这个插件真的挺好用的,虽然好用但是我还是记下来吧,好多插件,今天修改项目的时候看见他居然懵逼
官网地址 http://hilios.github.io/jQuery.countdown/
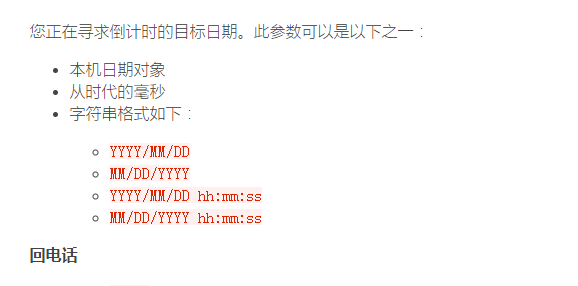
时间的格式有三种 这些事官网上介绍的

第一个例子
一个页面多个倒计时
<div data-countdown="2017/11/01"></div>
<div data-countdown="2017/11/01"></div>
<div data-countdown="2018/01/01"></div>
<div data-countdown="2019/01/01"></div>
<script src="jquery-1.11.3.min.js"></script>
<script src="jquery.countdown.js"></script>
<script>
$('[data-countdown]').each(function(){
var $this = $(this), finalDate = $(this).data('countdown');
$this.countdown(finalDate, function(event) {
$this.html(event.strftime('%D 天 %H:%M:%S'));
});
})
</script>
2.传统模式的倒计时
<div id="clock"></div>
<script src="jquery-1.11.3.min.js"></script>
<script src="jquery.countdown.js"></script>
<script>
$('#clock').countdown('2017/10/10', function(event) {
var $this = $(this).html(event.strftime(''
+ '<span>%D</span> 天 '
+ '<span>%H</span> 小时 '
+ '<span>%M</span> 分钟 '
+ '<span>%S</span> 秒'));
});
</script>