1、进入图标集页面现将Font Awesome 3.0版本下载下来
2、将Font Awesome 集成到 Bootstrap 非常容易,还可以被单独使用。
最简单的 Bootstrap + Font Awesome 集成方式
首先:拷贝 Font Awesome 字体目录到你的项目中。
其次:font-awesome.min.css 文件到你的项目css文件中。
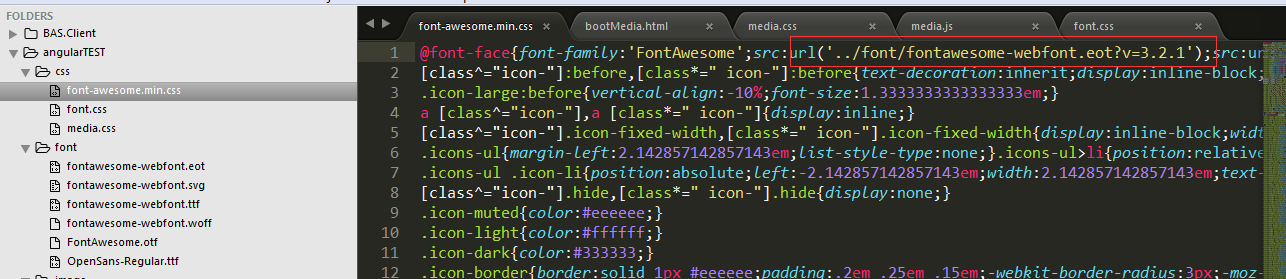
其次:打开你的项目中的font-awedome.min.css文件并编辑字体路径指向正确的位置(字体路径是相对于你的css目录的)

最后:在html文档中的<head>部分,引入font-awesome.min.css文件。
<link rel="stylesheet" href="../css/bootstrap.min.css">
<link rel="stylesheet" href="../css/font-awesome.min.css">
在html页面中一般以<i class="icon-facebook"></i>标签作为小图标使用