<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Page Title</title>
<script src="three.js"></script>
<script src="stats.js"></script>
<script src="Tween.js"></script>
<style type="text/css">
div#canvas-frame {
border: none;
cursor: pointer;
100%;
height: 600px;
background-color: #eeeeee;
}
</style>
<script>
var renderer, stats;
function initThree() {
width = document.getElementById('canvas-frame').clientWidth;
height = document.getElementById('canvas-frame').clientHeight;
renderer = new THREE.WebGLRenderer({
antialias: true
});
renderer.setSize(width, height);
document.getElementById('canvas-frame').appendChild(renderer.domElement);
renderer.setClearColor(0xFFFFFF, 1.0);
stats = new Stats();
stats.domElement.style.position = 'absolute';
stats.domElement.style.left = '0px';
stats.domElement.style.top = '0px';
document.getElementById('canvas-frame').appendChild(stats.domElement);
}
var camera;
function initCamera() {
camera = new THREE.PerspectiveCamera(45, width / height, 1, 10000);
camera.position.x = 100;
camera.position.y = 300;
camera.position.z = 500;
camera.up.x = 0;
camera.up.y = 1;
camera.up.z = 0;
camera.lookAt(0, 0, 0);
}
var scene;
function initScene() {
scene = new THREE.Scene();
}
var light;
function initLight() {
// light = new THREE.DirectionalLight(0xff0000); //方向光
// light.position.set(0, 0, 1);
// scene.add(light);
light = new THREE.AmbientLight(0x00FF00); //环境光
light.position.set(100, 100, 200);
scene.add(light);
// light = new THREE.PointLight(0xff0000); //点光源
// light.position.set(0, 0, 25);
// scene.add(light);
}
var cube, mesh;
function initObject() {
var geometry = new THREE.BoxGeometry(100, 100, 100);
for (var i = 0; i < geometry.faces.length; i += 2) {
var hex = Math.random() * 0xffffff;
geometry.faces[i].color.setHex(hex);
geometry.faces[i + 1].color.setHex(hex);
}
var material = new THREE.MeshBasicMaterial({
vertexColors: THREE.FaceColors
});
mesh = new THREE.Mesh(geometry, material);
mesh.position = new THREE.Vector3(0, 0, 0);
scene.add(mesh);
}
function initGrid() {
var helper = new THREE.GridHelper(1000, 50, 0x0000ff, 0x808080);
scene.add(helper);
}
function threeStart() {
initThree();
initCamera();
initScene();
initLight();
initObject();
initGrid();
animation();
}
function animation() {
// renderer.clear();
stats.update();
mesh.rotateY(0.01);
renderer.render(scene, camera);
requestAnimationFrame(animation);
}
</script>
</head>
<body onload="threeStart()">
<div style="margin-left:150px;">
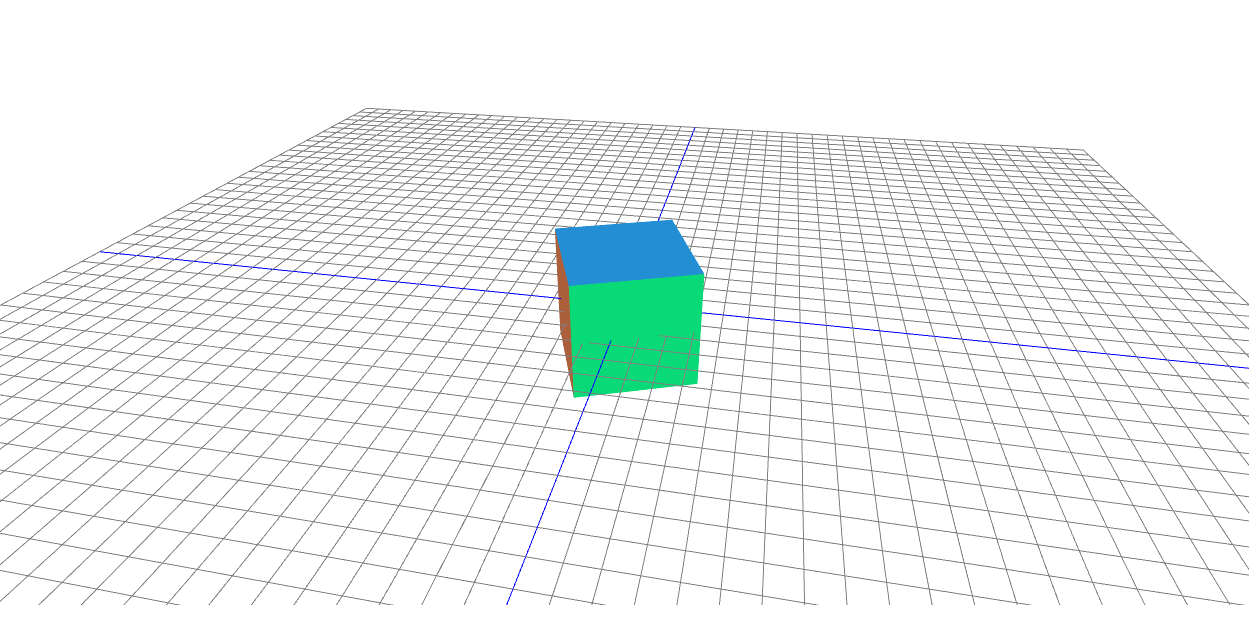
<p>课前准备,绘制一个立方体和一个网格线</p>
</div>
<div id="canvas-frame"></div>
</body>
</html>