漫谈清除浮动
最开始学习float,自然的就了解到了如何清除浮动带来的影响。清除浮动有很多种方法,但是对每一种适用的场合及优缺点却不甚了解。在一次面试中问到,除了clear还有哪些清楚浮动的方法,当时回答也可以利用伪元素,对方接着问到,原理是什么(答的不太好)。要知其然还要知其所以然,所以决心把每种浮动都搞清楚。
1. 现象

HTML代码:
1 <div class="outer"> 2 <div class="div1">1</div> 3 <div class="div2">2</div> 4 <div class="div3">3</div> 5 </div> 6 <div class="footer"></div>
css样式:
1 .outer{border: 1px solid #ccc;background:#ccc;color: #fff;} 2 .div1{ 80px;height: 80px;background: red;float: left;} 3 .div2{ 80px;height: 80px;background: blue;float: left;} 4 .div3{ 80px;height: 80px;background: pink;float: left;} 5 .footer{background-color: #005FC3; 300px; height: 100px;}
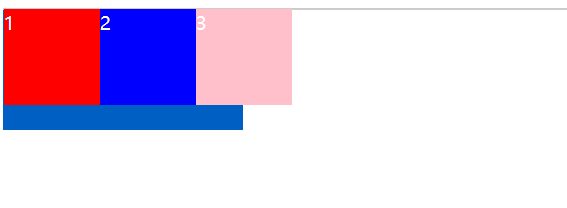
这里没有给最外层的DIV.outer 设置高度,现在只剩一条由上下边框贴合组成的线,这是因为它里面的元素全部浮动,导致父元素没有被撑开。而且DIV.footer也跑到三个浮动元素的底下。这是由浮动造成的。下面看解决方法。
2. 解决方法
2.1 clear:both

HTML代码:
1 <div class="outer"> 2 <div class="div1">1</div> 3 <div class="div2">2</div> 4 <div class="div3">3</div> 5 <div class="clear"></div> 6 </div> 7 <div class="footer"></div>
CSS样式:
1 .outer{border: 1px solid #ccc;background:#ccc;color: #fff;} 2 .div1{ 80px;height: 80px;background: red;float: left;} 3 .div2{ 80px;height: 80px;background: blue;float: left;} 4 .div3{ 80px;height: 80px;background: pink;float: left;} 5 .footer{background-color: #005FC3; 300px; height: 100px;} 6 .clear{clear:both;}

HTML代码:
1 <div class="outer"> 2 <div class="div1">1</div> 3 <div class="div2">2</div> 4 <div class="div3">3</div> 5 </div> 6 <div class="clear"></div> 7 <div class="footer"></div>
原理:添加一个空div,利用css提高的clear:both清除浮动,让父级div能自动获取到高度。
注意:利用clear:both清除浮动,这里将新添加的div放在不同的位置有不同的效果。这个方法用来清除同级元素之间的影响,对父级元素则要用以下方法。
缺点:添加了无意义的元素。
2.2 overflow(父级div定义 overflow: auto/hidden)
图略,效果当然实现了!
HTML代码:
1 <div class="outer over-flow">outer //父级元素overflow: auto 2 <div class="div1">1</div> 3 <div class="div2">2</div> 4 <div class="div3">3</div> 5 <div class="clear"></div> 6 </div> 7 <div class="footer">footer</div>
CSS样式:
1 .over-flow { 2 overflow: auto; 3 zoom: 1; //zoom: 1; 处理兼容性问题 4 }
原理:必须定义width或zoom:1,同时不能定义height,使用overflow:hidden时,浏览器会自动检查浮动区域的高度。
优点:简单、代码少、浏览器支持好。
缺点:超出的尺寸的会被隐藏(hidden)/内部宽高超过父级div时,会出现滚动条(auto)。
2.3 :after 方法:(注意:作用于浮动元素的父亲)
图略。
CSS 样式:
1 .outer {zoom:1;} //兼容IE 2 .outer :after {clear:both;content:'';display:block; 0;height: 0;visibility:hidden;}
原理:这种方法清除浮动是现在网上广泛使用的一种清除浮动,是利用:after和:before来在元素内部插入两个元素块,从面达到清除浮动的效果。其实现原理类似于clear:both方法,只是区别在于:clear在html插入一个div.clear标签,而outer利用其伪类clear:after在元素内部增加一个类似于div.clear的效果。IE8以上和非IE浏览器才支持:after。推荐使用,建议定义公共类,以减少CSS代码。
优点:浏览器支持好、不容易出现怪问题(目前:大型网站都有使用,如:腾迅,网易,新浪等等)
缺点:代码多、不少初学者不理解原理,要两句代码结合使用才能让主流浏览器都支持。