这个在新闻频道存在已久的问题,今天终于把它给解决了!
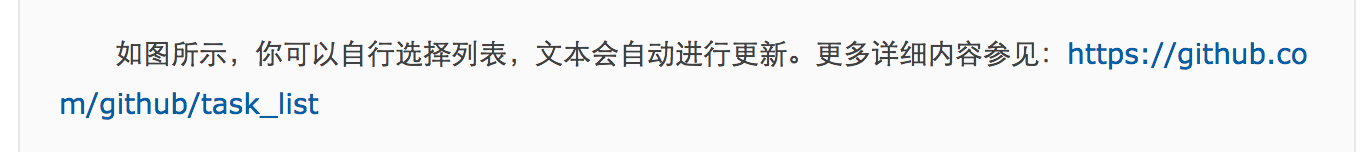
问题是这样的,当一段文字中有比较长的链接地址,会造成链接地址之前的文字不能正确换行,效果如下:

对应的html代码如下:
<p> 如图所示,你可以自行选择列表,文本会自动进行更新。更多详细内容参见:<a href="https://github.com/github/task_list" target="_blank">https://github.com/github/task_list</a></p>
之前总是把解决问题的目标锁定在<p>,结果一直没解决。
今天把目标锁定到链接<a>上,很快就找到了解决方法,给<a>添加word-break:break-all的css定义即可。
#news_body a:link, #news_body a:visited, #news_body a:active { word-break: break-all; }
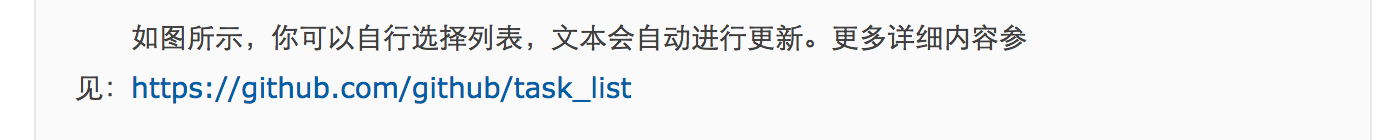
效果如下: