概述
微信小程序项目实战之豆瓣天气
详细
一、准备工作
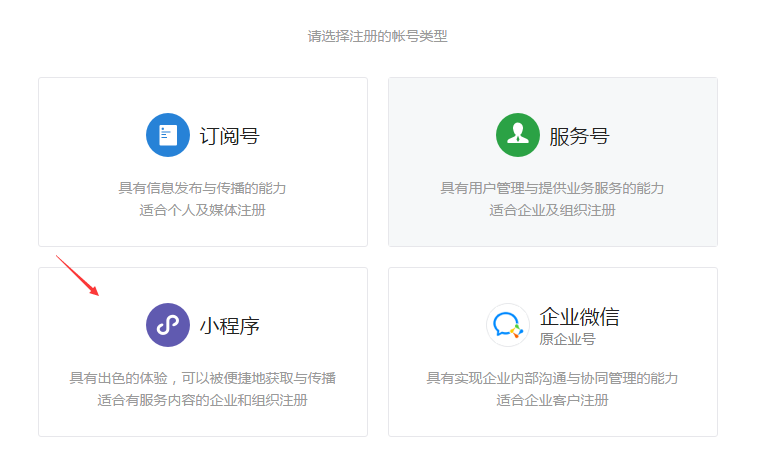
1、注册微信小程序

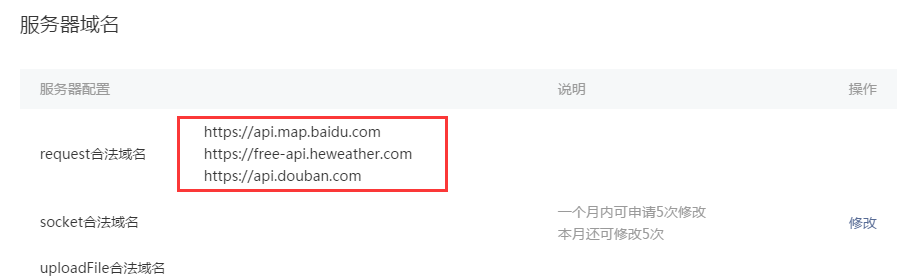
2、在小程序设置中设置request合法域名

3、将项目导入开发工具即可运行
二、程序实现
1、项目代码截图:

2、主要API:
//获取电影信息
getMovie: function () {
var that = this
var url = "https://api.douban.com/v2/movie/in_theaters";
var params = {
city : "广州"
};
wx.request({
url: url,
data: params,
header: {
"content-type": "json"
},
success: function (res) {
that.setData({
subjects: res.data.subjects
})
},
fail: function (res) { },
complete: function (res) { },
})
},
3、主页面实现html:
<!--index.wxml-->
<swiper indicator-dots="true" indicator-active-color="#2AAC5E" indicator-color="rgba(255, 255, 255, .3)" autoplay="true" interval="5000" duration="1000">
<block wx:for="{{imgUrls}}">
<swiper-item>
<image src="{{item}}" class="slide-image" />
</swiper-item>
</block>
</swiper>
<view wx:for="{{subjects}}" wx:for-index="i" wx:for-item="item">
<view class="" bindtap="go2Detail" id="{{item.id}}">
<view class="hor p20">
<view class="">
<image class="icon" src="{{item.images.large}}"></image>
</view>
<view class="detail ml20">
<view class="hor grade">
<view class="">名称:{{item.title}}</view>
<view class="o">{{item.rating.average}}分</view>
</view>
<view class="">类型:{{item.genres}}</view>
<view class="">导演:
<block wx:for="{{item.directors}}" wx:for-item="director">{{director.name}},</block>
</view>
<view class="">演员:
<block wx:for="{{item.casts}}" wx:for-item="cast">{{cast.name}},</block>
</view>
<view class="">年份:{{item.year}}</view>
</view>
</view>
<view class="l"></view>
</view>
</view>
4、主页面实现css:
.slide-image{
100%;
}
5、公用的css:
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0;
box-sizing: border-box;
}
.hor{
display: flex;
}
.icon{
200rpx;
height: 270rpx;
}
.p20{
padding: 20rpx;
}
.p30{
padding: 30rpx;
}
.ml20{
margin-left: 20rpx;
}
.grade{
justify-content: space-between;
}
.detail{
display: block;
flex-grow: 1;
}
.l{
border: 1rpx solid #eee;
}
.l2{
border: 5rpx solid #eee;
}
.w{
color: #fff;
}
.o{
color: #F16113;
}
.center{
text-align: center;
margin: 0 auto;
}
.f30{
font-size: 30rpx;
}
6、主页面实现js:
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
imgUrls: [
'../../assets/imgs/1.jpg',
'../../assets/imgs/2.jpg',
'../../assets/imgs/3.jpg'
]
},
onLoad: function () {
console.log('onLoad')
var that = this
that.getMovie()
},
//获取电影信息
getMovie: function () {
var that = this
var url = "https://api.douban.com/v2/movie/in_theaters";
var params = {
city : "广州"
};
wx.request({
url: url,
data: params,
header: {
"content-type": "json"
},
success: function (res) {
that.setData({
subjects: res.data.subjects
})
},
fail: function (res) { },
complete: function (res) { },
})
},
//跳转页面
go2Detail: function (event) {
app.go2Detail(event)
}
})
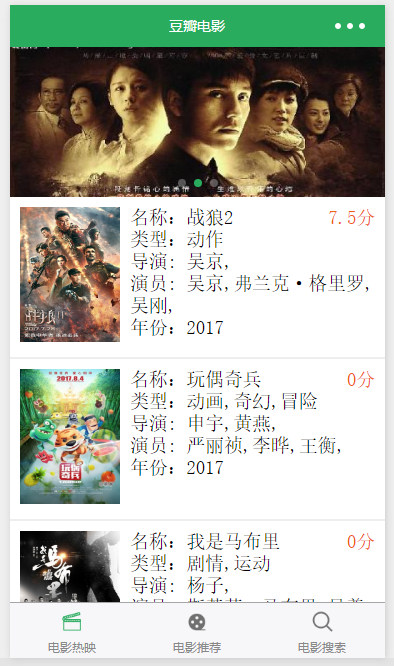
三、运行效果
1、导入到微信web开发者工具中,默认运行就是index页面

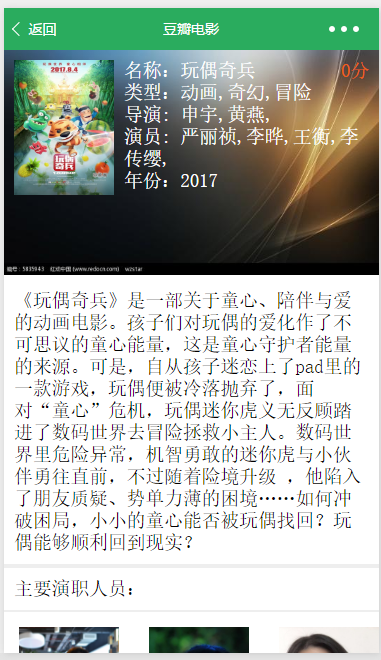
2、运行起来的界面如下: