Markdown
MarkDown用法/注意事项备忘
本文用于记录Markdown的编写规范与心得,包含vscode相关的配置。原文是用markdown格式写的,稍微改了下发了博客,格式可能会很奇怪。。
Markdown是一种轻量级的标记语言。
标记语言(Markup Language)是一种将文本以及文本相关的其他信息结合起来,展现出关于文档结构和数据处理细节的计算机文字编码,HTML(HyperText Markup Language)、XML(Extensible Markup Language)也属于标记语言。
用Markdown,可以花相对较低的成本写出有着丰富内容与结构的文本。并且配合编辑器的支持,不需要渲染,其 源码 本身就具有非常高的可读性与可写性。而形成、遵守规范可以进一步提高读写效率。
Markdown的基本语法可参考Github的Mastering Markdown
Markdown的规范以VSCode的插件markdownlint的markdownlint 与Markdown Style Guide为准,并将根据渲染视图的变化来判断规则是否有效。
本文默认使用VSCode,至少需要以下插件:Markdown All in One, markdownlint,可选以下插件:
| 插件名 | 作用 | 备注 |
|---|---|---|
| Markdown Preview Github Styling | 将Makrdown的预览改为Github的样式 | |
| Markdown Preview Mermaid Support | 添加mermaid图表的支持,用法为```(mermaid) | |
| Markdown Checkbox | 扩展Markdown中checkbox的功能,支持用快捷键一键勾选,列出所有checkbox并快速勾选 |
杂项
- 空格可用
替代 - 超链接中,可用
-表示Markdown标题 # 后接的空格 - 用
---轻量地切割文本
粗体、斜体
粗体表强调,斜体表引用或次级的强调
粗体 用 **blod**
斜体 用 _italic_
标题
标题(heading)是markdown非常重要的结构,用于对文本进行层次结构的划分。
配置使用重复标题
根据MarkdownLint的MD24,默认不能有重复的标题,但可以通过修改配置文件来修改该约束,配置文件修改内容如下:
"markdownlint.config": {
"default": true,
"MD024": {
"siblings_only": true
}
}
MarkdownLint 对于限制重复标题,给出的原因是:如果标题重复,某些解析Markdown生成的锚(anchor)可能会出现问题。但目前使用的Markdown All In One生成的目录没有这个问题。
列表
- 列表中,任意行的子列只能 全是有序 或 全是无序
- 子非列表内容统一缩进到父列的内容的起始位置(原因见该节下文)
- 可通过用注释子列的方式实现具体到列的
提示 - 在不需要明确优先级的时候,优先使用无序列表
关于第2点的解释:
1. a - b1 1. c - b2
上述文本b1, b2, c看起来是并列关系,然而vscode实际渲染出来的是递进关系,c是b1的子列
目前发现,VSCode的Markdown插件的自动缩进/缩进校验的规则为:子列缩进到与父列的内容并列,如:
1. a
- f
...
11. b
- be care!!!
- [ ] checkbox1
- [ ] sub_checkbox checkbox的内容从方括号开始
有序列表
子有序列表缩进的空格数没有(没看到有)限制,不过 Markdown ALl In One 1.8 更新后,自动缩进由4个变为3个空格。
无序列表
MD007 - Unordered list indentation
- 在父子无序列表中,子无序列表需要缩进2个空格
有序 + 无序列表的缩进
MD007 只规定了无序父子列表之间必须缩进2个空格,没有对其他情况的缩进进行限制
目前我先自己定下规范,对于非无序父子列表间的缩进,一律以Markdown ALl In One的自动缩进规则:子列缩进到与父列的内容并列 进行处理
注释
注释也是可以有分层结构,如下:
> f1 >> ff2 >> ff2 >>> ff3
数学符号
依靠VSCode插件,MarkDown+Math实现Markdown All in One即提供了该支持,可用右斜杠唤起特殊符号的自动补全,另起一行的写法形如:
$$ 2^2 + 3^2 + Sigma _u^o $$ 行内写法 $2^2$
渲染图:

具体函数参见 https://katex.org/docs/supported.html
遗憾的是源代码中的显示效果并不好
表格
尽量不要自动格式化表格。目前的Markdown All in One插件就有附带这个功能,但自动格式化表格实际就是用空格与-撑起表格,当表格中的文本过长而需要换行时,会造成难以阅读的反效果。并且由于空格或-字符的宽度与中文字体不同,包含中文时自动格式化会不整齐。
手动添加的表格,目前采用如下的写法:
Ha | Hb | Hc -|-|- as | bs as | - | cs | as |
渲染图:

图表
Mermaid
需要 Markdown Preview Mermaid Support 插件,mermaid是一种类似于Markdown的将标记文本转化为图表的JS工具,支持几种图表,可见 官网。由于相对其他图表的文本相对复杂,目前仅考虑使用流程图。
使用方式如下:
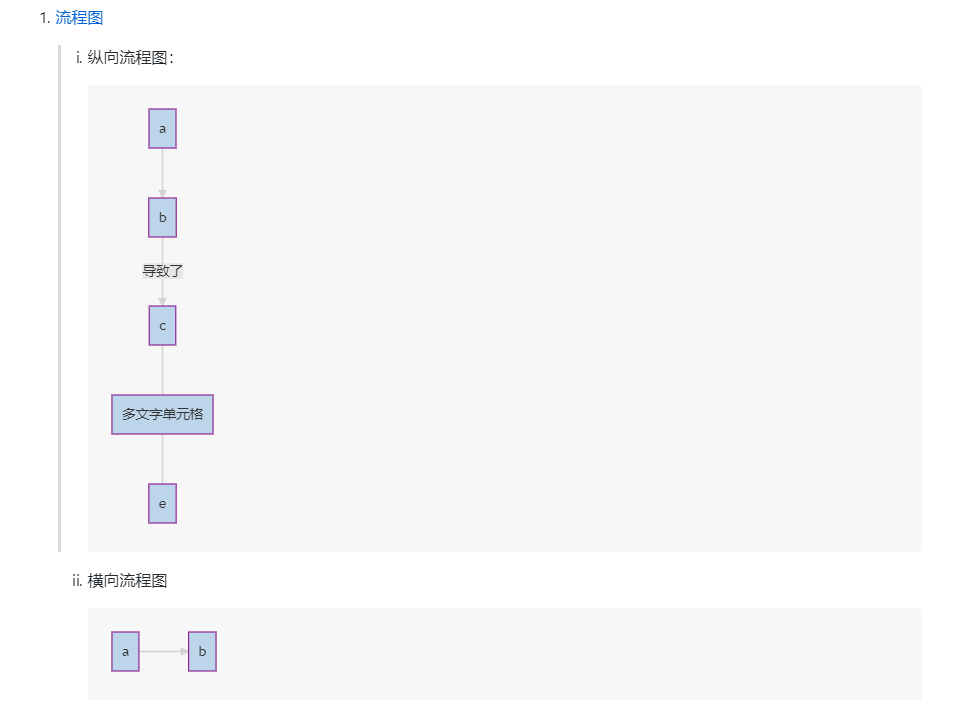
1. 纵向流程图:
```mermaid
graph TD;
a-->b
b-- 导致了 -->c
c---d
d[多文字单元格]---e
```
2. 横向流程图
```mermaid
graph LR;
a-->b
```
渲染图:

内容过多的处理
目前看来,Markdown并不适合篇幅过长的文档:
- VS Code 目录、大纲功能过于简陋
- 文档过大时编辑会卡顿
- 有序列表长度超过10时(序号字符长度大于1),可能会出现奇怪的问题(如退格异常)
因此:
- 当Markdown文档过大时,需要考虑进行拆分。拆分的最好是从功能模块结构上进行拆分,既减小了文档容量,又通过细化结构优化了可读性
- 优先使用无序列表
checkbox
在使用Markdown Checkbox 插件扩展checkbox功能前,需要额外配置:
{
"markdown-checkbox.typeOfBulletPoint": "-",
"markdown-checkbox.checkmark": "x"
}
插件提供了Ctrl + Shift + Enter来标记完成。可在 VS Code 的右下角列出整个文档的checkbox,但遗憾的是只能进行checkbox的批量选中,无法直接跳转到checkbox的位置(往往选中前需要备注下处理方式等其他信息)。
配置自动换行
markdown默认的自动换行(editor.wordWrap": "on")会导致最后有几个字没有换行,需要将换行模式设为bounded,再将换行阈值设为尽量大。
vscode通用的配置对markdown无效,需要针对语言进行专门的配置:
"[markdown]": { "editor.wordWrap": "bounded", "editor.wordWrapColumn": 200, }