成后,可以在目录中发现多出了node_modules这个文件夹,里面为下载的依赖。
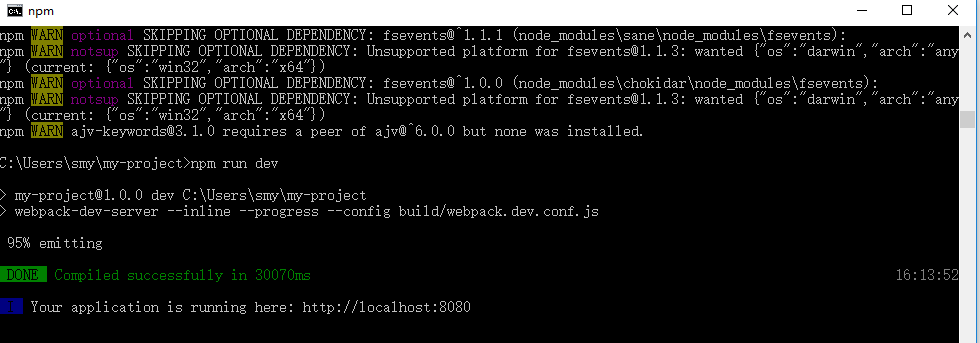
4、运行项目
到项目所在目录下,输入npm run dev,回车,启动项目
到此项目已经搭建完成

浏览器中输入网址http://localhost:8080,就可以看到如下画面,接下来就可以开始开发啦!