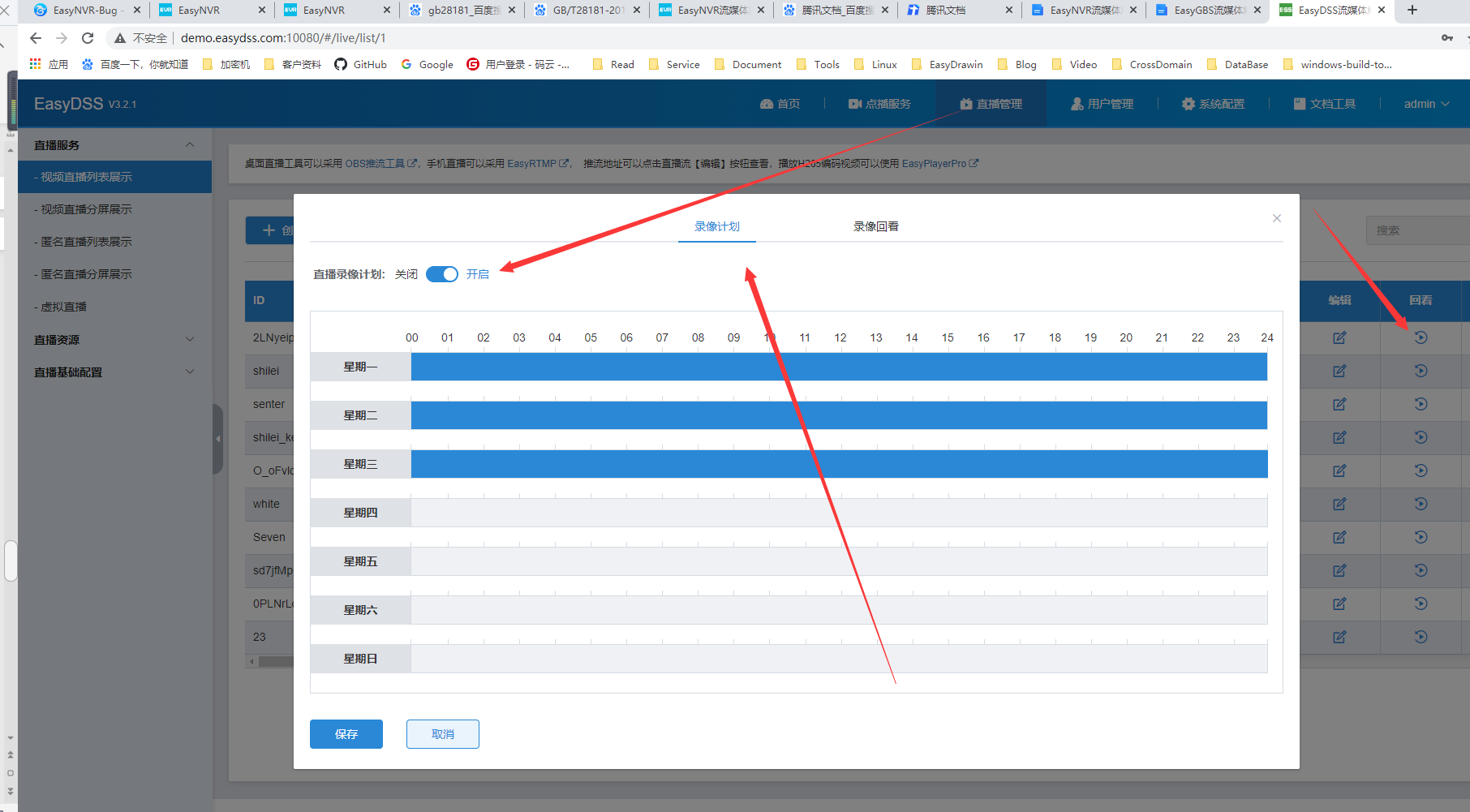
EasyDSS视频平台支持直播点播,同时支持视频直播实时录像存储,可以通过录像计划开启录像,一种是全局的录像计划,一旦开启,则对所有直播有效;另一种是针对单个直播的录像计划,优先级大于全局的录像计划,一旦开启,则全局的录像计划对该直播间无效。

有个项目团队在使用EasyDSS期间,开启录像计划,后需要删除该录像,但在删除当日录像时系统提示成功,实际列表的录像却还存在。

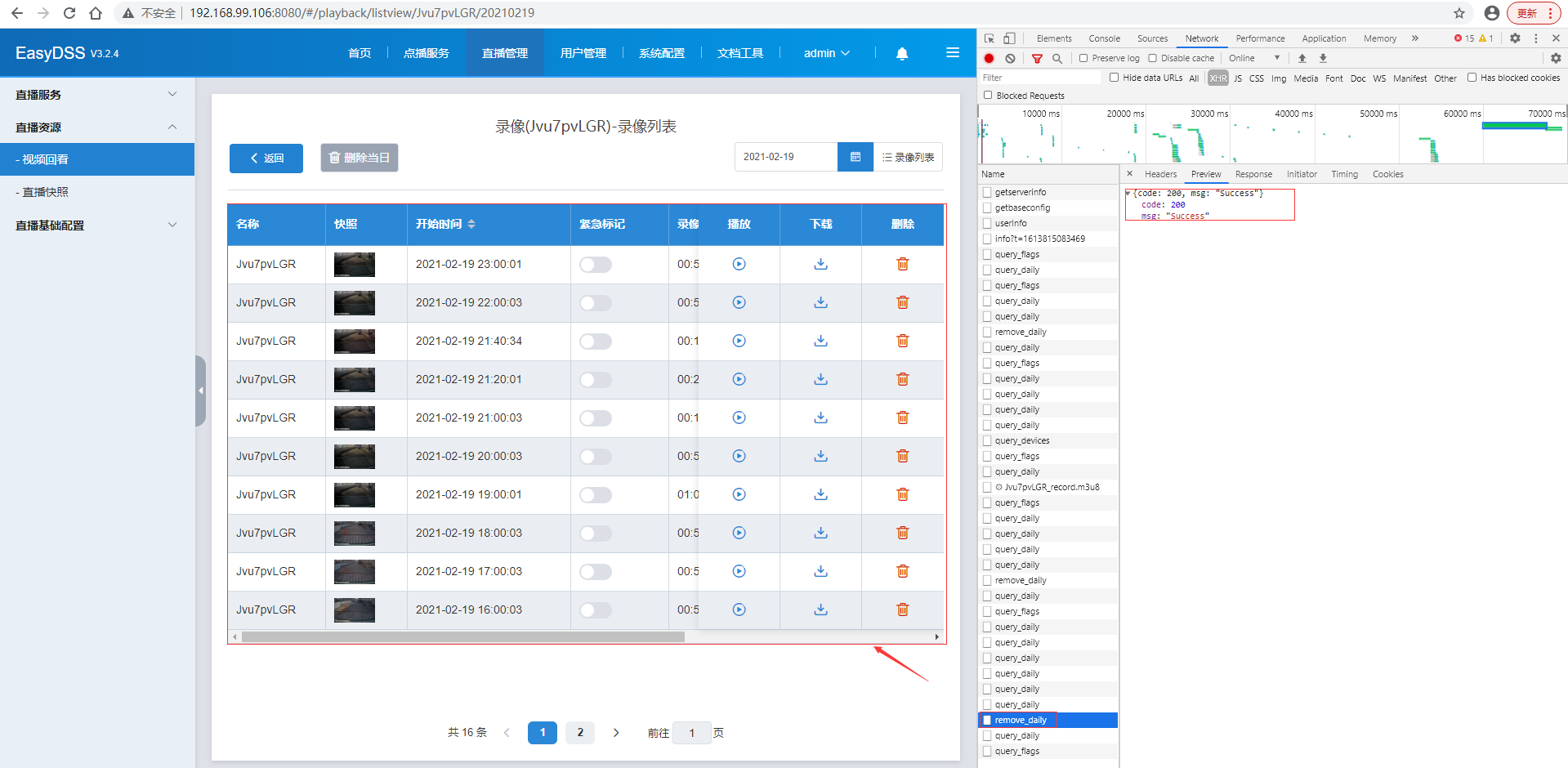
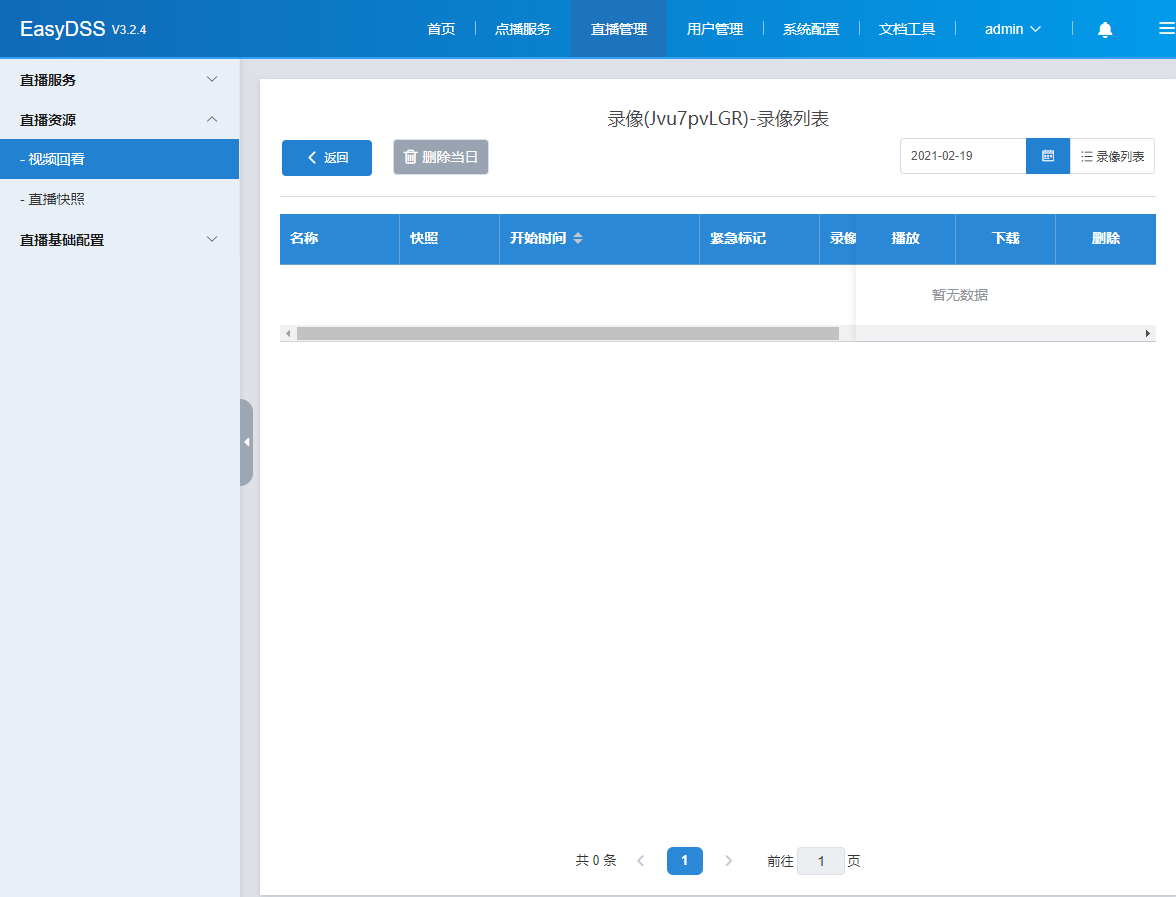
对此我们需要进行测试,删除录像后,重新刷新后端接口,返回数据正常,则说明前端是正常的,过一段时间后,原本的当天录像列表就会是空的。

通过对后端的研究,我们发现在单次删除较多录像的情况下,后端会先返回成功删除的提示,随后再执行删除录像的操作,一段时间后才能删除完成。因此这个问题是系统的提示和系统后端实际进度不匹配造成的。
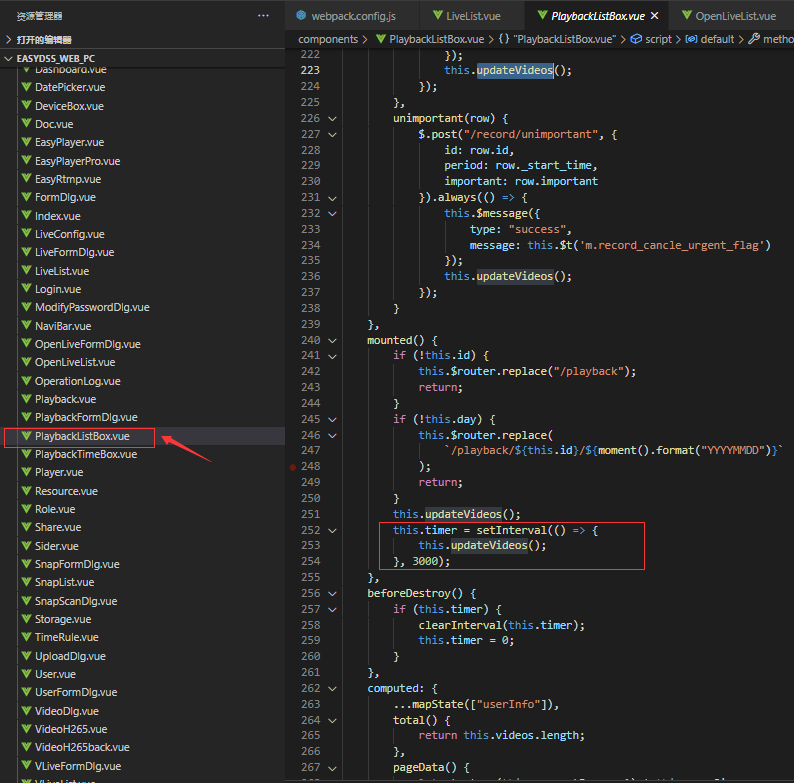
我们找到项目的PlaybackListBox.vue 文件,在mounted 中添加一个定时器,实时更新录像列表,确保前端与后端的数据保持一致。

参考代码如下:
mounted() {
if (!this.id) {
this.$router.replace("/playback");
return;
}
if (!this.day) {
this.$router.replace(
`/playback/${this.id}/${moment().format("YYYYMMDD")}`
);
return;
}
this.updateVideos();
this.timer = setInterval(() => {
this.updateVideos();
}, 3000);
},
EasyDSS视频直播/点播服务平台诞生至今,我们做了不少版本的功能更新和升级,除EasyDSS外,TSINGSEE青犀视频全线产品均有演示平台供参考,用户可以进入演示平台阅览界面,也有测试版本供大家下载测试,若大家有兴趣可以联系我们进行测试。