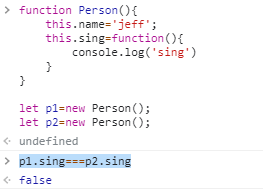
1:构造函数
function Person(){
this.name='jeff';
this.sing=function(){
console.log('sing')
}
}
构造函数存在一个问题,实化化的时候无法共享属性或方法

2:Prototype原型对象
prototype这个属性包含一个对象,所有实例对象需要共享的属性和方法,都放在这个对象里面;那些不需要共享的属性和方法,就放在构造函数里面。函数拥有prototype
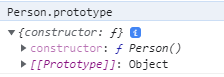
2.1原型是什么?原型是一个对象,称为原型对象


Person.prototype
{say: ƒ, constructor: ƒ}
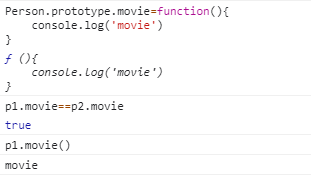
构造函数的原型对象可以实现共享
Person.prototype.movie=function(){
console.log('movie')
}
2.2 原型作用是什么?
共享方法
Person.prototype.say=function(){
console.log('say')
}
3:实例对象
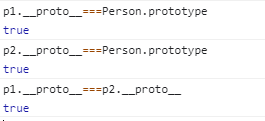
对象捅有__proto__属性
因为实例对象的__proto__属性指向的是原型对象(Person.prototype), 所以p1,p2对象的__proto__属性都是指向原型对象,
p1.__proto__===Person.prototype

并且可以使用原型对象(Person.prototype)里面的方法

4:原型对象修改
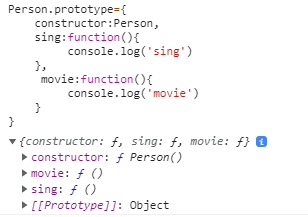
如果对原型进行了如下赋值,需要手动指定constructor
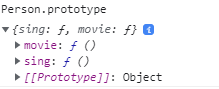
Person.prototype={ sing=function(){ console.log('sing') }, movie=function(){ console.log('movie') } }
此时Person的原型对象constructor已丢失

所以如果用这种赋值,需要手动指定construnctor对象

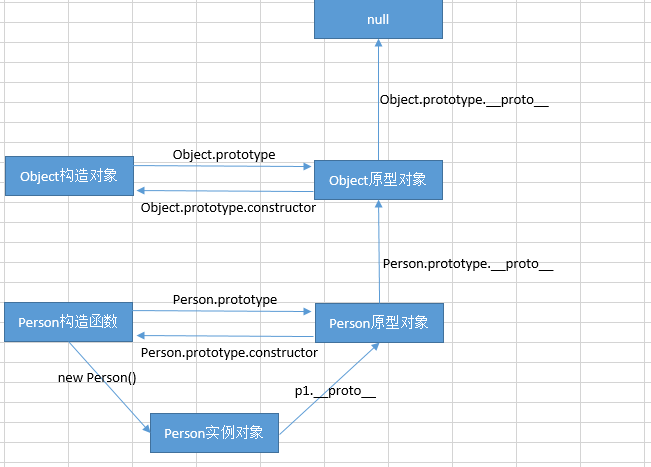
5:js原型链

6:总结
javascript通过原型对象可以实现共享,所有的实例对象都拥有共同一个prototype对象。Object是最顶层的对象,一切皆对象。prototype也是javscript实现继承的思想