在工作中很容易碰到用户提出,需要可以撤回申请得需求。有这么几种实现方法。
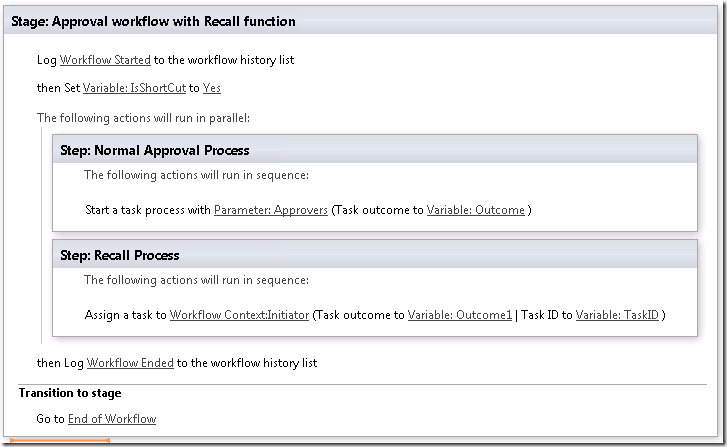
方案一:designer中加一个parallel(平行)得anction, 然后在里面添加两个平行运行得审批
第一个是给真正得审批者得task, 第二个是给申请者得撤回task(可以设置生产task得时候不发邮件提醒,不回设置? 可以联系哥), 这两个task相互平行,只要有一个先完成,另一个就自动取消。
相信一个图片你们就明白了。


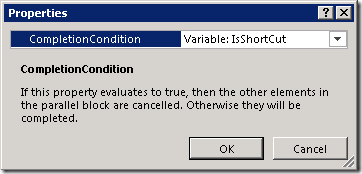
提示:要主要那个isshortcut得参数
优点:无代码,配置搞定
缺点:当撤回后,虽然工作流往下流转了,但正式得审批者task没有被自动取消,用户还能看到待办。
方案二:代码处理审批者得task,是适用于task没有控制权限得时候
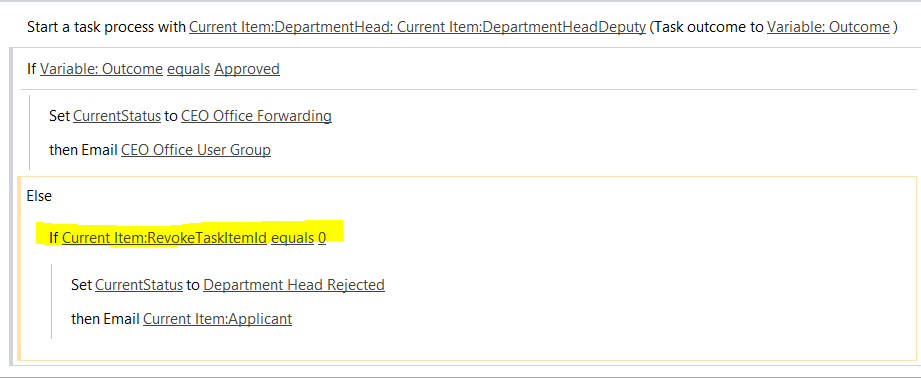
首先在单据里面加一个标记列:revokeFlag, 当用户撤回得时候,先要把单据得revokeflag设为true, 然后用JSOM, CSOM, 等语言把审批得者得task都处理了,同意或者拒绝都行
在designer里,当task有结果得时候要判断revokeflag在做下一步。

优点:task都被处理了,不存在撤回后,task还在得问题。
缺点:对代码能力有一点要求,自己心里有点数,先要代码也可以联系哥。
方案三:完全用代码来cancel工作流
用代码把工作流取消掉,注意是取消,不是终止工作流, 取消工作流,相应得task也会自动取消,但是终止工作流,相应得task不回自动取消。
优点:听起来比较正统。
缺点:对代码能力要求高,自己心里还是得要有点数。而且想取消工作流,对用户得权限是有要求得,用户至少能有对站点manage permission得权限才能去取消工作流,对应得默认权限级别至少是edit, 注意必须是要对站点,单单对列表打破继承具有edit权限是不够得。因此需要放大用户得权限,对站点比较危险。
放一段取消工作流得代码给你们:
this.cancelWorkflow = function(listId, itemId, subId){ var defer = jQuery.Deferred(); var context = new SP.ClientContext.get_current(); var workflowServicesManager = SP.WorkflowServices.WorkflowServicesManager.newObject(context, context.get_web()); var workflowInstanceService = workflowServicesManager.getWorkflowInstanceService(); var wfInstances = workflowInstanceService.enumerateInstancesForListItem(listId, itemId); context.load(wfInstances); context.executeQueryAsync( function(sender, args){ var instancesEnum = wfInstances.getEnumerator(); var hasOneRunning = false; while(instancesEnum.moveNext()){ var instance = instancesEnum.get_current(); var instanceSubId = instance.get_workflowSubscriptionId().toString(); console.log(instanceSubId); var status = instance.get_status(); console.log(status); if(instanceSubId == subId){ var instanceFound = null; if (status == 2) { instanceFound = instance; workflowInstanceService.terminateWorkflow(instanceFound); } if (status == 1) { instanceFound = instance; hasOneRunning = true; workflowInstanceService.cancelWorkflow(instanceFound); } if(instanceFound){ context.executeQueryAsync( function(sender, args){ console.log("cancel Successful"); defer.resolve(); }, function(sender,args){ console.log("Failed to terminate workflow."); console.log("Error: " + args.get_message() + " " + args.get_stackTrace()); var errorMessage = 'cancel workflow error: ' + args.get_message() + ' ' + args.get_stackTrace(); alert(errorMessage); defer.reject(); } ); } } } if(!hasOneRunning){ defer.resolve(); } }, function(sender,args){ console.log("get workflow instance error."); console.log("Error: " + args.get_message() + " " + args.get_stackTrace()); var errorMessage = 'get workflow instance error: ' + args.get_message() + ' ' + args.get_stackTrace(); alert(errorMessage); defer.reject(); } ); return defer; }
总结:自己把握吧