个人很喜欢谷歌的material design,很喜欢但是没有动手弄过,今天想动手操作一下Floating Action Button菜单,网上有很多种:圆形、扇形、射线、直线等。我想在一个例子中用到这几种展现形式,触发按钮在不同的位置,菜单用不同的方式展示……
基于这种需求,开始着手准备,此时遇到一个问题,就是计算弹出按钮的位置,开始的时候也没有多想就开始一个一个的计算位置了,在计算的过程中发现有的坐标是一样的(这里采用弹出四个菜单),在计算对应的圆形、扇形、半圆形菜单的位置时感觉还好是有一定规律的,画了几个图之后发现这不就是钟表上12个数字的位置吗???哎!!!所以才有了这一篇前传,先弄一个表盘。
在用css画一个表盘的时候,也遇到了一些问题,因为中心原点和12个数字都是用的div,他们都是有大小的(这里记作:中心圆半径为28px,即div的宽高都是28px;数字圆的半径为20px,即div的宽高都是20px)。开始的时候,以中心圆圆心为圆心,已某一值为半径(暂记作100px)画圆,之后12个数字的div的圆心都在前面的圆上。以这种方式,来计算相对位置,即12个数字圆的left和top,很麻烦,因为存在着坐标平移……后来一想为什么不能将两个坐标系的中心重合,之后再去计算位置简单多了(不存在坐标平移)。实现方式就是12个数字圆放在一个div中,这个div的高度和宽度都是0,位置放在中心圆的圆心位置,单个数字圆的实现方式类似……
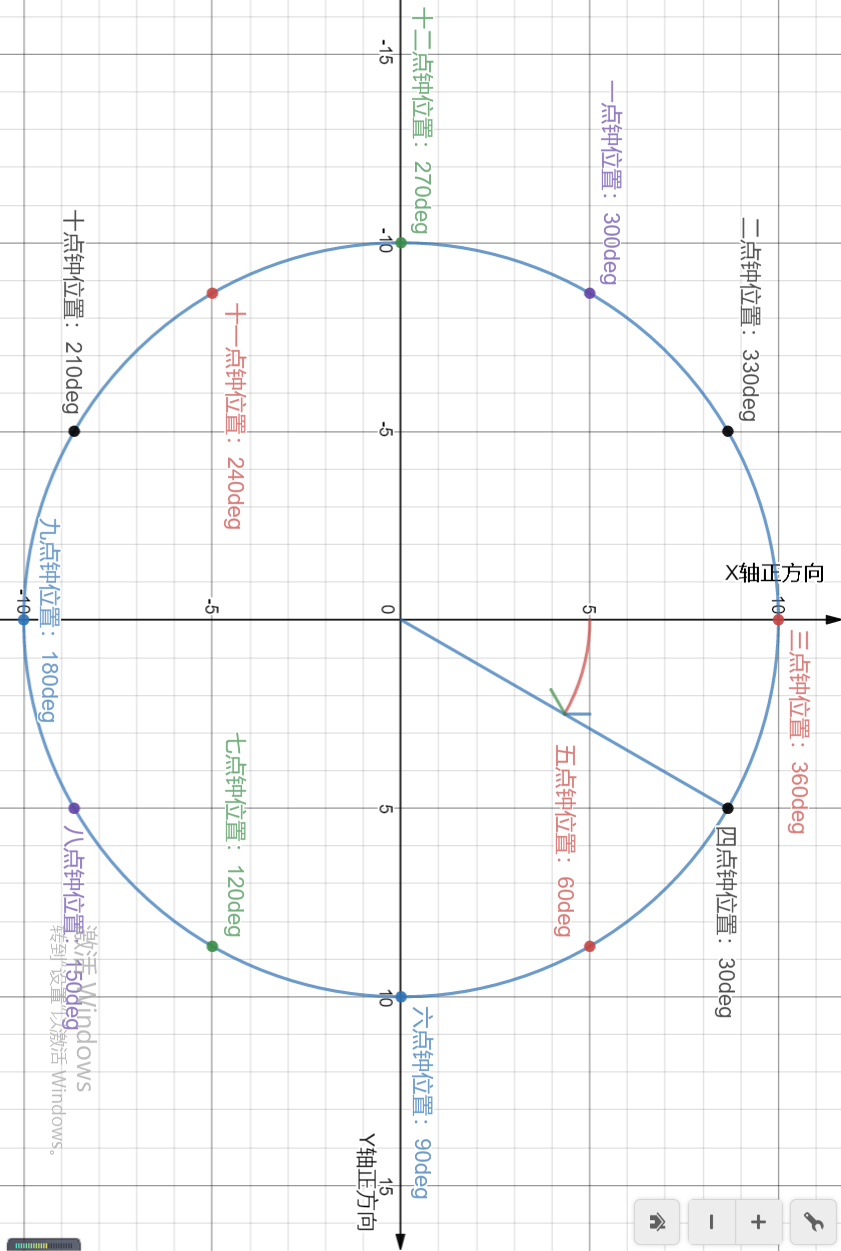
方式定了之后就是具体的位置计算了,这里用的是三角函数,因为这里没有使用js,要想在css中实现三角函数就只能less或者其他了(就是用过他,他的没有研究,据说scss没有内置,还得自己写……),上一张图,说明一下12个数字圆对应在坐标系中的位置,该用什么度数计算三角函数值:

三点钟方向算是0度,四点钟为30度,顺时针旋转,依此类推……画这个图太费劲了,关键是不知道哪里有这样的工具,这里是在一个在线网站上画的,画完之后是可以分享的,分享一下链接地址:https://www.desmos.com/calculator/a9sdt0or3s

下面贴一下代码:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>fab 菜单实现之前传-钟表表盘</title> <link rel="stylesheet" href="./index.css"> </head> <body> <div class="page-container"> <div class="fab-menu-container"> <div class="fab-trigger"><i class="icon icon-heart"></i></div> <div class="fab-action-container"> <div class="action"> <div class="action-content">1</div> </div> <div class="action"> <div class="action-content">2</div> </div> <div class="action"> <div class="action-content">3</div> </div> <div class="action"> <div class="action-content">4</div> </div> <div class="action"> <div class="action-content">5</div> </div> <div class="action"> <div class="action-content">6</div> </div> <div class="action"> <div class="action-content">7</div> </div> <div class="action"> <div class="action-content">8</div> </div> <div class="action"> <div class="action-content">9</div> </div> <div class="action"> <div class="action-content">10</div> </div> <div class="action"> <div class="action-content">11</div> </div> <div class="action"> <div class="action-content">12</div> </div> </div> </div> </div> </body> </html>

// 1、 纯CSS图标 ********开始******** // 图标通用样式 .icon { display: inline-block; vertical-align: middle; position: relative; font-style: normal; color: #ddd; text-align: left; text-indent: -9999px; direction: ltr; } .icon::after, .icon::before { content: ''; pointer-events: none; } // 加号图标 .icon-plus { width: 30px; height: 30px; } .icon-plus::before { width: 20px; height: 2px; position: absolute; left: 50%; top: 50%; transform: translate(-50%, -50%); box-shadow: inset 0 0 0 32px; } .icon-plus::after { height: 20px; width: 2px; position: absolute; left: 50%; top: 50%; transform: translate(-50%, -50%); box-shadow: inset 0 0 0 32px; } // 心型图标 .icon-heart { width: 20px; height: 20px; border-top-color: transparent; border-left-color: transparent; transform: rotate(45deg); border-radius: 7px 0; margin: 9px 7px 5px; border-bottom: 2px solid; border-right: 2px solid; } .icon-heart::before { width: 12px; height: 20px; position: absolute; left: -10px; bottom: -2px; border-radius: 20px 0 0 20px; border: 2px solid; border-right: none; } .icon-heart::after { width: 20px; height: 12px; right: -2px; top: -10px; border-radius: 20px 20px 0 0; position: absolute; border: 2px solid; border-bottom: none; } // 纯CSS图标 ********结束******** @fabTriggerRadius: 28px; @fabActionRadius: 20px; @distanceBetweenCircleCenter: 100px; @fabActionCounter: 12; *, *::after, *::before { box-sizing: border-box; } html, body { height: 100%; width: 100%; margin: 0; overflow: hidden; } .page-container { height: 100%; width: 100%; display: flex; align-items: center; justify-content: center; } .fab-menu-container { width: 2 * @fabTriggerRadius; height: 2 * @fabTriggerRadius; position: fixed; >.fab-trigger { height: 100%; width: 100%; //background-color: #06C; color: #FFF; //box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.11); display: flex; align-items: center; justify-content: center; } >.fab-action-container { height: 0; width: 0; // background-color: red; position: absolute; top: @fabTriggerRadius; left: @fabTriggerRadius; >.action { height: 0; width: 0; position: absolute; .for(@i) when (@i <=@fabActionCounter) { &:nth-child(@{i}) { left: @distanceBetweenCircleCenter * cos((@i - 3)*30deg); top: @distanceBetweenCircleCenter * sin((@i - 3)*30deg); } .for((@i + 1)); } .for(1); >.action-content { width: 2 * @fabActionRadius; height: 2 * @fabActionRadius; position: absolute; top: -@fabActionRadius; left: -@fabActionRadius; display: flex; align-items: center; justify-content: center; // background-color: red; } } } }
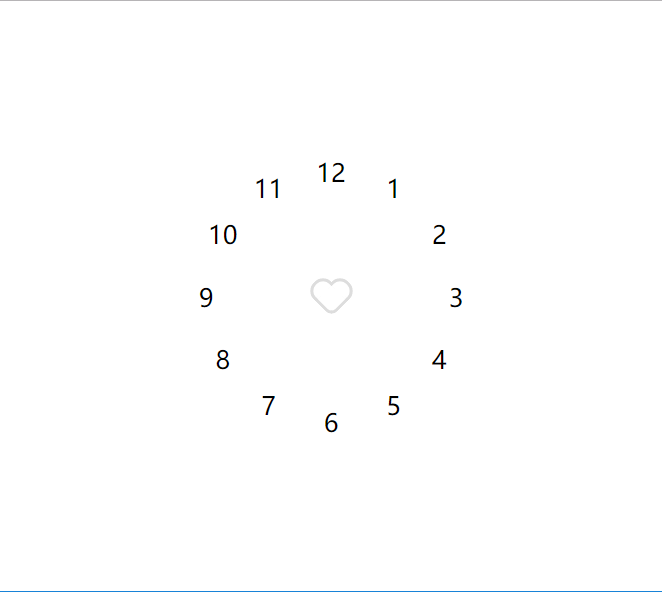
演示地址:钟表表盘
至此,这篇文章就结束了。这里在记录几个网址:
1、35 Cool Floating Action Button Animations
以下为纯CSS图标:
5、https://codepen.io/stiffi/pen/ysbCd
