之前的博客实现了最基础的分形树,在这个基础上略微调整一些参数可以得到很多有趣的由分形树发展出的图案。
private void drawShape(Graphics g, double x1, double y1, double angle, double depth) { if (depth == 0) { } else { double x2 = x1 + Math.cos(Math.toRadians(angle)) * depth * 15.0; double y2 = y1 + Math.sin(Math.toRadians(angle)) * depth * 15.0; Graphics2D g2d = (Graphics2D) g; g2d.setRenderingHint(RenderingHints.KEY_ANTIALIASING, RenderingHints.VALUE_ANTIALIAS_ON); g2d.setStroke(new BasicStroke((float) (0.5f * depth))); g.drawLine((int)x1, (int)y1, (int)x2, (int)y2); drawShape(g, x2, y2, angle + 25, depth - 1); drawShape(g, x2, y2, angle - 25, depth - 1); } }
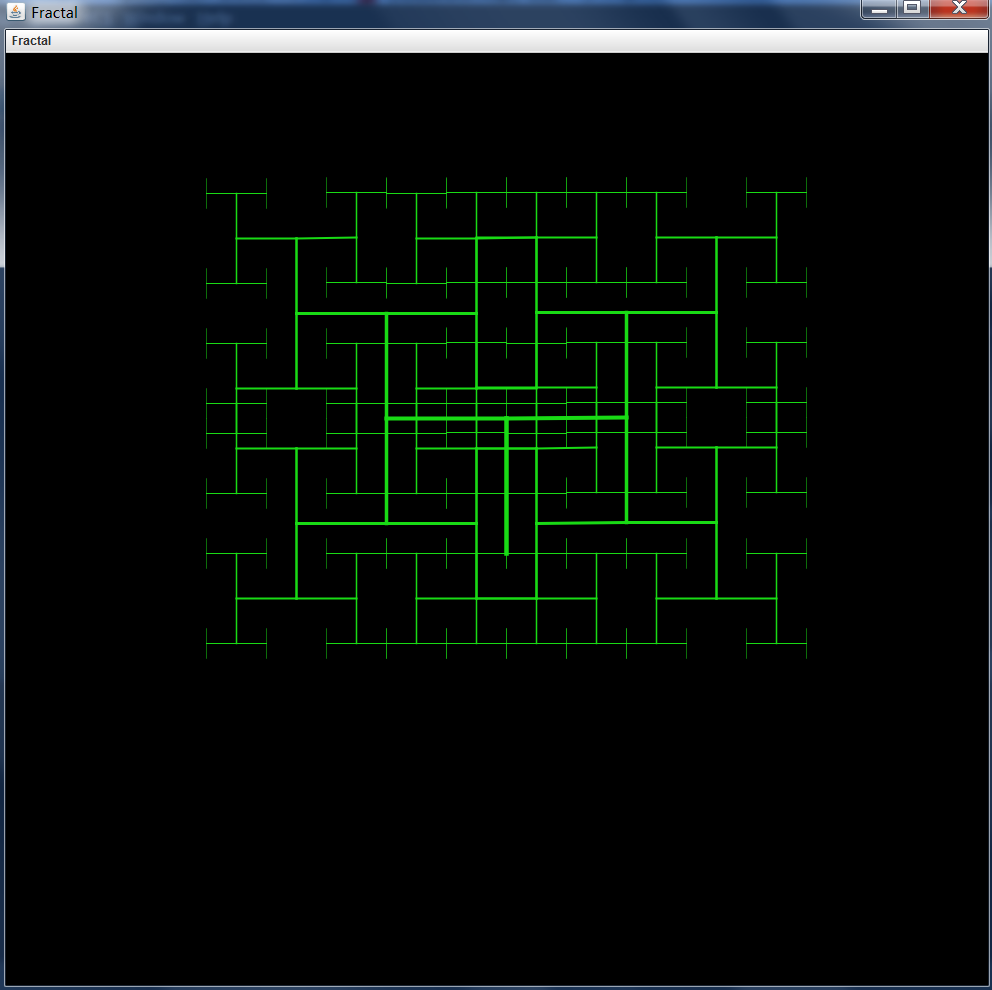
我们可以调整分形树的夹角,这个参数在递归调用drawShape方法时修改,当我们将此夹角设置为90度时,可以得到如下图案

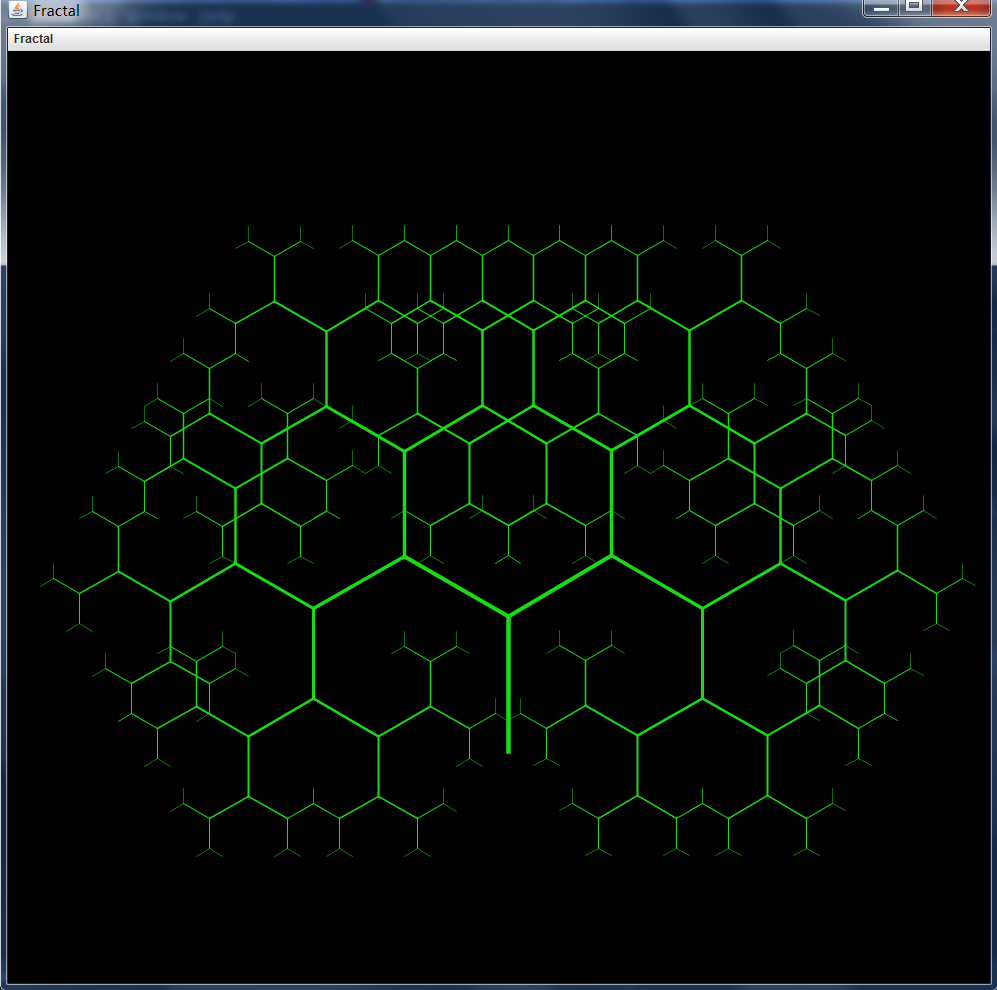
当此夹角设为60度时,图案如下:

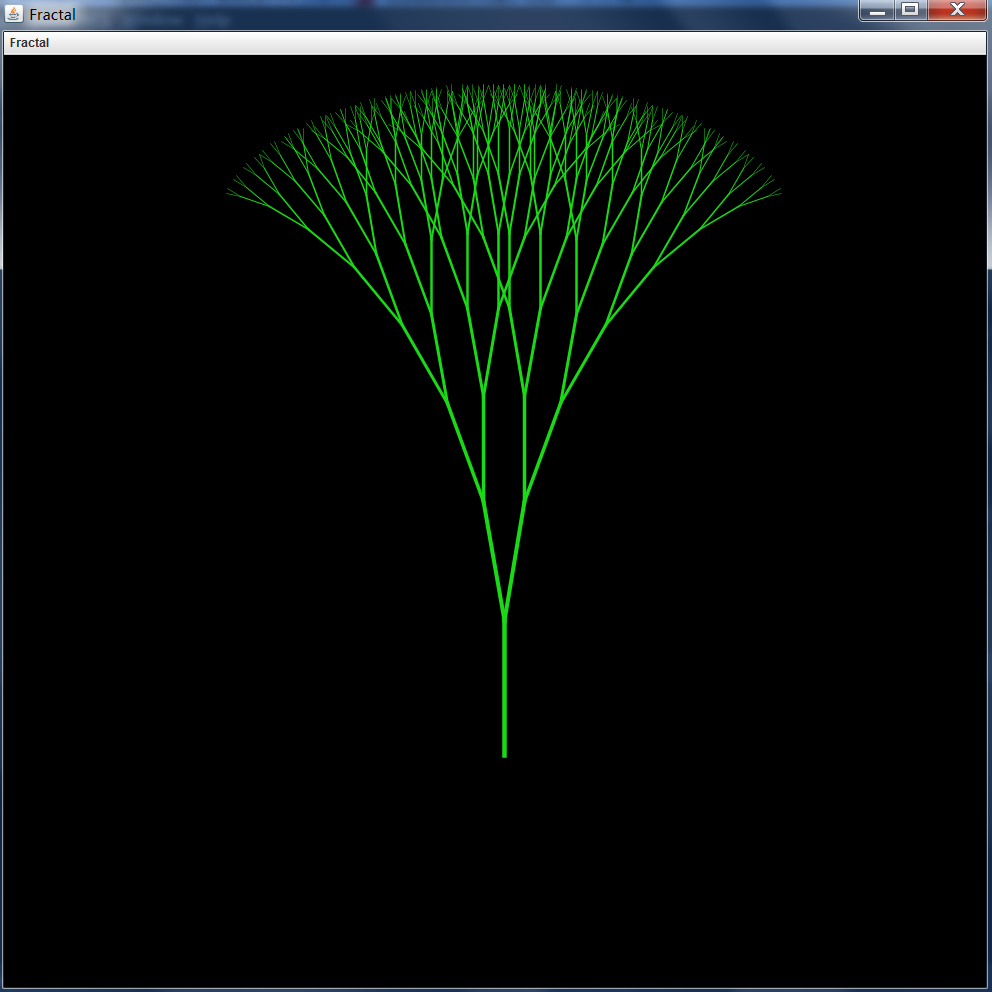
当此夹角设为10度时,图案如下:

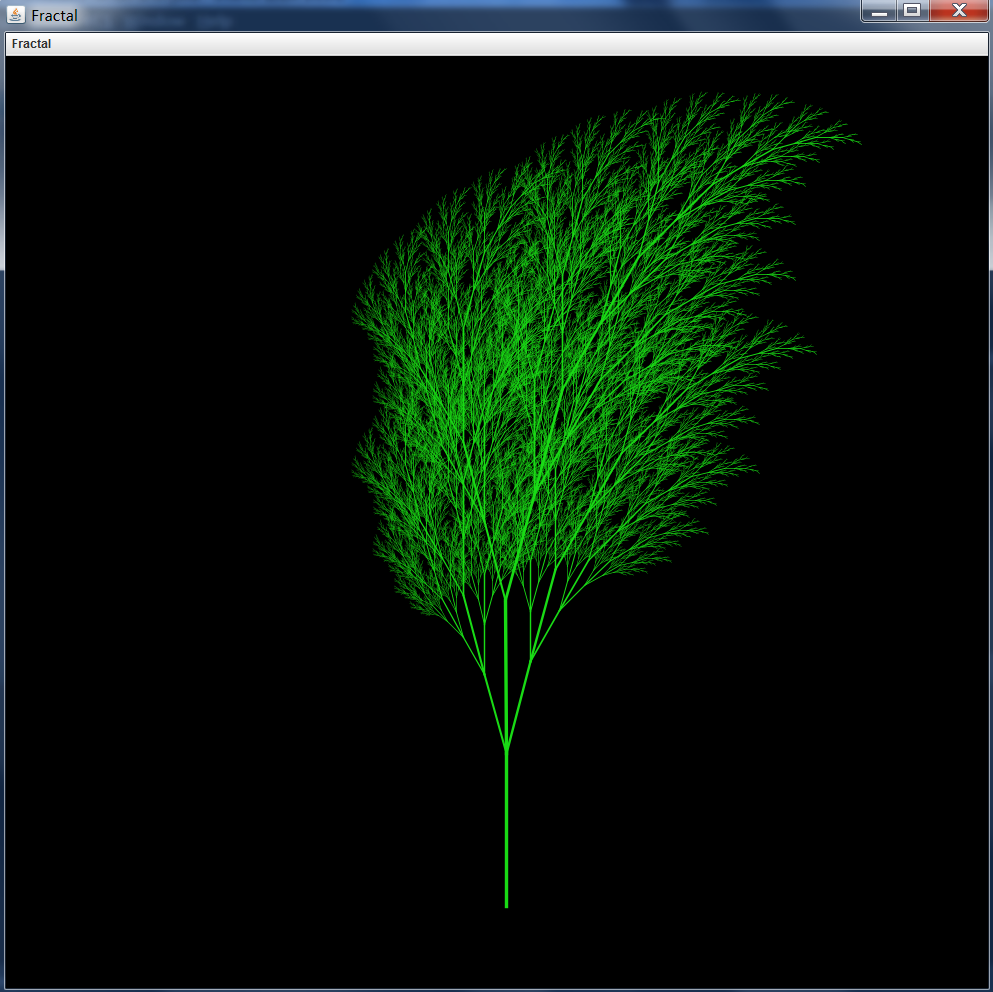
调整偏转角度,并且增加一个树杈,并且修改两个节点之间的距离等参数后生成的分形树如图,这里增加一个drawShape方法,这个方法中增加一个参数用来表示两个节点之间的高度
private void drawShape(Graphics g, double x1, double y1, double angle, double depth, double height) { if (depth == 0) { } else
double x2 = x1 + Math.cos(Math.toRadians(angle)) * depth * height; double y2 = y1 + Math.sin(Math.toRadians(angle)) * depth * height; double x3 = x1 + Math.cos(Math.toRadians(angle)) * depth * 2 * height; double y3 = y1 + Math.sin(Math.toRadians(angle)) * depth * 2 * height; Graphics2D g2d = (Graphics2D) g; g2d.setRenderingHint(RenderingHints.KEY_ANTIALIASING, RenderingHints.VALUE_ANTIALIAS_ON); g2d.setStroke(new BasicStroke((float) (0.2f * height))); g.drawLine((int)x1, (int)y1, (int)x2, (int)y2); g.drawLine((int)x2, (int)y2, (int)x3, (int)y3); drawShape(g, x2, y2, angle - 15, depth - 1, 0.6 * height); drawShape(g, x2, y2, angle + 15, depth - 1, 0.7 * height); drawShape(g, x3, y3, angle - 15, depth - 1, 0.6 * height); drawShape(g, x3, y3, angle + 15, depth - 1, 0.8 * height); }
}