哎呀呀呀,现在大家都要会Vue || React,否则感觉跟这个前端的世界脱节了一样。
start:
vue-cli这个构建工具大大降低了webpack的使用难度,支持热更新,有webpack-dev-server的支持,相当于启动了一个web服务器,给你搭建了一个测试-开发环境。
开发单页应用是墙裂推荐的。特别的爽。
vue init webpack ~
npm install 模块。
npm run dev 你会看到一个helloWorld的页面。
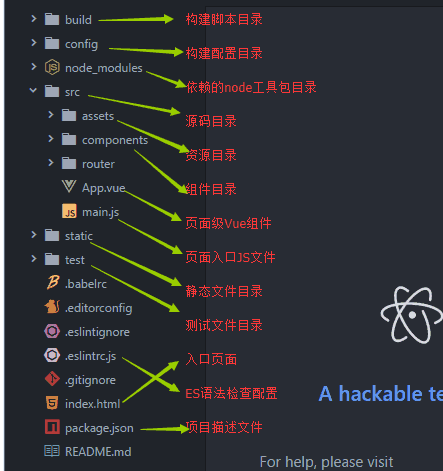
我们得到以下工程目录。

所有的vue开发文件,都在你的src目录下方。
注意了,main文件为项目唯一入口,唯一入口,唯一入口,对webpack来说,他会根据mainjs里的引入关系,递归的打包模块。
components为vue的文件组件,对于vue来说,一个项目或一个页面是可以细分为很多很多的小的组件的,当把单个单个的组件完成,
我们就可以像搭积木一样把一个页面,一个工程组合起来。
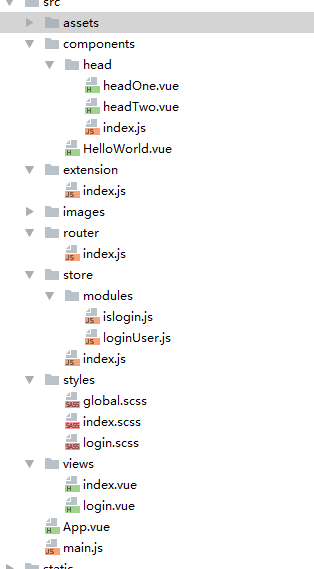
eg:demo目录

于是,我们在小demo里面,做了两个头部的组件,在view目录分别有一个login组件和一个index的组件,views目录的当做主页面的组件,
components里面放零散组件。
extension内封装一些常用的js方法。
Vuex:
vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
一听就很高大上,蛮吓人的。其实就是把需要共享的变量全部存储在一个对象里面,然后将这个对象放在顶层组件中供其他组件使用。只是这个“全局变量”包含了一些特定的规则和用法而已。
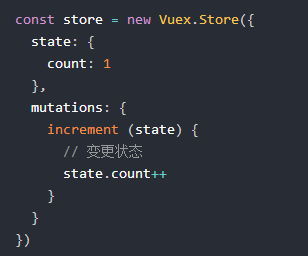
看他的用法

count状态的改变只能通过显式的提交 store.commit('increment')才能改变,
直接给count赋值是不行的,他是一个只读的对象。
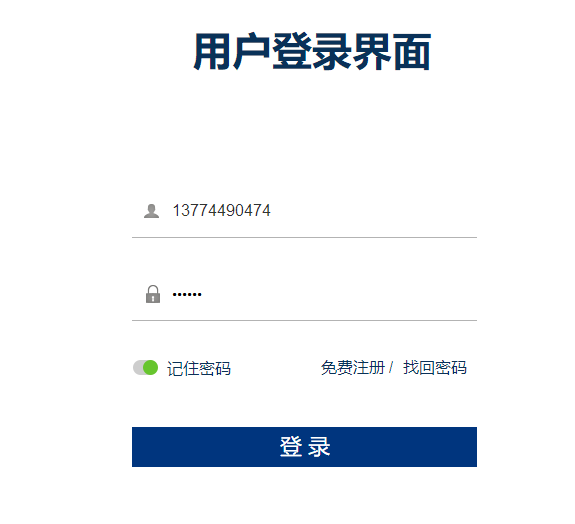
好,有了状态管理,我是不是就可以通过这个工具去做一些事情,比如是否记住用户信息,是否记住密码,弱验证是否登录?
是的,完全可以。
项目开发完毕
npm run build 则会生成静态文本到dist目录下。
访问静态文件。
页面会根据你的路由规则显示不同的页面。例如,登录之后跳转到首页,首页未登录则回到登录页。


true表示状态更新成功。

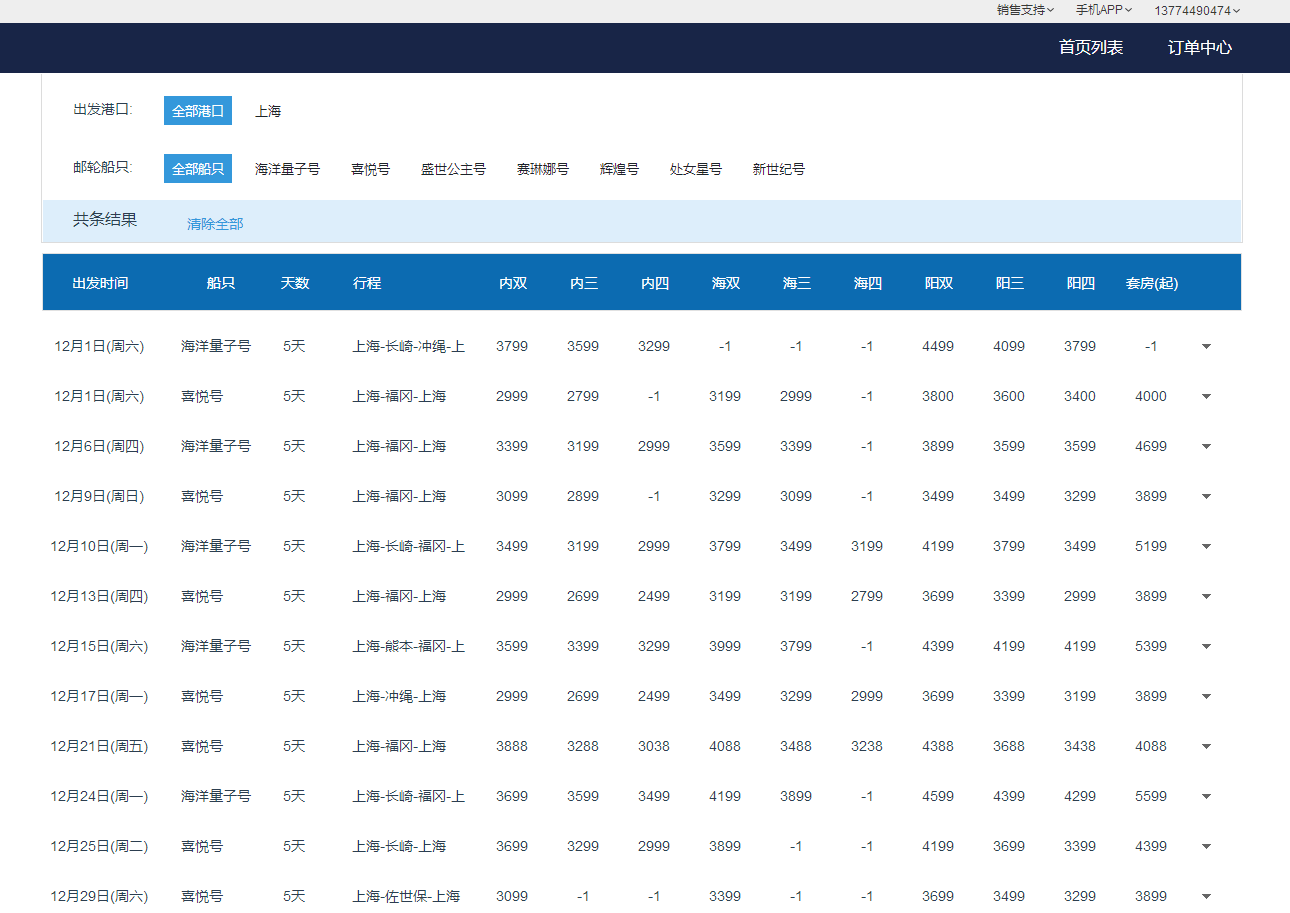
登录的主页。
注意了,头部的条件都是动态获取的。
也是可点的,depend axios,需要安装并挂载到vue的原型属性下,方能全局使用。