找房子


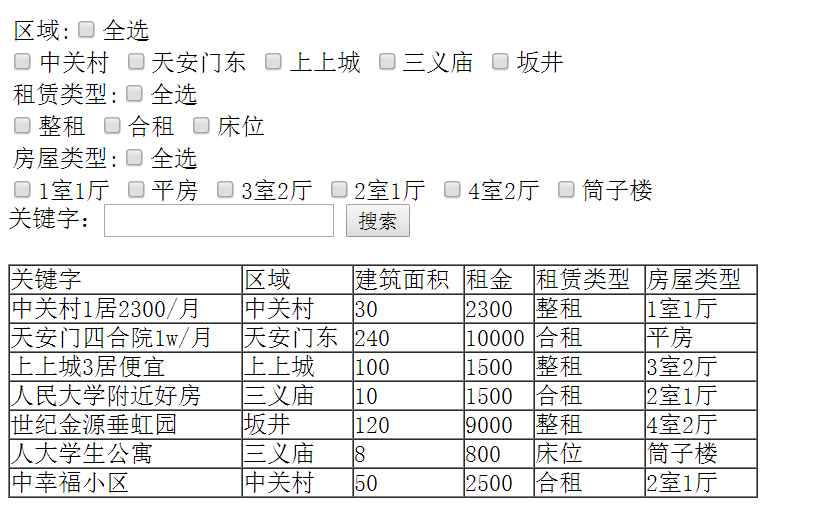
1.这里首先要将大体样式给做出来
1 <table> 2 <tr> 3 <td>区域:<input type="checkbox" name="qx" onclick="quanxuan(this)" />全选</td> 4 </tr> 5 </table> 6 7 <?php 8 //require "DBDA.class.php"; 9 //$db=new DBDA; 10 $sql1="select distinct Area from House"; 11 $arr1=$db->query($sql1); 12 foreach($arr1 as $v) 13 { 14 echo "<tr> 15 <td><input type='checkbox' name='ck[]' class='ck' value='{$v[0]}' />$v[0]</td> 16 </tr>"; 17 } 18 ?><br /> 19 20 <table> 21 <tr> 22 <td>租赁类型:<input type="checkbox" name="qx1" onclick="quanxuan1(this)" />全选</td> 23 </tr> 24 </table> 25 <?php 26 27 $sql2="select distinct RentType from House"; 28 $arr2=$db->query($sql2); 29 foreach($arr2 as $v) 30 { 31 echo "<tr> 32 <td><input type='checkbox' name='ck1[]' class='ck1' value='{$v[0]}' />$v[0]</td> 33 </tr>"; 34 } 35 ?><br /> 36 37 <table> 38 <tr> 39 <td>房屋类型:<input type="checkbox" name="qx2" onclick="quanxuan2(this)" />全选</td> 40 </tr> 41 </table> 42 43 <?php 44 45 $sql3="select distinct HouseType from House"; 46 $arr3=$db->query($sql3); 47 foreach($arr3 as $v) 48 { 49 echo "<tr> 50 <td><input type='checkbox' name='ck2[]' class='ck2' value='{$v[0]}' />$v[0]</td> 51 </tr>"; 52 } 53 ?> 54 55 <div>关键字:<input type="text" name="KeyWord" value='<?php echo $KeyWord ?>' /> 56 <input type="submit" value="搜索" /></div> 57 <br /> 58 59 <table width="500px" border="1" cellpadding="0" cellspacing="0"> 60 <tr> 61 <td>关键字</td> 62 <td>区域</td> 63 <td>建筑面积</td> 64 <td>租金</td> 65 <td>租赁类型</td> 66 <td>房屋类型</td> 67 </tr> 68 <?php 69 70 71 $arr = $db->query($sql); 72 foreach($arr as $v) 73 { 74 echo "<tr> 75 <td>{$v[1]}</td> 76 <td>{$v[2]}</td> 77 <td>{$v[3]}</td> 78 <td>{$v[4]}</td> 79 <td>{$v[5]}</td> 80 <td>{$v[6]}</td> 81 </tr>"; 82 } 83 84 ?> 85 </table>

上图是效果
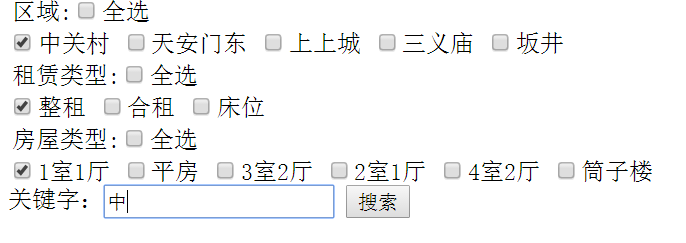
2.然后再就是查询:
1 <form action="House.php" method="post"> 2 <?php 3 require "DBDA.class.php";/引用封装类 4 $db=new DBDA(); 5 $KeyWord=""; 6 $tj1=" 1 = 1 "; 7 $tj2=" 1 = 1 "; 8 $tj3=" 1 = 1 "; 9 $tj4=" 1 = 1 "; 10 if(!empty($_POST["ck"])) 11 { 12 $arr = $_POST["ck"];//这里获取的是数组 13 $str = implode("','",$arr);//需要将数组给拼接成字符串 14 $tj1="Area in ('{$str}')" ; 15 } 16 if(!empty($_POST["ck1"])) 17 { 18 $arr = $_POST["ck1"]; 19 $str = implode("','",$arr); 20 $tj2="RentType in ('{$str}')"; 21 } 22 if(!empty($_POST["ck2"])) 23 { 24 $arr = $_POST["ck2"]; 25 $str = implode("','",$arr); 26 $tj3="HouseType in ('{$str}')"; 27 } 28 if(!empty($_POST["KeyWord"])) 29 { 30 $KeyWord=$_POST["KeyWord"]; 31 $tj4="KeyWord like '%{$KeyWord}%'"; 32 } 33 $tj="{$tj1} and {$tj2} and {$tj3} and {$tj4}"; 34 $sql="select * from House where ".$tj; 35 36 ?>
效果图:选择条件

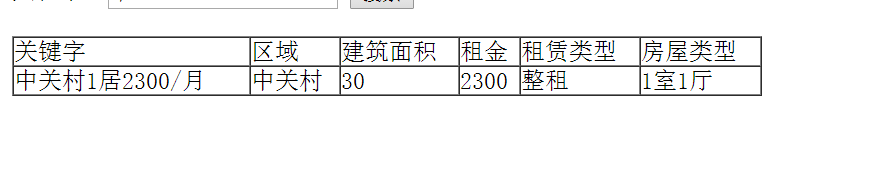
选出来的效果:

js用来实现多选(这个地方可以用一个js来实现,但是我用了三个,用一个js来实现的话函数需要传两个值)
1 <script type="text/javascript"> 2 function quanxuan(qx) 3 { 4 var ck = document.getElementsByClassName("ck"); 5 if(qx.checked) 6 { 7 for(var i=0;i<ck.length;i++) 8 { 9 ck[i].setAttribute("checked","checked"); 10 } 11 } 12 else{ 13 for(var i=0;i<ck.length;i++) 14 { 15 ck[i].removeAttribute("checked"); 16 } 17 } 18 } 19 20 function quanxuan1(qx1) 21 { 22 var ck1 = document.getElementsByClassName("ck1"); 23 if(qx1.checked) 24 { 25 for(var i=0;i<ck1.length;i++) 26 { 27 ck1[i].setAttribute("checked","checked"); 28 } 29 } 30 else{ 31 for(var i=0;i<ck1.length;i++) 32 { 33 ck1[i].removeAttribute("checked"); 34 } 35 } 36 } 37 38 function quanxuan2(qx2) 39 { 40 var ck2 = document.getElementsByClassName("ck2"); 41 if(qx2.checked) 42 { 43 for(var i=0;i<ck2.length;i++) 44 { 45 ck2[i].setAttribute("checked","checked"); 46 } 47 } 48 else{ 49 for(var i=0;i<ck2.length;i++) 50 { 51 ck2[i].removeAttribute("checked"); 52 } 53 } 54 } 55 </script>