英文源文章: https://www.techiediaries.com/laravel-authentication-tutorial/
在上一篇教程中,我们已经接触过Laravel,同时介绍了最新版本的Laravel的新功能。
本次教程我们通过登录,注册,登出以及重置密码这四个部分示例来学习如何的处理Laravel认证逻辑;
首先,请确保你理解了上一个教程以及你已经通过 http://localhost:8000 启动了你的开发服务器;
【译注:如果使用的时laragon 会自动生成你的网址如:http://laraveltutorial.test 】
自Laravel 6之后, auth脚手架【auth搭建器】已经被分拆至Laravel/UI 扩展包当中,需要自己通过命令工具行来安装:
1 composer require laravel/ui执行之后,输出
Using version ^1.0 for laravel/ui ./composer.json has been updated Loading composer repositories with package information Updating dependencies (including require-dev) Package operations: 1 install, 0 updates, 0 removals - Installing laravel/ui (v1.0.1): Downloading (100%) Writing lock file [...]
接下来,请执行命令:
1 php artisan ui vue --auth将会输出:
Vue scaffolding installed successfully. Please run "npm install && npm run dev" to compile your fresh scaffolding. Authentication scaffolding generated successfully.
在新建一个Laravel 6的项目时,为了添加认证逻辑的路由,以及生成完成的注册,登录,重置密码设计布局,推荐直接执行上述命令,它同时会生成一个HomeController控制器用来处理登陆后的请求;
php artisan ui vue --auth命令会在resources/views/auth 文件夹下创建必要的几个用于验证的视图,以及在resources/views/layouts文件夹下使用Bootstrap css框架创建一些只有基本布局的视图blade,至此,认证控制器的相关路由以及视图创建添加完毕,用户可以注册登录。
认证控制器包含了认证用户以及向数据库中添加新用户的逻辑,所以不必自己再手动添加任何代码来启用认证,除非你有自定义外观或行为的需求,以后我们会再来讨论如何自定义。
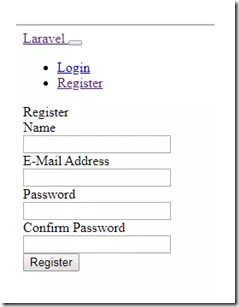
在浏览器打开 http://localhost:8000/register ,出现注册界面:
打开 http://localhost:8000/login,你会看到登录界面:
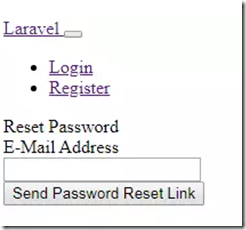
打开 http://localhost:8000/password/reset ,可以看到密码重置页面,
上面三个界面目前都还没有设置样式,可以通过在项目根目录下打开控制台,键入下面的代码安装并生成前端依赖:
1 npm install 2 npm run dev
注意,如果执行安装过程中,抛出 Unhandled rejection Error: EACCES: permission denied 【没有权限异常】,
只需要在上述命令前,使用下列sudo命令【Ubuntu及MacOS系统】:
1 sudo npm install 2 sudo npm run dev
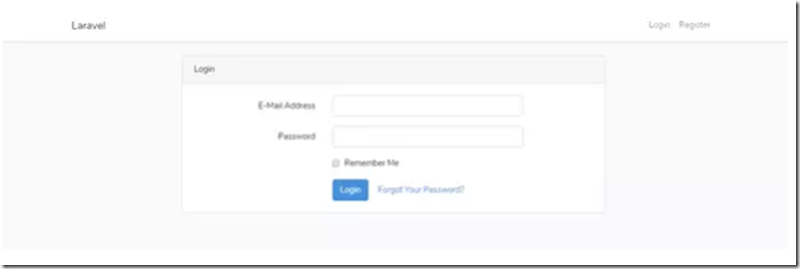
安装完成后,再次打开 http://localhost:8000/login ,可以看到较之前更美观的登录页面:
尝试注册一个账号,注册后将会直接登录,并被转向/home 路径,触发HomeContoller控制器中的逻辑,返回home view界面,该界面中可以调用logout实现退出登录:【译注:routes/web.php文件中 Auth::routes(); 管理用户的RESTFul-API调用】
接下来,打开routes/web.php文件,可以看到如下代码:
1 <?php 2 3 Route::get('/', function () { 4 return view('welcome'); 5 }); 6 7 Auth::routes(); 8 9 Route::get('/home', 'HomeController@index')->name('home');
Auth::routes(); 方法包含了用户登录,注册,退出以及重置密码的路由,这个方法和home路由【Route::get('/home')…】在认证搭建器【脚手架】被添加的时候同时添加到web.php文件中。
LoginController, RegisterController, and ResetPasswordController. 【登录控制器,注册控制器,密码重置控制器】
Laravel提供了开箱即可使用【注:类似开袋即食,拎包入住】的 登录控制器,注册控制器,密码重置控制器三个控制器,如果你有自定义特殊需求,也可以提供自己的实现。
认证控制器文件位于app/Http/Controllers/Auth 文件夹内。
路由的安全保护
我们给网络程序添加认证主要还是为了保护页面或路由,防止未授权的访问。
可以使用Laravel的 中间件来实现保护。
Laravel有一个内建的授权中间件,位于IlluminateAuthMiddlewareAuthenticate目录下。
同时,由于该中间件已被注册在你app的HTTP 内核中,所以使用的时候可以简单的向需要做路由保护的路由中添加,来防止未经授权的用户访问该路由。
可以通过用户主页的代码来学习如何使用该中间件保护路由:
打开路径为:app/Http/Controllers/HomeController.php的文件,代码如下:
1 <?php 2 3 namespace AppHttpControllers; 4 5 use IlluminateHttpRequest; 6 7 class HomeController extends Controller 8 { 9
10 public function __construct()//译注:构造函数 11 { 12 $this->middleware('auth'); 13 } 14 public function index() 15 { 16 return view('home'); 17 } 18 }
在HomeController主页控制器的构造函数中,可以看到 向middleware方法传入了’auth’参数的方式,来实现对auth中间件的调用。
middleware方法可以在控制器中调用,也可以在路由定义中调用。 尝试移除HomeController中构造函数对middleware方法的调用。然后打开routes/web.php文件,更新如下代码:
1 Route::get('/home', 'HomeController@index')->name('home')->middleware('auth');
同样实现了对路由的保护。
总结
本篇教程中,我们向Laravel框架的CRM程序中添加了认证。
由于Laravel框架提供了全套开箱即可使用的注册,登录,退出及密码重置的认证系统,在Laravel中实现认证逻辑可以说是易如反掌,可以提高开发效率。假如你有特殊需求,你可以在Laravel已有的认证框架基础上,同时提供自定义的认证控制器,Auth facade【外观模式】中已经提供了多种认证服务,任君挑选。
如果你使用过之前版本的Laravel,你会发现在Laravel 6 中发生了部分改变。比如,基础认证路由和界面的构建,由Laravel 5中的 php artisan make:auth命令,被替换成了通过Composer命令事先安装被分离出去的laravel/ui扩展包,然后再调用 php artisan ui vue --auth命令的方式来构建。