有时候我们在开发学习过程中需要数据接口时 在vue脚手架项目中我们有个技巧 可以在vue.config.js中加一项配置
webpack的devServer.before 可以提供了一个在 devServer 内部的 所有中间件执行之前的自定义执行函数。
故:可以采用此方法来模拟后台数据接口。
module.exports = {
// 部署生产环境和开发环境下的URL。
// 默认情况下,Vue CLI 会假设你的应用是被部署在一个域名的根路径上
// 例如 https://www.heji.vip/。如果应用被部署在一个子路径上,你就需要用这个选项指定这个子路径。例如,如果你的应用被部署在 https://www.heji.vip/admin/,则设置 baseUrl 为 /admin/。
publicPath: process.env.NODE_ENV === "production" ? "/" : "/",
// 在npm run build 或 yarn build 时 ,生成文件的目录名称(要和baseUrl的生产环境路径一致)(默认dist)
outputDir: 'dist',
// 用于放置生成的静态资源 (js、css、img、fonts) 的;(项目打包之后,静态资源会放在这个文件夹下)
assetsDir: 'static',
// 是否开启eslint保存检测,有效值:ture | false | 'error'
lintOnSave: process.env.NODE_ENV === 'development',
// 如果你不需要生产环境的 source map,可以将其设置为 false 以加速生产环境构建。
productionSourceMap: false,
// webpack-dev-server 相关配置
devServer: {
host: '0.0.0.0',
port: port,
open: true,
proxy: {
// detail: https://cli.vuejs.org/config/#devserver-proxy
[process.env.VUE_APP_BASE_API]: {
target: `http://localhost:8080`,
changeOrigin: true,
pathRewrite: {
['^' + process.env.VUE_APP_BASE_API]: ''
}
}
},
before(app) {
app.get('/api/goods', function (req,res) {
res.json({
type:0,
data:{
name:"123",
job:"web"
}
})
})
},
disableHostCheck: true
}, before(app) {
app.get('/api/goods', function (req,res) {
res.json({
type:0,
data:{
name:"123",
job:"web"
}
})
})
},
在组件中调用
import axios from 'axios'
axios.get('/api/goods').then(function (response) {
console.log(''.concat(response));
}).catch(function (error) {
alert(error);
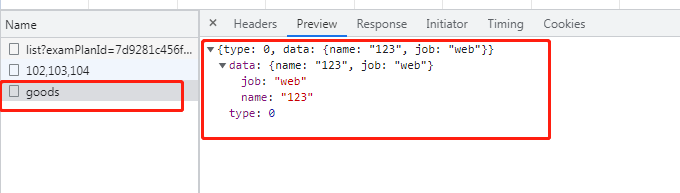
});返回数据结构

完成了