1.DOM简介
DOM(Document Object Model)即文档对象模型,是HTML和XML文档的编程接口。它提供了对文档的结构化的表述,并定义了一种方式可以使得从程序中对该结构进行访问,从而改变文档的结构,样式和内容。DOM 将文档解析为一个由节点和对象(包含属性和方法的对象)组成的结构集合。简言之,它会将web页面和脚本或程序语言连接起来。
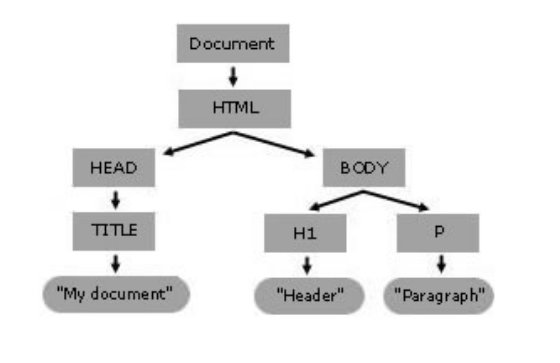
<html>
<head>
<title>My Document</title>
</head>
<body>
<h1>Header</h1>
<p>Paragraph</p>
</body>
</html>

1.1.DOM和JavaScript
DOM是一套标准编程接口,可以用JavaScript来访问,可以对文档结构进行改变,例如:可以设置内容,可以修改样式,但是,DOM并不是JavaScript的一部分,也可以用其他语言来使用
1.2.ECMAScript 和 JavaScript 的关系
JavaScript的创造者为 Netscape 公司,它们将JavaScript 提交给国际标准化组织 ECMA(前身为欧洲计算机制造商协会),希望这种语言能够成为国际标准,1967年,ECMA 发布 262 号标准文件(ECMA-262)的第一版,规定了浏览器脚本语言的标准,并将这种语言称为 ECMAScript,因此,ECMAScript是JavaScript的规格,JavaScript是ECMAScript的实现,在日常场合是可以互换的,就像汉语中的普通话,以北京语音为标准因,以北方方言为基础方言,制定了一套标准,在实际生活中会出现各种方言普通话,例如:四川普通话带点儿四川方言,山西普通话、山东普通话...
1.3.BOM/DOM/Node/W3C/CommonJs/ECMAScript

ECMAScript规范中,包含了词法、类型、上下文、表达式、声明、方法、对象等语言的基本要素
在实际应用中,JavaScript的表现能力取决于宿主环境中的API支持程度,例如:BOM、DOM提供的API,可以让JavaScript具有操作页面元素、修改元素样式、打开某个窗口等能力
浏览器就是JavaScript的宿主环境,BOM和DOM在浏览器端,由W3C标准组织来规范
在Node环境中,根据CommonJS规范,让JavaScript拥有了更多的能力,例如:文件操作、数据库操作、网络传输等,因此,JavaScript也可以用来做后台开发
1.4.DOM节点
1.4.1.什么是节点?
DOM 节点是指在HTML、XML文档中的每个成分都是一个节点。 整个文档就是一个文档节点,每个HTML、XML标签是一个元素节点。
1.4.2.节点之间的关系
根节点(祖先节点): HTML 父节点:相对于子节点来说的,当某个节点包含了子节点,这个节点就是其子节点的父节点 子节点:相对于父节点来说的,某个元素下的所有节点,称为这个元素的子节点 兄弟节点:当两个节点处于同一个父节点下,这两个节点可以互称兄弟节点 注意:兄弟节点可以有多个,父节点只有一个,根节点为html,是祖先节点,也只有一个
1.4.3.节点类型
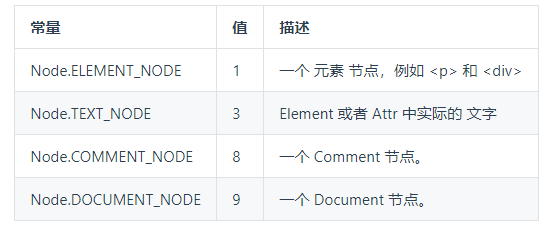
nodeType 属性表示节点类型,用来区分不同类型的节点,例如:文本、元素、注释等
语法:
var type = node.nodeType;
<div id="box">螺钉课堂</div>
<script>
var oDiv = document.getElementById("box")
console.log(oDiv.nodeType)
</script>

节点类型通常在过滤节点的时候,用来做判断,例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
#wrap div{
50px;
height: 50px;
background-color: #009f95;
margin-bottom: 20px
}
</style>
</head>
<body>
<button id="btn">点击</button>
<div id="wrap">
<div>1111</div>
<div>1111</div>
<div>1111</div>
<div>1111</div>
<div>1111</div>
</div>
<script>
var oWrap = document.getElementById("wrap")
var oBtn = document.getElementById("btn")
oBtn.onclick = function(){
var aNodes = oWrap.childNodes
for(var i=0;i<aNodes.length;i++){
if(aNodes[i].nodeType == 1){
aNodes[i].style.backgroundColor = "red"
}
}
}
</script>
</body>
</html>
1.4.4.节点名字
可以通过nodeName获取节点的名字,具体应用实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<input type="text" id="ipt">
<button id="btn">添加</button>
<ul id="ul1">
<li>1111</li>
</ul>
<script>
var oBtn = document.getElementById("btn")
var oIpt = document.getElementById("ipt")
var oUl1 = document.getElementById("ul1")
oBtn.onclick = function(){
var oLi = document.createElement("li")
oLi.innerHTML = oIpt.value
oUl1.appendChild(oLi)
}
oUl1.onclick = function(ev){
var ev = ev || event
if(ev.target.nodeName == "LI"){
ev.target.style.backgroundColor = "red"
}
}
</script>
</body>
</html>
螺钉课堂视频课程地址:http://edu.nodeing.com