---恢复内容开始---
一 、HTML介绍
1. 什么是HTML?
超文本标记语言:
超文本: 比普通文本更强大
标记语言: 使用一组标签对内容进行描述的一门语言,它不是编程语言!
2. HTML怎么使用?
-
所有的HTML文件后缀名都是以.html 或者 .htm 结尾的,建议用.html结尾
-
整个html 文件分别由头部分
<head></head>和 体部分<body></body>组成 -
Html标签都是由开始标签和结束标签组成(
<br />) -
html标签忽略大小写, 建议小写
3. HTML 相关标签的学习
-
标题标签
标题标签使用<hn></hn>, n 从1到6逐渐变小.
特点: 加粗加黑显示, 单独占用一行,与其他行有一定的行间距.
-
注释:
<!--标题标签--> -
水平线: <hr />
-
段落标签: <p></p>
-
字体标签
<font></font>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<!--1.创建一个标题标签-->
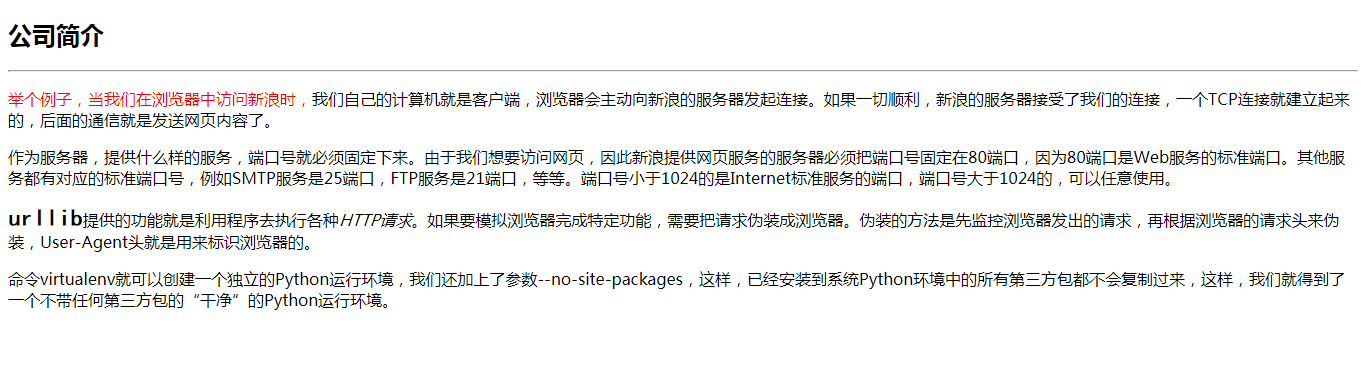
<h2>公司简介</h2>
<!--2.创建一条水平线标签-->
<hr />
<!--3.分别创建一个段落标签-->
<p><font color="red">举个例子,当我们在浏览器中访问新浪时,</font>我们自己的计算机就是客户端,浏览器会主动向新浪的服务器发起连接。如果一切顺利,新浪的服务器接受了我们的连接,一个TCP连接就建立起来的,后面的通信就是发送网页内容了。</p>
<p>作为服务器,提供什么样的服务,端口号就必须固定下来。由于我们想要访问网页,因此新浪提供网页服务的服务器必须把端口号固定在80端口,因为80端口是Web服务的标准端口。其他服务都有对应的标准端口号,例如SMTP服务是25端口,FTP服务是21端口,等等。端口号小于1024的是Internet标准服务的端口,端口号大于1024的,可以任意使用。</p>
<p><font size="5" face="楷体"><b>urllib</b></font>提供的功能就是利用程序去执行各种<i>HTTP请求</i>。如果要模拟浏览器完成特定功能,需要把请求伪装成浏览器。伪装的方法是先监控浏览器发出的请求,再根据浏览器的请求头来伪装,User-Agent头就是用来标识浏览器的。</p>
<p>命令virtualenv就可以创建一个独立的Python运行环境,我们还加上了参数--no-site-packages,这样,已经安装到系统Python环境中的所有第三方包都不会复制过来,这样,我们就得到了一个不带任何第三方包的“干净”的Python运行环境。</p>
</body>
</html>

---恢复内容结束---