ECMAScript 6简介
ECMAScript 6.0(以下简称ES6)是JavaScript语言的下一代标准,已经在2015年6月正式发布了。它的目标,是使得JavaScript语言可以用来编写复杂的大型应用程序,成为企业级开发语言。
ES6 let和var声明变量的区别
- let有作用域,var没有
{
let a = 12;
var b = 15;
}
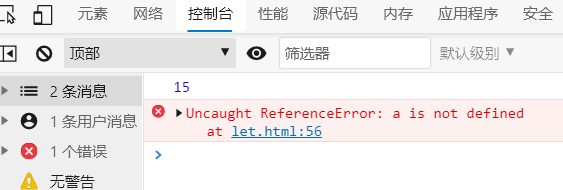
console.log(b);
console.log(a);
控制台的结果是 var声明的变量b正常输出 15,第二行出现let.html:56 Uncaught ReferenceError: a is not defined

2. var可以声明重名的变量但是let不行
var num = 10;
var num = 11;
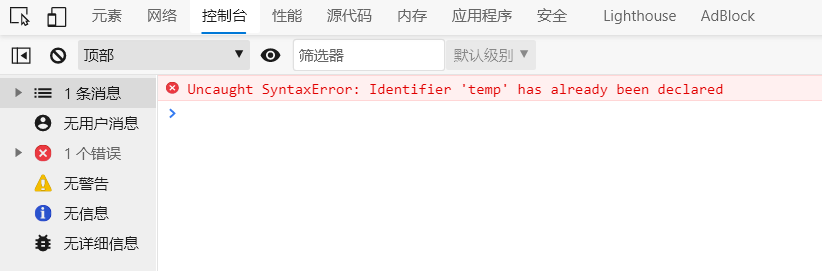
let temp = 12;
let temp = 12; // Identifier 'temp' has already been declared
console.log(num);

3. var可以对变量做类型提升,但是let不能
// var 可以对变量做类型提升,但是let不行
console.log(x); // undefined
var x = 222;
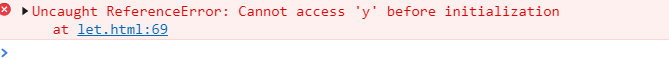
console.log(y);
let y = 333; //Uncaught ReferenceError: Cannot access 'y' before initialization

4. const修饰的变量一旦初始化完成就无法修改。
//const修饰的变量一旦初始化,不能被修改
const datao = 'coder';
datao = 'loser' // Uncaught TypeError: Assignment to constant variable.
console.log(datao);
ES6解构表达式
// 数组解构表达式
const arr = ["a","b","c"];
const [a,b,c] = arr;
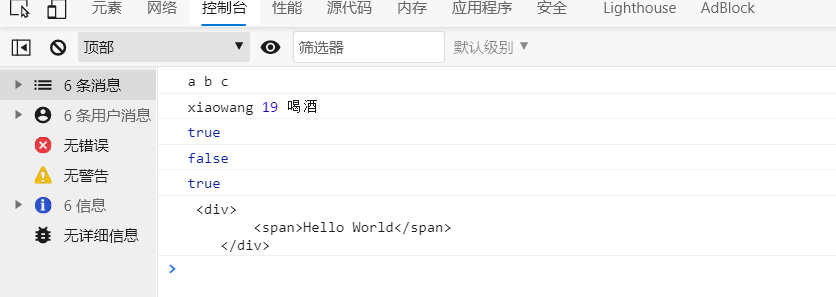
console.log(a,b,c);
// 对象解构表达式
let person = {
name:"xiaowang",
age:19,
hobby:"喝酒"
}
const {name:username,age,hobby} = person;
console.log(username,age,hobby);
// 字符串函数
let str = "Hello Vue.js"
console.log(str.startsWith("Hello"));//true
console.log(str.endsWith("."));//false
console.log(str.includes("js"))//true
// 字符串模板
let s = ` <div>
<span>Hello World</span>
</div>`
console.log(s);
// 字符串表达式
function fun(){
return "这是一个函数";
}
let said = `我是${username},今年${age}岁,我想说:${fun}`;

关于函数的优化
1、可变参数
//可变参数,Java,Python 中都有
function changeparam(...values){
console.log(values.length);// 输出参数个数
}
changeparam(1,2,3,4,5);// 控制台输出 5
changeparam(1,2,3,4,5,6,7,8,9);// 控制台输出9
2、函数默认值
function add(a,b){
b = b|| 1; //如果b没有值就默认是1
return a+b;
}
// 现在可以写成
function add2(a,b=1){
return a+b;
}
3、箭头函数
// 箭头函数,类似于java 的函数式编程
var print = obj=>{console.log(obj)}
print("你好世界!") //你好世界!
4、箭头函数+解构
let person = {
name:"xiaowang",
age:19,
habbit:"喝酒"
}
// 箭头函数+解构
var hello = ({name})=>console.log("hello,"+name);
// 调用函数
hello(person); // hello,xiaowang
对象的一些方法
ES6给Object拓展了许多新的方法。
-
key(obj) :获取对象的所有key形成的数组
-
value(obj): 获取对象的所有value形成的数组
-
entries(obj):获取对象的所有key,value组成的二维数组,格式:
[[k1,v1],[k2,v2]...] -
assign(dest,…src):将多个src对象的值拷贝到dest中,第一层是深拷贝,第二层是浅拷贝
来吧,看代码
const person = {
name: "jack",
age: 21,
language: ['java', 'js', 'python', 'css']
}
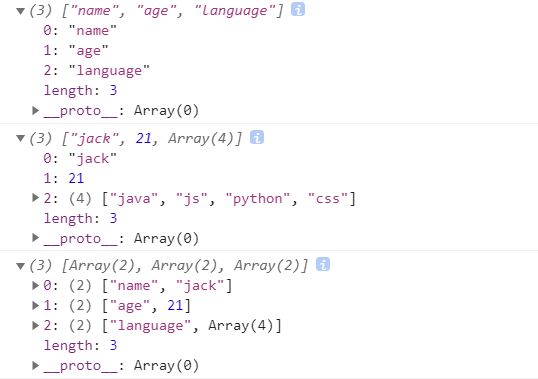
console.log(Object.keys(person));//[name,age,language]
console.log(Object.values(person));//['jack',21,Array(3)]
console.log(Object.entries(person));

对象的拷贝
const target = { a: 1 };
const source1 = { b: 2 };
const source2 = { c: 3 };
// 对象的拷贝,将source1和2拷贝到target
Object.assign(target, source1, source2);
console.log(target);
//{a: 1, b: 2, c: 3}
对象赋值的简写
const age = 23;
const name = "战三";
const person1 = { age: age, name: name };
//当对象属性名和另一个属性名一样时可以简写为
const person2 = { age, name };
console.log(person1)
console.log(person2)//输出结果一样

对象中函数的简写
//对象的函数简写
let student = {
age: 19,
name: "李四",
//箭头函数不能使用this,需要使用当前对象名获取属性值
eat1: food => console.log(this.name + '吃' + food),
eat2(food) {
console.log(this.name + '吃' + food); //这个可以正常运行
}
}
student.eat1('桃子');// 吃桃子,name属性没有获取到,将this替换成当前对象student可以获取name属性值
student.eat2('苹果');// 李四吃苹果
在对象中的箭头函数this不生效需要通过当前**对象名.属性**获取对象的属性值
对象的拓展运算符
//对象拓展运算符
//1,拷贝对象(深拷贝)
let p1 = { age:18, name:"ppp" };
let p2 = { ...p1 };
console.log(p2);//{age: 18, name: "ppp"}
//2.合并对象
let age1 = { age: 15 };
let name1 = { name: "xiaowang" };
let = someone = { ...age1, ...name1 }
console.log(someone);//{age: 15, name: "xiaowang"}
这里需要注意的是:写对象属性的格式是json格式;属性名:属性值,千万不要写成=,否则会出Invalid shorthand property initializer
数组map,reduce
问题1:给定一个数组arr将数组中的所有元素都扩大为原来的2倍并返回。
map():接受一个函数,将原数组中的所有元素用这个函数处理后放到新数组中返回。
arr =[1,4,6,12,3,-9]
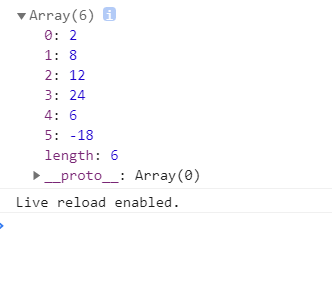
arr = arr.map((item)=>2*item)
console.log(arr);

reduce(callback,[initValue]):reduce为数组中的每个元素(除未初始化,删除的元素)执行一次回调函数callback(),initvalue是初始化的值。callback()函数中第一个参数是previousValue代表上次调用回调函数后的结果;第二个参数是currentValue,代表当前元素;第三个参数是index,也就是数组的索引;第四个参数是arr,代表数组。
例如:使用reduce函数计算数组中元素的和。
arr =[1,4,6,12,3,-9]
// reduce
let result = arr.reduce((prev,current,index,arr)=>{
console.log("上次得出的结果是:"+prev);
console.log("当前值是:"+current);
console.log("索引:"+index);
return prev+current;
})
console.log(result)

以上有不足的地方欢迎各位指出,本人菜鸟一个!