发现我经常使用的滚动箱控件 TScrollBox, 是一个很好的替代品.
本例需要先添加两个图片资源, 添加方法可以参考: http://www.cnblogs.com/del/archive/2008/08/23/1274591.html
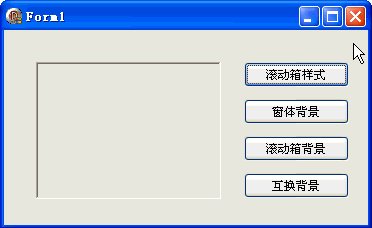
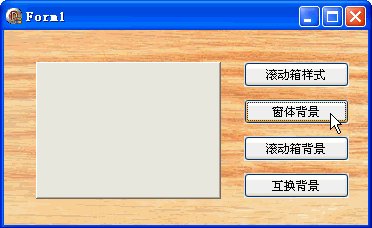
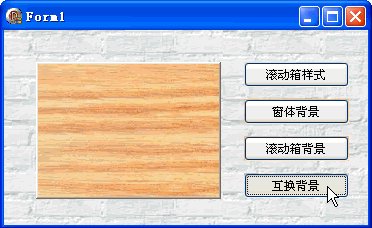
本例效果图:

代码文件:
unit Unit1;
interface
uses
Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms,
Dialogs, StdCtrls;
type
TForm1 = class(TForm)
ScrollBox1: TScrollBox;
Button1: TButton;
Button2: TButton;
Button3: TButton;
Button4: TButton;
procedure FormCreate(Sender: TObject);
procedure FormDestroy(Sender: TObject);
procedure Button1Click(Sender: TObject);
procedure Button2Click(Sender: TObject);
procedure Button3Click(Sender: TObject);
procedure Button4Click(Sender: TObject);
end;
var
Form1: TForm1;
implementation
{$R *.dfm}
var
bg1,bg2: TBitmap; {做背景需要持久对象, 不能为局部变量}
procedure TForm1.FormCreate(Sender: TObject);
begin
bg1 := TBitmap.Create;
bg2 := TBitmap.Create;
{已经在资源中添加好了两个背景图片, 分别命名为: Bitmap1、Bitmap2}
bg1.LoadFromResourceName(HInstance, 'Bitmap1');
bg2.LoadFromResourceName(HInstance, 'Bitmap2');
{如果添加本地文件可用 LoadFromFile}
end;
procedure TForm1.FormDestroy(Sender: TObject);
begin
bg1.Free;
bg2.Free;
end;
{把滚动箱的样式做如下调整来模拟 TPanel}
procedure TForm1.Button1Click(Sender: TObject);
begin
with ScrollBox1 do
begin
BevelKind := bkSoft;
BevelOuter := bvRaised;
BorderStyle := BsNone;
AutoScroll := False;
end;
end;
procedure TForm1.Button2Click(Sender: TObject);
begin
Self.Brush.Bitmap := bg1;
Self.Refresh;
end;
procedure TForm1.Button3Click(Sender: TObject);
begin
ScrollBox1.Brush.Bitmap := bg2;
ScrollBox1.Refresh;
end;
procedure TForm1.Button4Click(Sender: TObject);
begin
if Self.Brush.Bitmap = bg1 then
begin
Self.Brush.Bitmap := bg2;
ScrollBox1.Brush.Bitmap := bg1;
end else begin
Self.Brush.Bitmap := bg1;
ScrollBox1.Brush.Bitmap := bg2;
end;
Self.Refresh;
ScrollBox1.Refresh;
end;
end.
窗体文件:object Form1: TForm1
Left = 0
Top = 0
Caption = 'Form1'
ClientHeight = 195
ClientWidth = 364
Color = clBtnFace
Font.Charset = DEFAULT_CHARSET
Font.Color = clWindowText
Font.Height = -11
Font.Name = 'Tahoma'
Font.Style = []
OldCreateOrder = False
OnCreate = FormCreate
OnDestroy = FormDestroy
PixelsPerInch = 96
TextHeight = 13
object ScrollBox1: TScrollBox
Left = 32
Top = 32
Width = 185
Height = 137
TabOrder = 0
end
object Button1: TButton
Left = 240
Top = 32
Width = 105
Height = 25
Caption = #28378#21160#31665#26679#24335
TabOrder = 1
OnClick = Button1Click
end
object Button2: TButton
Left = 240
Top = 69
Width = 105
Height = 25
Caption = #31383#20307#32972#26223
TabOrder = 2
OnClick = Button2Click
end
object Button3: TButton
Left = 240
Top = 106
Width = 105
Height = 25
Caption = #28378#21160#31665#32972#26223
TabOrder = 3
OnClick = Button3Click
end
object Button4: TButton
Left = 240
Top = 143
Width = 105
Height = 25
Caption = #20114#25442#32972#26223
TabOrder = 4
OnClick = Button4Click
end
end