一 以devtool是source-map的情况下, webpack打包的结果, 即经过webpack打包后生成的文件:
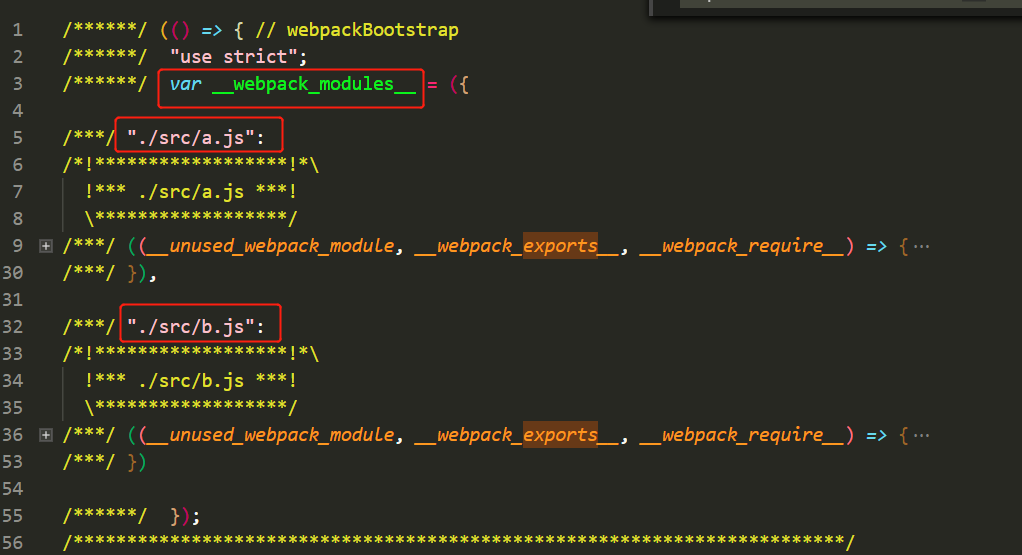
1. webpack打包的最终结果, 是一个合并了所有模块的js文件.
2. 该文件为了防止变量污染全局, 整体是一个立即执行函数.
3.定义了一个__webpack_modules__对象;属性名是各个模块的路径,属性值是一个函数, 该函数的参数有三个: module, export , require, 函数体是模块本 身的内容

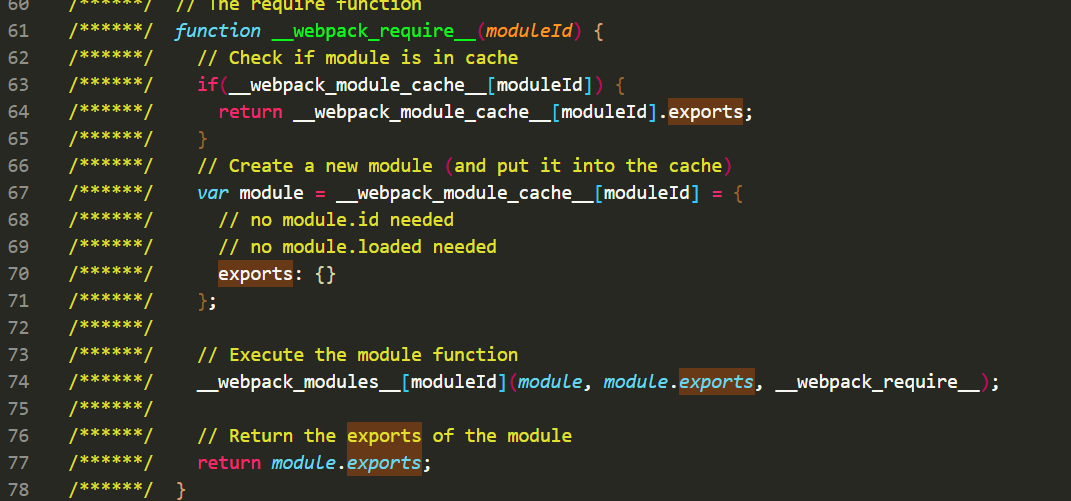
4. 定义一个reuire函数; 因为在index.js中导入其他模块,webpack内部把require和import都正常了require函数的执行
![]()

通过__webpack_modules__[moduleId]函数的执行, 会引入依赖, 在index.js执行的作用域中去引入, 即在此通过执行__webpack_modules__[moduleId]函数, 按照导入顺序, 形成一个导入的作用域链, 知道所有引入都加载完, 然后开始导出,和执行多个内部函数是一样的.
二. devtool : 是对sourcemap技术的引用, 打包结果做不同的处理, 其中
开发过程用"eval-source-map"

或者"source-map";

后者会生成单独的map文件,
这样在浏览器中检查会定位到源文件

因为在eval中有 //# sourceURL=xxx 这种注释;会通过注释去寻找
