Jenkins与CI&CD概述
互联⽹软件的开发和发布,已经形成了⼀套标准流程,最重要的组成部分就是持续集成(Continuous integration,简称CI)与持续交付(Continuous delivery),持续部署(continuous deployment)。
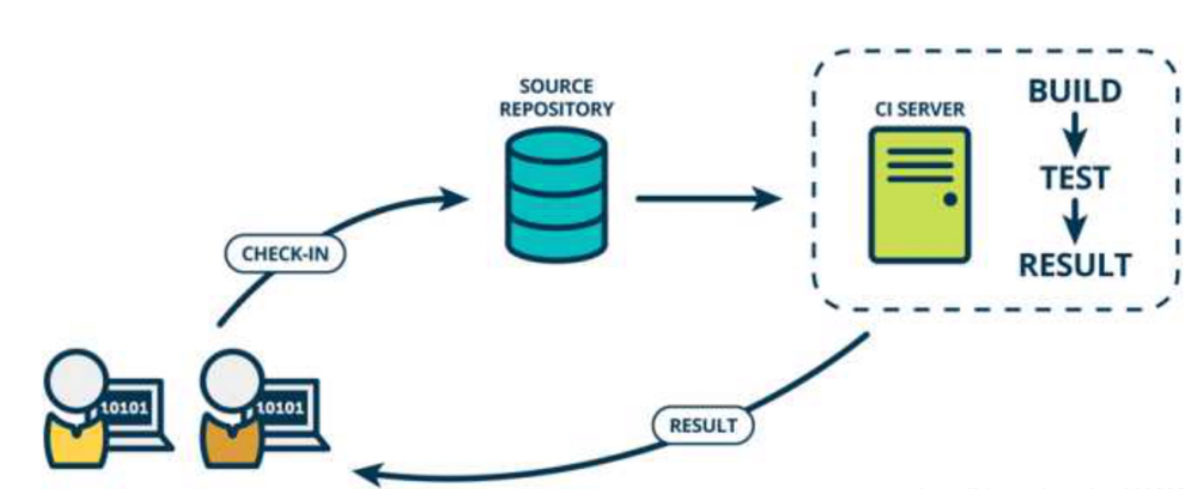
一. 持续集成
持续集成指的是,频繁地(⼀天多次)将代码集成到主⼲.
它的好处主要有两个:
快速发现错误: 每完成⼀点更新,就集成到主⼲,可以快速发现错误,定位错误也⽐较容易;
防⽌分⽀⼤幅偏离主⼲: 如果不是经常集成,主⼲⼜在不断更新,会导致以后集成的难度变⼤,甚⾄难以集成.
Martin Fowler 说过,"持续集成并不能消除 Bug,⽽是让它们⾮常容易发现和改正."

持续集成强调开发⼈员提交了新代码之后,⽴刻进⾏构建、(单元)测试. 根据测试结果,我们可以确定新代码和原有代码能否正确地集成在⼀起.
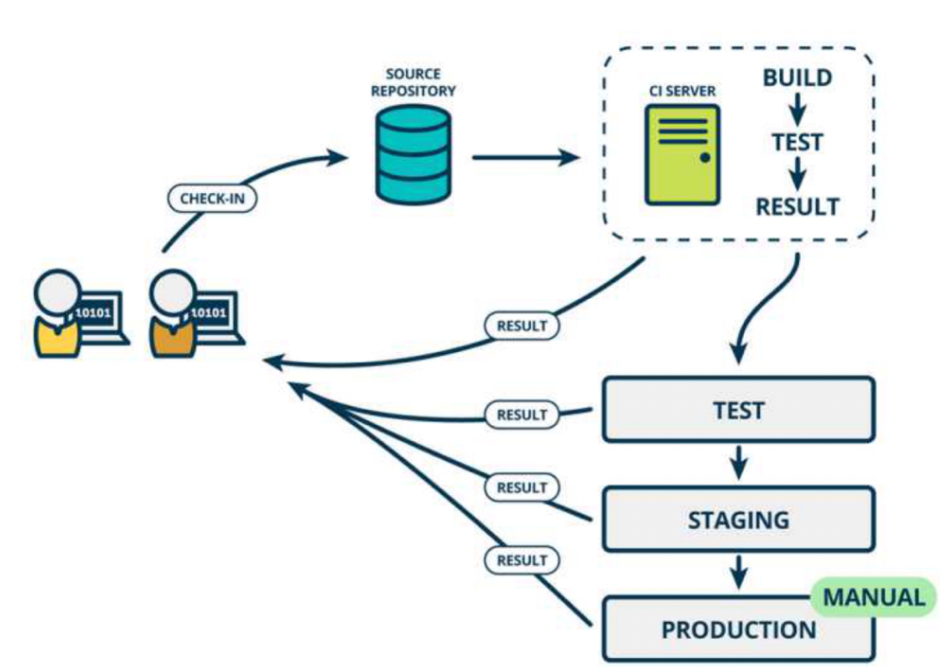
二. 持续交付
持续交付(Continuous delivery)指的是,频繁地将软件的新版本,交付给质量团队或者⽤户,以供评审. 如果评审通过,代码就进⼊⽣产阶段.
持续交付可以看作持续集成的下⼀步,它强调的是,不管代码怎么更新,软件是随时随地可以交付的.

持续交付在持续集成的基础上,将集成后的代码部署到更贴近真实运⾏环境的「类⽣产环境」(production-like environments)中. ⽐如我们完成单元测试后,可以把代码部署到连接数据库的 Staging 环境中更多的测试.如果代码没有问题,可以继续⼿动部署到⽣产环境中.
三. 持续部署
持续部署(continuous deployment)是持续交付的下⼀步,指的是代码通过评审以后,⾃
动部署到⽣产环境.
持续部署的⽬标是,代码在任何时刻都是可部署的,可以进⼊⽣产阶段.
持续部署的前提是能⾃动化完成测试、构建、部署等步骤.

————————————————
版权声明:本文为CSDN博主「一一哥Sun」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/syc000666/article/details/104020426