一. 为什么需要构建工具
当前端出现es6模块化, export import能够很方便的导入导出,在这种情况下, 为什么需要构建工具?
根本原因:1. node后端 和 前端获取文件方式不一样: 前端是网络请求, 后端是直接读取文件;
2. 开发时候和运行时候的代码状态不一样,
开发时: 运行时:
不关心体积,
不关心兼容性 一个js文件
模块划分越细越好,
关心可读性, ,
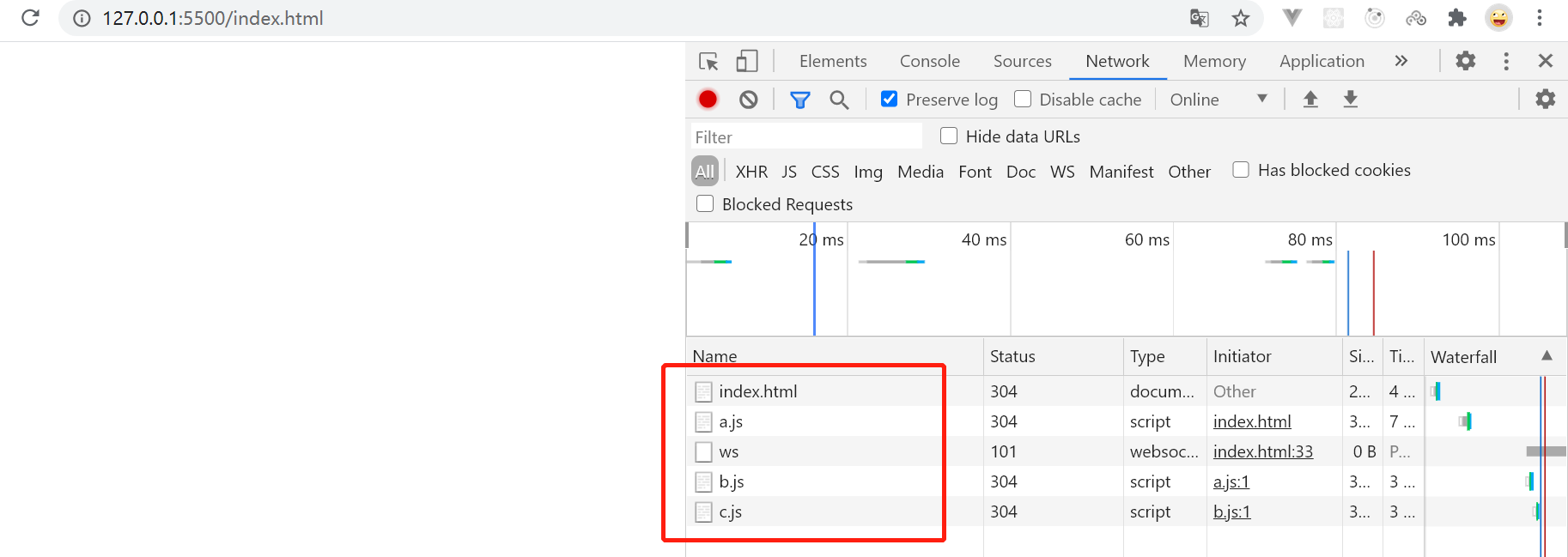
- 由于浏览器和服务器的交流, 需要通过网络, 每次导入导出这些依赖, 都会形成一次网络请求, 如 a.js需要b.js. b.js需要c.js; 而真实的项目,模块化越细越好, 需要的网络请求会成百上千. 造成网络效率.
- 有些第三方的依赖模块是commonjs的导出, 如果用es6, 无法导入的兼容问题.

构建工具:将开发时候的代码转换成运行时候的代码的工具.

常见的构建工具: webpack, gulp 等