<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>统计图表</title>
<link rel="stylesheet" type="text/css" href="../../static/admin/layui/css/layui.css"/>
<link rel="stylesheet" type="text/css" href="../../static/admin/css/admin.css"/>
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script src="https://www.jq22.com/jquery/echarts-4.2.1.min.js"></script>
</head>
<body>
<div style="padding-left: 20px;padding-top: 10px">
<select id="check">
<option value='归口管理单位'>归口管理单位</option>
<option value='所在地域'>所在地域</option>
<option value='机构属性'>机构属性</option>
<option value='技术需求解决方式'>技术需求解决方式</option>
<option value='科技活动类型'>科技活动类型</option>
<option value='学科分类'>学科分类</option>
<option value='需求技术应用行业'>需求技术应用行业</option>
<option value='管理处室'>管理处室</option>
</select>
<select id="lx">
<option value="柱状图">柱状图</option>
<option value="折线图">折线图</option>
<option value="饼状图">饼状图</option>
</select>
</div>
<div id="main" style=" 600px;height:400px;padding-left: 20px"></div>
<div id="myself" style="padding-left: 10px;padding-top: 10px;padding-bottom: 10px">
</div>
<script type="text/javascript">
$("#lx").change(function () {
var sel = $("#check").val();
var lx=$("#lx").val();
echarts.init(document.getElementById('main')).dispose();//销毁前一个实例
// 基于准备好的dom,初始化echarts实例
echart(sel,lx);
});
$("#check").change(function () {
var sel = $("#check").val();
var lx=$("#lx").val();
$.ajax({
url: "../../echartdoc",
type: "POST",
data: {"sel": sel},
dataType: "JSON",
async: true,
success: function (data) {
var text="<table class='table table-bordered table-hover' id='table'>" +
"<thead>" +
" <tr>" +
" <th>"+sel+"</th>" +
" <th>数量</th>" +
" </tr>" +
" </thead><tbody>";
for(var i=0;i<data.length;i++)
{
text+="<tr>" +
" <td>"+data[i].name+"</td>" +
" <td>"+data[i].num+"</td>" +
" </tr>";
}
text+="</tbody></table>";
$("#myself").html(text);
},
error: function (e) {
alert("出现错误!!");
}
});
echart(sel,lx);
});
function echart(sel,lx) {
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
if(lx=="柱状图")
{
var option={};
option = {
color: ['#3398DB'],
toolbox:{
show:true,
feature:{
// 数据视图
dataView:{
show:true
},
// 还原
restore:{
show:true
},
// 保存图片
saveAsImage:{
show:true
},
//动态类型切换
magicType:{
type:['line','bar']
}
}
},
tooltip : {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} "
},
grid: {
left: '0%',
right: '0%',
bottom: '4%',
top:"10px",
containLabel: true
},
xAxis: [
{
type: 'category',
data: [],
}
],
yAxis: [
{
type: 'value',
axisLabel:{
fontSize:"12"
},
axisLine:{
lineStyle:{
type:'solid',
2
}
},
//y轴分割线的颜色
splitLine:{
lineStyle:{
}
}
}
],
series: [
{
name: '直接访问',
type: 'bar',
barWidth: '35%',
data: [],
itemStyle:{
barBorderRadius:5
}
}
]
};
var cname=[];
var value=[];
//配置TOP5前感染国家
$.post(
"../../echartdoc",
{"sel":sel},
function(data){
for(var i=0;i<data.length;i++)
{
cname[i]=data[i].name;
value[i]=parseInt(data[i].num);
}
myChart.setOption({
xAxis:{
//放横坐标的数组
data:cname,
},
series:[{
name:'数量',
//每个横坐标对应的数值
data:value
}]
});
},
"json"
);
myChart.setOption(option);
}
else if(lx=="折线图")
{
var option={};
option={
legend: {
data:['个数']
},
tooltip : {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} "
},
toolbox:{
show:true,
feature:{
// 数据视图
dataView:{
show:true
},
// 还原
restore:{
show:true
},
// 保存图片
saveAsImage:{
show:true
},
//动态类型切换
magicType:{
type:['line','bar']
}
}
},
xAxis: {
type: 'category',
boundaryGap: false,
data: []
},
yAxis: {
type: 'value'
},
series: [{
name: '个数',
type: 'line',
data: []
}]
};
// 2异步加载数据
var cname=[];
var value=[];
//配置TOP5前感染国家
$.post(
"../../echartdoc",
{"sel":sel},
function(data){
for(var i=0;i<data.length;i++)
{
cname[i]=data[i].name;
value[i]=parseInt(data[i].num);
}
myChart.setOption({
xAxis: {
type: 'category',
boundaryGap: false,
data: cname
},
series: [{
name: '个数',
data: value
}]
});
},
"json"
);
myChart.setOption(option);
}
else
{
var option={};
option = {
title : {
text: '河北省重大需求',
subtext: '征集图表',
x:'center'
},
toolbox:{
show:true,
feature:{
// 数据视图
dataView:{
show:true
},
// 还原
restore:{
show:true
},
// 保存图片
saveAsImage:{
show:true
},
//动态类型切换
magicType:{
type:['line','bar']
}
}
},
tooltip : {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
legend: {
orient: 'vertical',
left: 'left',
data: ['直接访问','邮件营销','联盟广告','视频广告','搜索引擎']
},
series : [
{
name: '访问来源',
type: 'pie',
radius : '55%',
center: ['50%', '60%'],
data:[
{value:335, name:'直接访问'},
{value:310, name:'邮件营销'},
{value:234, name:'联盟广告'},
{value:135, name:'视频广告'},
{value:1548, name:'搜索引擎'}
],
itemStyle: {
emphasis: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
};
var cname=[];
var value=[];
//配置TOP5前感染国家
$.post(
"../../echartdoc",
{"sel":sel},
function(data){
for(var i=0;i<data.length;i++)
{
cname[i]=data[i].name;
value[i]=parseInt(data[i].num);
}
myChart.setOption({ //填入数据
legend: {
data: cname
},
series: [{
data: (function(){
var rs = [];
for(var j=0;j<value.length;j++){
rs.push({
name :cname[j],
value:value[j]
});
}
return rs;
})()
}]
});
},
"json"
);
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
}
myChart.on('click',function (params) {
// 获取table下所有的tr
let trs = $("#table tbody tr");
for (let i = 0;i<trs.length;i++){
// 获取tr下所有的td
let tds = trs.eq(i).find("td");
// 先把之前的标记的success去掉
$("#table tbody tr").eq(i).removeClass('success');
// 如果点击图示的名字和table下的某一个行的第一个td的值一样
if (params.name == tds.eq(0).text()){
//设置success状态
$("#table tbody tr").eq(i).addClass('success');
// 跳转到页面指定的id位置
$("html,body").animate({scrollTop:$("#table tbody tr").eq(i).offset().top},1000);
}
}
});
// 当鼠标落在tr时,显示浮动
$("#table tbody").find("tr").on("mouseenter",function () {
// 获得当前匹配元素的个数
let row = $(this).prevAll().length;
// 获得当前tr下td的名字
let name = $("#table tbody").find("tr").eq(row).find("td").eq(0).text();
// 设置浮动
myChart.dispatchAction({ type: 'highlight',seriesIndex: 0, name:name});//选中高亮
myChart.dispatchAction({ type: 'showTip',seriesIndex: 0, name:name});//选中高亮
});
// 当鼠标移开tr时候取消浮动
$("#table tbody").find("tr").on("mouseleave",function () {
// 获得当前匹配元素的个数
let row = $(this).prevAll().length;
// 获得当前tr下td的名字
let name = $("#table tbody").find("tr").eq(row).find("td").eq(0).text();
// 设置浮动
myChart.dispatchAction({ type: 'downplay', name:name});//选中高亮
myChart.dispatchAction({ type: 'hideTip',seriesIndex: 0, name:name});//选中高亮
});
}
</script>
</body>
</html>
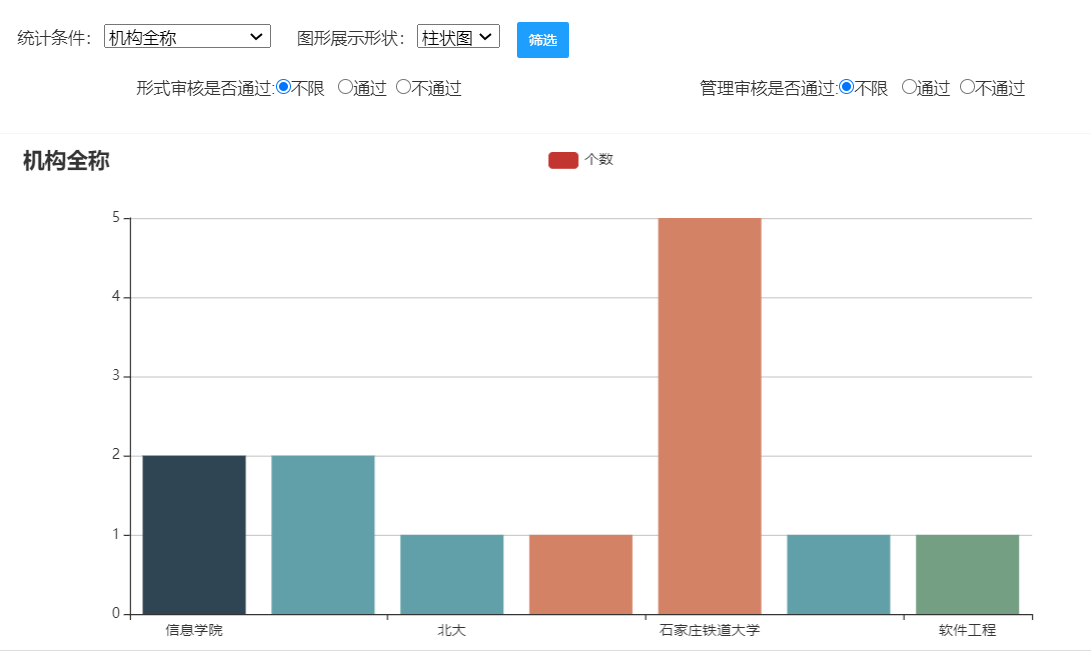
截图: