素材准备:
1.Egg.js
Born to build better enterprise frameworks and apps with Node.js & Koa
为企业级框架和应用而生
2.订单数据
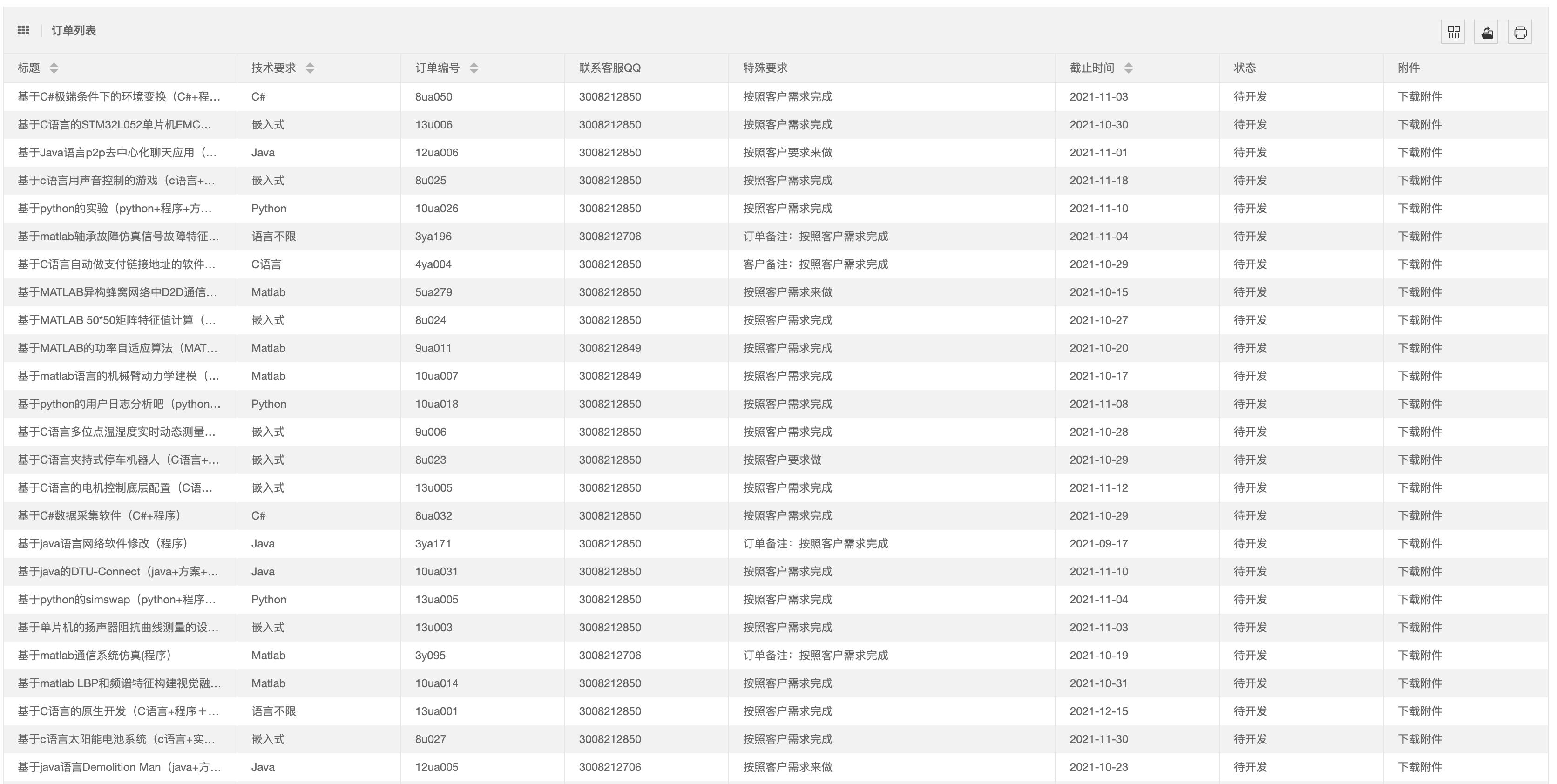
订单列表:http://gzh.58yskj.com/qd-sys/
订单详情:https://gzh.58yskj.com/public/index-detail.html?id=9bbf0efa-15cc-4898-8a3d-75468ec55ced
3.Bootstrap
Bootstrap样式文件、脚本文件,插件bootstrap-paginator.js
4.swiper
轮播图切换效果脚本swiper.js
5.数据
我是通过Python采集了订单数据,存入了本地数据库
我们在看到下面这种订单列表时,如果要查看具体的需求,那就需要每个订单去下载附件,然后再打开查看了。如果可以查看图片形式的需求岂不是一目了然,为此我以egg.js框架搭建一个方便自己预览的小型系统(此处应该说是一个站点吧,具体的名词不去纠结了)。

在本地搭建的站点效果如下:

这样是不是就一目了然了呢,当然了这个只是订单的展示,并未做接单的操作(这个由于官方是基于接单是基于微信公众号的微信登录,暂时不考虑做接单了)
接下的操作分为,
1.基于egg.js快速初始化
直接使用脚手架,只需几条简单指令,即可快速生成项目(npm >=6.1.0):
$ mkdir egg-example && cd egg-example $ npm init egg --type=simple $ npm i 启动项目: $ npm run dev $ open http://localhost:7001
2.上面的操作完成之后就可以看到一个简单的页面,内容显示hello,egg。
我们使用egg.js在渲染页面时需要用到模板引擎,此处我使用的是egg-view-nunjucks
引入 view 插件
$ npm i egg-view-nunjucks --save
启用插件
// config/plugin.js 注意此处的文件路径 exports.nunjucks = { enable: true, package: 'egg-view-nunjucks', };
//另外还要注意一下此处配置的写法啊。由于我也是第一次玩egg啊,在此处刚开始配置的时候没太注意那么多,导致写错了配置结构,报了一堆错误,后来根据报错的堆栈信息,逐步调试才发现是配置文件写错了结构。
或者以下方的写法,我用的就是下面的方式,刚开始没注意到,结构里面写nunjucks,导致一系列的报错。。。
module.exports = { nunjucks: { enable: true, package: 'egg-view-nunjucks', }, };
另外还要在config下的配置文件中配置一下模板引擎
/config/config.default.js config.view = { defaultViewEngine: 'nunjucks', mapping: { '.tpl': 'nunjucks', }, };
3.模板引擎安装上了,接下来我们就写一下模板
写模板之前需要先写一下路由、控制器
在router.js定义一下访问的路由
module.exports = app => { const { router, controller } = app; router.get('/', controller.home.index);//首页的路由 router.get('/order/:id', controller.home.order);//订单详情页面的路由 };
首先来看首页的路由对应的控制器方法就是controller.home.index,也就是controller目录下的home.js中的index()方法
/crontroller/home.js 'use strict'; const Controller = require('egg').Controller; class HomeController extends Controller { async index() { const { ctx, app } = this; const pageSize = app.config.env.pageSize; const page = parseInt(ctx.query.page) || 1; const cid = ctx.query.cid || ''; // const orderList = await ctx.service.order.getOrderList(); const data = await ctx.service.order.getOrderListDb(cid, page, pageSize); const categoryList = await ctx.service.order.getCategoryListDb(page, 50) await ctx.render('home/list.tpl', { data, categoryList, page, pageSize, cid }); } async order() { const { ctx } = this const { id } = ctx.params ctx.content = { name: `hello ${ctx.params.id}`, }; await ctx.render(‘home/order.tpl', {order }); } } module.exports = HomeController;
/view/home/list.tpl {% extends "../layout/layout.tpl" %} {% block content %} <div class="order-list flex-g1"> <div class="swiper-container"> <div class="swiper-wrapper"> {% for item in data.orderList %} {% set index = ((page-1) * pageSize + loop.index) %} {% include "./item.tpl" %} {% endfor %} </div> <div class="swiper-pagination"></div> <div class="swiper-button-next"></div> <div class="swiper-button-prev"></div> </div> <nav aria-label="Page navigation" class="flex flex-jc"> <ul class="pagination"></ul> </nav> </div> <script> // $('.swiper-container img').zoomify(); var mySwiper = new Swiper ('.swiper-container', { direction: 'horizontal', // 垂直切换选项 loop: true, // 循环模式选项 // 如果需要分页器 pagination: { el: '.swiper-pagination', clickable: true, renderBullet: function (index, className) { return '<span class="' + className + '">' + (index + 1) + "</span>"; }, }, // 如果需要前进后退按钮 navigation: { nextEl: '.swiper-button-next', prevEl: '.swiper-button-prev', }, }) //分页功能 var setPaginator = function (page,totalPage) { $('.pagination').bootstrapPaginator({ bootstrapMajorVersion: 3, //对应bootstrap版本 size: '', //分页大小 currentPage: page, //当前页 numberOfPages: 3, //显示的页数 // totalPages: Math.ceil(data.totalCount / data.pageSize), // 总页数 totalPages: totalPage, // 总页数 /** * 分页点击事件 * @param event [jquery对象] * @param originalEvent [dom原生对象] * @param type [按钮类型] * @param page [点击按钮对应的页码] */ onPageClicked: function (event, originalEvent, type, page) { // render(page);//根据点击页数渲染页面 let searchInfo = getQueryObject() // console.log(searchInfo) searchInfo.page = page let paramsStr = convertObjet2Str(searchInfo) let href = window.location.href, index = href.indexOf('?') window.location.href = href.substr(0,index+1) + paramsStr } }) }; {% set paginatorData = { page:data.page, totalPage:data.totalPage } %} setPaginator({{ paginatorData.page }},{{paginatorData.totalPage}}) </script> {% endblock %} {% block leftNav %} <ul> {% set orderCount = 0 %} {% for item in categoryList %} {% set orderCount = orderCount + item.count %} <li> {% if (item.id== cid) %} <a href="/?cid={{item.id}}" class="active flex-important flex-ac"> <img src="{{item.furl}}" class="mg-r5" width="20"/> {{item.title}}({{item.count}}) </a> {% else %} <a href="/?cid={{item.id}}" class="flex-important flex-ac"> <img src="{{item.furl}}" class="mg-r5" width="20"/>{{item.title}}({{item.count}}) </a> {% endif %} </li> {% endfor %} </ul> <div class="ta-c pd-tb10">共有{{ orderCount}}条订单信息</div> {% endblock%}
/view/home/item.tpl <div class="swiper-slide flex"> <div class="order-item-img"> <img src="{{item.img}}" width="600" height="600"/> </div> <div class="flex-g1 pd-a20"> <div class="fs-18 fw-b">{{ index }}. {{item.title}}</div> <div class="mg-t10 fs-16">订单编号:{{item.bianhao}}</div> <div class="mg-t10 fs-16">技术要求:{{item.ctitle}}</div> <div class="mg-t10 fs-16">特殊要求:{{item.description}}</div> <div class="mg-t10 fs-16">客服QQ:{{item.kfqq}}</div> <div class="mg-t10 fs-16 c-f00">交付时间:{{helper.formatTime(item.enddate)}}</div> <div class="mg-t10 fs-16"> <a target="_blank" class="sino-a" href="http://gzh.58yskj.com/public/index-detail.html?id={{item.id}}">当前订单官方链接</a> </div> </div> </div>
4.模板写完了之后,接下来该搞数据了呢。
数据我是使用python将订单、订单分类信息采集至了本地,然后使用egg-mysql从数据库中读取数据。
/service/order.js async getOrderListDb(cid = '', page = 1, pageSize = 10) { const options = { // 搜索 yskjOrder 表 columns: [ 'id', 'aname', 'bianhao', 'cid', 'ctitle', 'description', 'descs', 'enddate', 'funddate', 'furl', 'host', 'img', 'kfqq', 'qq', 'robName', 'sort', 'title', 'type', 'uid', 'url', 'wximg', 'zt' ], // 要查询的表字段 orders: [['enddate', 'desc'], ['funddate', 'asc']], // 排序方式 limit: pageSize, // 返回数据量 offset: (page - 1) * pageSize, // 数据偏移量 } let countSql = 'select count(id) count from yskjOrder ' if (cid != '') { options.where = { cid } countSql += ' where cid="' + cid + '"' } const orderList = await this.app.mysql.select('yskjOrder', options); const countResult = await this.app.mysql.query(countSql); const totalCount = countResult[0].count const totalPage = Math.ceil(totalCount / pageSize) return { orderList, totalCount, totalPage, pageSize, page } }
先写这么多吧,今天使用的marsEdit这个编辑器上传的,代码高亮比较麻烦一些。改天再通过后台调整一下吧。