一、批量删除
(1)要有复选框进行选择
在表格中加入这一列,并在遍历时也加上这列,最后加一个删除按钮

点击全选,下面的复选框都选中这个用js做
1 function quanxuan() 2 { 3 //全选按钮的选中状态 4 var zt = document.getElementById("qx").checked; 5 6 //让下面所有的checkbox选中状态改变 7 var ck = document.getElementsByClassName("ck"); 8 9 for(var i=0;i<ck.length;i++) 10 { 11 if(zt) 12 { 13 ck[i].setAttribute("checked","checked"); //添加属性是选中 14 } 15 else 16 { 17 ck[i].removeAttribute("checked"); //移除属性 18 } 19 } 20 }
(2)删除的处理页面
$arr = $_POST["ck"]; require "../0428/DBDA.class.php"; $db = new DBDA(); $str = implode("','",$arr);//拼接字符 $sql = "delete from nation where code in('{$str}')"; echo $sql; if($db->query($sql,0)) { header("location:main.php");
(3)删除时提示框
1. 简单的是否删除提示框
1 <input type="submit" value="删除" onclick="return sctishi()" onclick="return confirm('确定删除吗?') />

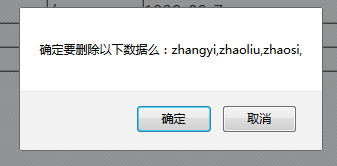
2.提示选中的项的删除框
1 function sctishi() 2 { 3 //找所有选中项 4 var ck = document.getElementsByClassName("ck"); 5 6 var str = ""; 7 8 for(var i=0;i<ck.length;i++) //弹出选中的value值 9 { 10 if(ck[i].checked) 11 { 12 str += ck[i].value+","; //每个复选框的值 13 } 14 } 15 16 return confirm("确定要删除以下数据么:"+str+""); //删除弹框 17 }