一.babel 含义:
通天塔, 取统一人类的行动中的统一的意思.
1.将各种我们日常开发中用的顺手的语言(比如es6, typescript ...) 编译成 不同版本浏览器能识别的 语言;
2. babel本身只是分析, 真正的语言转换交给插件来完成
二 安装 :
1.安装命令: npm install @babel/core @babel/cli -D
其中@表示命名空间. 第一个是babel的核心库, 第二个是babel的cli工具,
核心库是具体的运行代码提供api, cli库是命令行工具, 我们人工来调用核心库的工具
2. 两种编译命令: npx bebal 源文件 -o 输出文件 [-w]
npx bebal 源目录 -d 输出目录 [-w]
-o 表示output输出
如: npx babel js/index.js -o dist/index.js npx babel js -d dist
-w 表示watch;监听
三 配置
babel如果不配置, 不会做任何事情, 真正的编译要依托babel插件和babel预设完成.
1 配置文件 .babelrc.json 或者 .babel.config.json 或者配置到package.json文件中. 三者选一种即可(文件后缀名.json可以省略)
//.babelrc.json文件
{ "presets": [...],//预设配置 "plugins": [...] //插件配置 }
1//package.json文件
{
2 "name": "my-package", 3 "version": "1.0.0", 4 "babel": { 5 "presets": [ ... ], 6 "plugins": [ ... ], 7 } 8 }
四. babel预设 (pre 先的意思 evn环境的意思;)
常用的babel预设是 @babel/preset-env; 一个普通的vue工程,Babel官方的preset只需要配一个"@babel/preset-env"就可以了。
1. 先下载 :npm i -D @babel/preset-env
2. 再配置到配置文件中:
{ "presets": ["@babel/preset-env"], "plugins": [] }
配置完后, 编译时会自动加载预设:npx babel js -d dist
3. 设置匹配浏览器版本
通过.browserslistrc文件或者package.json里的browserslist选项, 设置浏览器对相应版本
//.browserslistrc文件 last 3 version > 1% not ie <= 8
4 设置针对新的api, 如promise, 的兼容,
因为babel只针对js的新语法有编译功能, 对新的api无效, 需要单独设置
1 //.browserlistsrc文件 2 { 3 "presets": [[ 4 "@babel/preset-env",{ //数组中包含数组, 每个子数组都是一个预设, 每个子数组的第一个元素是预设名称, 第二个元素是该预设的配置对象 5 "useBuiltIns":"usage",
"corejs":"corejs@2"
6 } 7 ]], 8 "plugins": [] 9 }
1 //index.js文件 2 const a = 1; 3 new Promise((res,rej)=>{ 4 res(); 5 })
1 //编译后的文件 2 "use strict"; 3 4 require("core-js/modules/es6.object.to-string.js"); 5 6 require("core-js/modules/es6.promise.js"); 7 8 var a = 1; 9 new Promise(function (res, rej) { 10 res(); 11 });
因为需要用到core-js, 必须下载这个依赖默认是第2版.
需要运行命令: npm i core-js@2即可;
用新语法=>需要通用的工具babel=> 需要预设preset=> 需要设置: 在.babelrc中设置;
想要新的api, 需要设置presetenv的useBuiltIns, 并且声明corejs的版本, 并且下载corejs
五. babel插件:
运行顺序: 源码 -> plugins 插件 -> preset 预设 -> 编译后的代码
使用方法:(以去除console.log插件为例)
1, 先npm i -D babel-plugin-transform-remove-console
2 注册查插件
1 //.babelrc.json文件 2 { 3 "presets": [[ 4 "@babel/preset-env",{ 5 "useBuiltIns":"usage", 6 "corejs":"core-js@2" 7 } 8 ]], 9 "plugins": ["babel-plugin-transform-remove-console"] 10 }
3. 会自动应用
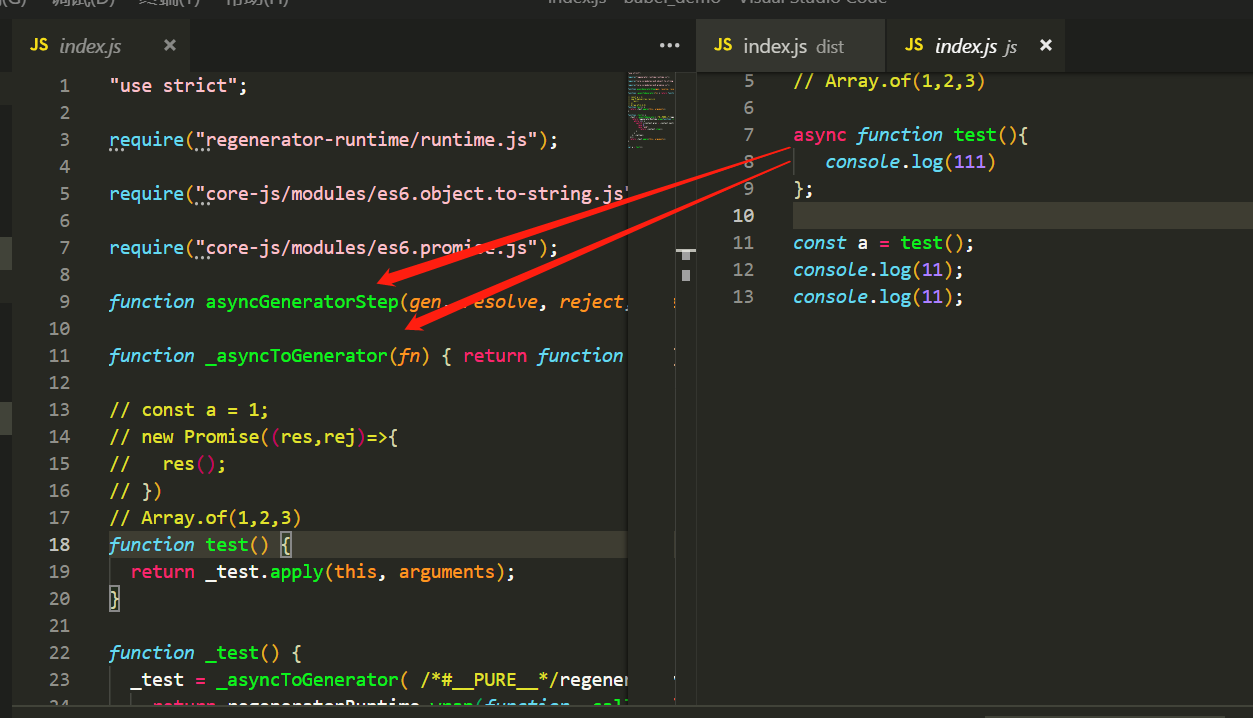
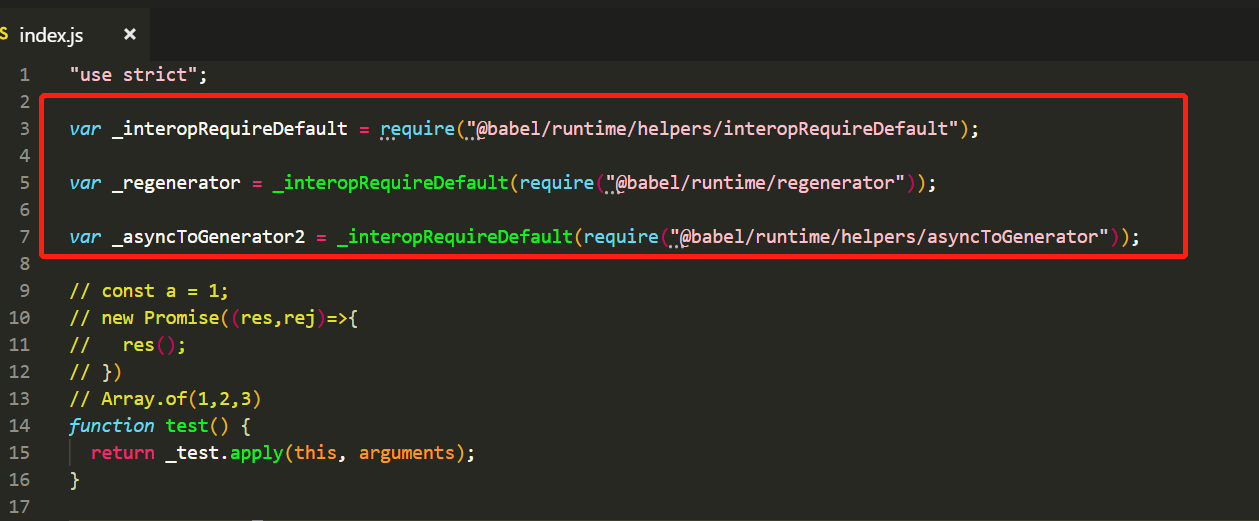
常见到的插件@babel/plugin-transform-runtime
作用, 将babel在各文件中生成的各种函数提取出来, 作为公用的代码,在各文件中引用.
如右侧的async 关键字会编译成为左边的两个函数, 这样通过安装该插件, 这两个函数会被生成到一个单独的文件中


五 .webpack中使用babel;
1.下载依赖 : npm install --save-dev babel-loader @babel/core
2. 在webpack配置文件webpack.config.js里配置出检测js文件的配置
1 module.exports = { 2 mode: "development", 3 devtool: "source-map", 4 5 module: { 6 rules: [ 7 { 8 test: /.js$/, 9 exclude: /node_modules/, 10 use: "babel-loader" 11 } 12 ] 13 } 14 }
3.配置.babelrc或者babel.config.json或者在webpack的配置文件package.json, 通常只需要配置一个preset-env既可以编译新语法,
但如果想编译新api, 需要下载core-js, 并配置:
1 { 2 "presets": [[ 3 "@babel/preset-env",{ 4 "useBuiltIns":"usage", //为了能打包新api, 如class, promise async等 5 "corejs":"core-js@2" //需要下载core-js@2, 也可以用3版. 6 } 7 ]] 8 ,"plugins": ["@babel/plugin-transform-runtime"] 9 }
详情见: https://www.babeljs.cn/setup#installation