1.jquery中find()与children()方法的区别:
1:children及find方法都用是用来获得element的子elements的,两者都不会返回 text node,就像大多数的jQuery方法一样。 2:children方法获得的仅仅是元素一下级的子元素,即:immediate children。 3:find方法获得所有下级元素,即:descendants of these elements in the DOM tree 4:children方法的参数selector 是可选的(optionally),用来过滤子元素,但find方法的参数selector方法是必选的。 5:find方法事实上可以通过使用 jQuery( selector, context )来实现。
英语如是说:Selector context is implemented with the .find() method; therefore, $('li.item-ii').find('li') is equivalent to $('li', 'li.item-ii').
2.运用js实现在同一位置切换div(切换div的className,对应不同的css)
function toinquiry(obj,productId){ if(obj.className=="prodButton"){ obj.className="prodButtonSelected"; document.getElementById("dialog").style.display="block"; $.ajax({ type: "POST", url: "<s:url namespace='/sell' action='inquirycart'/>", data:{ "productId" : productId}, success: function(){ } }); }else if(obj.className=="prodButtonSelected"){ document.getElementById("dialog").style.display="none"; obj.className="prodButton"; $.ajax({ type: "POST", url: "<s:url namespace='/sell' action='removeInqueryCartProduct'/>", data:{ "productIdIndex" : productId}, success: function(){ } }); } }
3.Spring利用PropertyPlaceholderConfigurer占位符
A:Spring 的框架 中,org.springframework.beans.factory.config.PropertyPlaceholderConfigurer 类可以将.properties(key/value形式)文件中一些动态设定的值(value),在XML中替换为占位该键($key$)的值,.properties文件可以根据客户需求,自定义一些相关的参数,这样的设计可提供程序的灵活性。
B.在Spring中,使用PropertyPlaceholderConfigurer可以在XML配置文件中加入外部属性文件,当然也可以指定外部文件的编码,如:
<bean id="propertyConfigurer" class="org.springframework.beans.factory.config.PropertyPlaceholderConfigurer">
<property name="location">
<value>conf/sqlmap/jdbc.properties</value>
</property>
<property name="fileEncoding">
<value>UTF-8</value>
</property>
</bean>
当然也可以引入多个属性文件,如:
<bean id="propertyConfigurer" class="org.springframework.beans.factory.config.PropertyPlaceholderConfigurer">
<property name="locations">
<list>
<value>/WEB-INF/mail.properties</value>
<value>classpath: conf/sqlmap/jdbc.properties</value>//注意这两种value值的写法
</list>
</property>
</bean>
C.譬如,jdbc.properties的内容为:
jdbc.driverClassName=com.mysql.jdbc.Driver
jdbc.url=jdbc:mysql://localhost/mysqldb?useUnicode=true&characterEncoding=UTF-8&zeroDateTimeBehavior=round;
jdbc.username=root
jdbc.password=123456
D.那么在spring配置文件中,我们就可以这样写:
<bean id="propertyConfigurer" class="org.springframework.beans.factory.config.PropertyPlaceholderConfigurer">
<property name="locations">
<list>
<value>classpath: conf/sqlmap/jdbc.properties </value>
</list>
</property>
</bean>
<bean id="dataSource" class="org.apache.commons.dbcp.BasicDataSource" destroy-method="close">
<property name="driverClassName" value="${jdbc.driverClassName}" />
<property name="url" value="${jdbc.url}" />
<property name="username" value="${jdbc.username}" />
<property name="password" value="${jdbc.password}" />
</bean>
E.这样,一个简单的数据源就设置完毕了。可以看出:PropertyPlaceholderConfigurer起的作用就是将占位符指向的数据库配置信息放在bean中定义的工具。
4.Unrecognized Windows Sockets error: 0: JVM_Bind 异常解决办法(转)
通过Eclipse启动Tomcat时,抛出异常java.net.SocketException: Unrecognized Windows Sockets error: 0: JVM_Bind。此异常的原因是服务器端口被占用
其解决办法包括以下两种:
一:更改服务器的端口号;
到tomcat目录下的把conf文件夹下的server.xml文件中,找到
<Connector port="8080" protocol="HTTP/1.1" connectionTimeout="20000" redirectPort="8443" />
将该端口修改一下便可
<Connector port="8088" protocol="AJP/1.3" redirectPort="8443" />
二:关闭占用当前占用该端口的进程
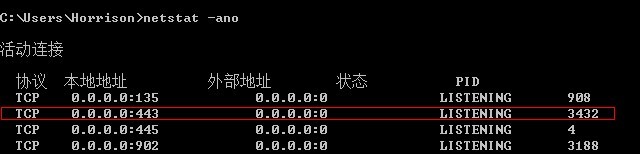
1)首先进入命令行 查看端口是否被占用
使用命令: netstat -ano(如果提示该命令不可用,需要查看c:\WINDOWS\system32下面是否有netstat.exe,有的话,cd c:\WINDOWS\system32 ,在运行该命令)

我的服务器的端口是443
此端口已被PID为3432的进程占用
2)通过任务管理器或taskkill程序结束PID为3432的进程.
taskkill -f -pid 3432
5.jquery中的bind和unbind方法:(转)
在事件嵌套事件中,如果需要把上层事件禁用,此时可引入bind和unbind函数解决。
实例如下:
页面代码: <body> <input type="button" name="aaa" value="点击我"> <input type="checkbox" name="checkbox1"> </body> JQuery代码: $().ready(function(){ for (var i = 0; i < 3; i++) { $("input[type='button']").click(function(){ alert("aaaa"); }); } } alert("aaaa")会执行三次
如果希望alert('aaaa')出现一次,可以进行如下修改,引入bind和unbind
页面代码: <body> <input type="button" name="aaa" value="点击我"> <input type="checkbox" name="checkbox1"> </body> JQuery代码: $().ready(function(){ for (var i = 0; i < 3; i++) { $("input[type='button']")。unbind("cilck"); $("input[type='button']").bind("click", function(){ alert("aaaa"); }); } } alert("aaaa")就会执行一次
方法具体解释:
bind() 方法为被选元素添加一个或多个事件处理程序,并规定事件发生时运行的函数
unbind() 方法移除被选元素的事件处理程序。能够移除所有的或被选的事件处理程序,或者当事件发生时终止指定函数的运行。
event 是
事件类型,类型包括:blur、flcus、load、resize、scroll、unload、click、dblclikc、mousedown、
mouseup、mousemove、mouseover、mouseout、mouseenter、mouseleave、change、
select、submit、keydown、keypress、keyup和error等,当然也可以是自定义名称。
data 为可选参数,作文event.data属性值传递给事件对象的额外数据对象。
function 是用来绑定的处理函数。
语法:
$(selector).bind(event,data,function)
// event 和 function 必须指出
下面些段代码做说明:
例1:删除p的所有事件
例2:删除p的click事件
例2:删除p元素click事件后出发的test函数 和 添加p元素click事件后触发的test函数