在调css的时候,发现居然有firefox实现效果完整而chrome出现问题的情况;
详细情况:segmentfault1 segmentfault2
全文表达:
<html><head>
<meta charset="UTF-8">
<title>Execl</title>
<style type="text/css">
ul{
}
.ul_row{
display:inline-block;
min-800px;
margin:0 auto;
}
#table_div{
100%;
text-align:center;
}
.title{
display:inline-block;
min-800px;
margin:0 auto;
}
li{
list-style-type: none;
float:left;
height:30px;
text-align:center;
margin-left:1px;
margin-bottom:1px;
padding:0;
}
</style>
</head>
<body>
<div id="table_div">
<ul class="title">
<li id="12301" style=" 200px; background-color: rgb(240, 128, 128);"><span>name</span></li>
<li id="12302" style=" 200px; background-color: rgb(240, 128, 128);"><span>age</span></li>
<li id="12303" style=" 300px; background-color: rgb(240, 128, 128);"><span>sex</span></li>
</ul>
<ul class="ul_row">
<li id="12311" style=" 200px; background-color: rgb(238, 230, 133);"><span>wow</span></li>
<li id="12312" style=" 200px; background-color: rgb(240, 248, 255);"><span>24</span></li>
<li id="12313" style=" 300px; background-color: rgb(238, 233, 191);"><span>male</span></li>
</ul>
<ul class="ul_row">
<li id="12311" style=" 200px; background-color: rgb(238, 230, 133);"><span>wow</span></li>
<li id="12312" style=" 200px; background-color: rgb(240, 248, 255);"><span>24</span></li>
<li id="12313" style=" 300px; background-color: rgb(238, 233, 191);"><span>male</span></li>
</ul>
</div>
</body>
</html>
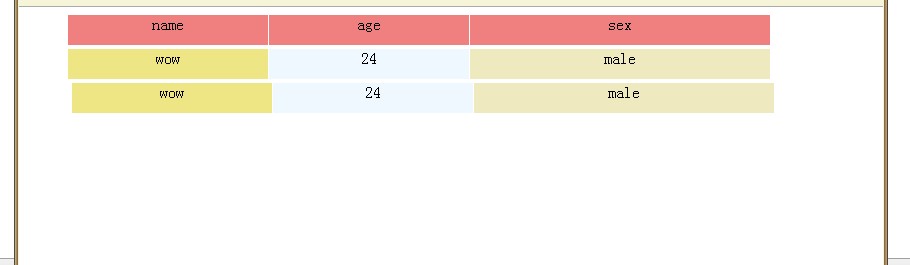
缩进不完全的情况下,chrome下的结果如下:但是通过拉伸缩小网页宽度又可以达到正常效果。

正常效果如下:

在给的链接网友给出的分析是,text-align,居然被div下的不正常缩进导致问题发生,而当缩进规范后,chrome展现就好了。
由此,莫非chrome开始严格化代码的排版规范了?版本是34.0.
不过这也不是坏事,只是挺难想到,自己不够细心啊!
当网友提点之后,突然有想到之前看的关于前端经验总结的一个坑,关于默认的textNode问题。不过后面,也开始有人解答了,原来跟text-lign没关系。
所以呢,inline-block用起来还是挺麻烦的,但是如果不做text-align和inline-block,怎么让浮动的ul置中呢?
其实,把老父亲div设置定宽,再加上margin:0 auto;也不失为一个办法,只是总觉得100%是为了让表格大小更加灵活,但也许定宽也不一定就死板