1.Class类操作
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<style type="text/css">
div{
100px;height: 100px;margin-top:10px;
}
.bgc{background-color: green;}
.fontSize30{font-size: 30px;}
.width200{ 200px;}
</style>
<script type="text/javascript" src="jquery-3.4.1.js"></script>
</head>
<body>
<input type="button" value="添加类" id="addClass" />
<input type="button" value="移除类" id="removeClass" />
<input type="button" value="判断类" id="hasClass" />
<input type="button" value="切换类" id="toggleClass" />
<div id="div1" class="bgc">div1</div1>
<script type="text/javascript">
$(function(){
//1.添加类
$('#addClass').click(function(){
//1.1添加单个类
// $('#div1').addClass('fontSize30');
//1.2添加多个类
$('#div1').addClass('fontSize30 width200');
});
//2.移除类
$('#removeClass').click(function(){
//2.1删除单个类
$('#div1').removeClass('fontSize30');
//2.2删除多个类
// $('#div1').removeClass('fontSize30 width200');
//2.3删除所有的类
// $('#div1').removeClass();
});
//3.判断类
$('#hasClass').click(function(){
//判断一个元素有没有某个类,如果有,就返回true;没有就返回false;
console.log($('#div1').hasClass('fontSize30'));
});
//4.切换类
$('#toggleClass').click(function(){
//如果元素有某个类就移除这个类;如果元素没有这个类就添加这个类
$('#div1').toggleClass('fontSize30');
});
});
</script>
</body>
</html>
2.tab切换
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
*{
margin:0;
padding:0;
}
ul{
list-style:none;
}
.wrapper{
1000px;
height: 475px;
margin:0 auto;
margin-top: 100px;
}
.tab{
border:1px solid #ddd;
border-bottom: 0;
height: 36px;
320px;
}
.tab li{
position: relative;
float: left;
80px;
height: 34px;
line-height: 34px;
text-align: center;
cursor: pointer;
border-top: 4px solid #fff;
}
.tab span{
position: absolute;
right: 0;
top: 10px;
background:#ddd;
1px;
height: 14px;
overflow: hidden;
}
.products{
1002px;
border: 1px solid #ddd;
height: 476px;
}
.products .main{
float:left;
display: none;
}
.products .main.selected{
display: block;
}
.tab li.active{
border-color:red;
border-bottom: 0;
}
img{ 900px;height: 450px;margin: 10px;}
</style>
</head>
<body>
<div class="wrapper">
<ul class="tab">
<li class="tab-item active">瑞虎7</li>
<li class="tab-item">哈弗h6</li>
<li class="tab-item">帕杰罗</li>
<li class="tab-item">陆巡76</li>
</ul>
<div class="products">
<div class="main selected">
<a href="#"><img src="https://car3.autoimg.cn/cardfs/product/g30/M01/2B/B9/1024x0_1_q95_autohomecar__ChcCSV5vEEyAbi8aAAzT27rBE3Q688.jpg" alt=""></a>
</div>
<div class="main">
<a href="#"><img src="https://car2.autoimg.cn/cardfs/product/g1/M04/0B/F0/1024x0_1_q95_autohomecar__ChwFqV8YG-aACch8AAkAdoJoSYM874.jpg" alt=""></a>
</div>
<div class="main">
<a href="#"><img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1596402113887&di=91ec88197f6fd77af02c258aa50459b8&imgtype=0&src=http%3A%2F%2F5b0988e595225.cdn.sohucs.com%2Fimages%2F20181111%2Fc4d416be8a9a4cc49c9ca77686e4cfc1.jpeg" alt=""></a>
</div>
<div class="main">
<a href="#"><img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1596402138304&di=377b7779f0bdad9d70fa03cdc2f9d1e9&imgtype=0&src=http%3A%2F%2Fimg.mp.itc.cn%2Fupload%2F20170517%2Fdb586c9c97514fda99a237c98562df20_th.jpg" alt=""></a>
</div>
</div>
</div>
</body>
<script src="jquery-3.5.1.js"></script>
<script>
$(function(){
//需求:给tab栏的每一个li标签设置鼠标移入事件:当前li添加active类,其他的兄弟li移除active类。
//找到当前tab栏索引一致的div,让他添加selected类,其他的兄弟div移除selected类
$('.tab>.tab-item').mouseenter(function(){
$(this).addClass('active').siblings('li').removeClass('active');
//获取鼠标当前移入的li标签的索引
var idx = $(this).index();
//需求2
$('.products>.main').eq(idx).addClass('selected').siblings('div').removeClass('selected');
})
})
</script>
</html>
3.三组基本动画
| 操作 | 说明 | 默认值 | 参数 |
|---|---|---|---|
| 显示与隐藏(右边和底边移动) | show(参数1,参数2)/hide(参数1,参数2)/toggle(参数1,参数2) | 无 | 参数1:slow(600)/normal(400)/fast(200)/毫秒值:1000 参数2可选:回调函数,执行动画后执行的回调函数 |
| 滑入/滑出(底边移动) | slideDown(参数1,参数2)/slideUp(参数1,参数2)/slideToggle(参数1,参数2) | 参数1:normal | |
| 淡入/淡出(整体加深/减淡) | fadeIn(参数1,参数2)/fadeOut(参数1,参数2)/fadeToggle(参数1,参数2) | 参数1:normal |
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
div{
200px;height: 200px;background-color: red;display: none;
}
</style>
</head>
<body>
<input type="button" value="显示" id="show" />
<input type="button" value="隐藏" id="slideUp" />
<input type="button" value="切换" id="fadeToggle" />
<br><br>
<div id="div"></div>
<script type="text/javascript" src="jquery-3.5.1.js"></script>
<script type="text/javascript">
$('#show').click(function(){
$('#div').show(1000);
});
$('#slideUp').click(function(){
$('#div').slideUp('slow');
});
$('#fadeToggle').click(function(){
$('#div').fadeToggle(1000,function(){
console.log("回调函数执行完毕");
});
});
</script>
</body>
</html>
4.自定义动画 animate()
- 参数1 prop:必选 代表的是需要做动画的属性
- 参数2 speed:可选 代表执行动画的时长
- 参数3 easing:可选 代表的是匀速linear 还是缓动(慢-快-慢)swing,默认缓动
- 参数4 callback:可选 代表的是动画执行完毕后的回调函数
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
div{
200px;height: 100px;background-color: red;position: absolute;left: 0px;
}
#div1{top:50px;}
#div2{top:170px;}
</style>
</head>
<body>
<input type="button" value="从左到右800" id="lr800" />
<div id="div1"></div>
<script type="text/javascript" src="jquery-3.5.1.js"></script>
<script type="text/javascript">
$(function(){
$('#lr800').click(function(){
$('#div1').animate({
left:800,
200,
height:200,
opacity:0.5
},2000,'linear',function(){
//这里是一个函数,可以写任意的代码
$('#div1').animate({
left:400,
300,
height:300,
top:150,
opacity:1
},2000);
});
});
});
</script>
</body>
</html>
4.1 360广告示例
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
div.ad{
300px;position: fixed;bottom: 0;right: 0;overflow: hidden;background:red;
}
span#close{
position: absolute;right: 0;top: 0;z-index: 10;background:yellow; 30px;height: 20px;line-height: 20px;cursor:pointer;
}
div.up{
height: 200px;background:blue;position: relative;z-index: 1;
}
div.down{
height: 153px;background:green;
}
</style>
</head>
<body>
<div class="ad">
<span id="close"> x</span>
<div class="up"></div>
<div class="down"></div>
</div>
<script type="text/javascript" src="jquery-3.5.1.js"></script>
<script type="text/javascript">
$(function(){
//1.给关闭按钮一个点击事件
$('#close').click(function(){
//2.让下面的部分高度变为0
$('.down').animate({height:0},1000,
function(){
$('.ad').animate({0},1000);
}
);
});
});
</script>
</body>
</html>
5.动画队列
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<style>
.wrap{}
.wrap>ul>li{float: left;overflow: hidden;background-color: skyblue;padding: 4px;border-radius: 2px;border-right: 1px solid #acacac;}
.two{display: none;}
li{list-style-type: none;}
</style>
<body>
<div class="wrap">
<ul>
<li><div class="one">一级目录</div>
<ul class="two">
<li>二级目录</li>
<li>二级目录</li>
<li>二级目录</li>
</ul>
</li>
<li><div class="one">一级目录</div>
<ul class="two">
<li>二级目录</li>
<li>二级目录</li>
<li>二级目录</li>
</ul>
</li>
<li><div class="one">一级目录</div>
<ul class="two">
<li>二级目录</li>
<li>二级目录</li>
<li>二级目录</li>
</ul>
</li>
</ul>
</div>
</body>
<script src="jquery-3.4.1.js"></script>
<script type="text/javascript">
//鼠标移入
$('.wrap>ul>li').mouseenter(function(){
$(this).children('ul').slideDown(300);
});
//鼠标移出
$('.wrap>ul>li').mouseleave(function(){
$(this).children('ul').slideUp(150);
});
</script>
</html>
连续多次移入移出,鼠标离开,动画仍然继续执行。此时就需要停止动画。

5.1 动画队列与停止动画stop
当在同一个元素上执行多个动画,那么对于这个动画来说,后面的动画会放到动画队列中,等前面的动画执行完成了才会执行。
| 用法 | 参数说明 |
| stop(clearQueue, jumpToEnd) 参数1: 是否清楚队列 参数2: 是否跳转到最终效果 | stop(true,true);//清除动画队列,不再执行后面的动作,直接跳到当前动作的最终效果 |
| stop(true,false);//清除动画队列,不再执行后面的动作,停留在当前效果 | |
| stop(false,true);//不清除动画队列,直接跳到当前动作的最终效果,后面的动作继续执行 | |
| stop(false,false);//默认,不清除动画队列,从当前效果继续执行余下动作 |
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<style>
div{ 200px;height: 300px;background-color: red;display: none;}
</style>
<input type="button" value="开始动画" id="start">
<input type="button" value="停止动画" id="stop">
<br><br>
<div></div>
</body>
<script src="jquery-3.4.1.js"></script>
<script type="text/javascript">
$(function(){
//1.开始动画,
$('#start').click(function(){
$('div').slideDown(2000).slideUp(2000);
});
$('#stop').click(function(){
$('div').stop();
});
})
</script>
</html>
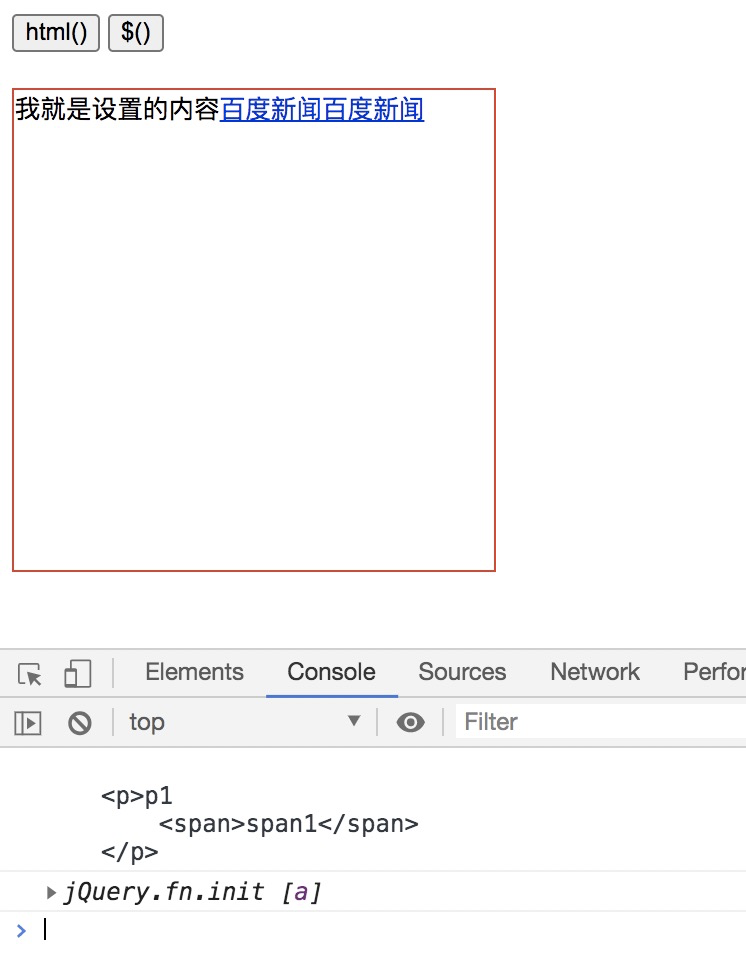
6. jquery动态创建元素
| 方法 | 示例 | 说明 |
| html() | console.log($('#div1').html()); | html()不给参数,就是获取内容 |
| $('#div1').html('我就是设置的内容百度新闻'); | 给参数,就是设置内容。 会把原来的内容给覆盖 如果设置的内容中包含了标签,是会把标签给解析出来的 | |
| $() | var $link = $('百度新闻'); console.log($link); $('#div1').append($link); | $()确实能创建元素,但是创建的元素只存在内存中,需要追加 |
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
#div1{ 300px;height: 300px;border: 1px solid red;}
</style>
</head>
<body>
<input type="button" value="html()" id="btnHtml2">
<input type="button" value="$()" id="btn1"><br><br>
<div id="div1">
<p>p1
<span>span1</span>
</p>
</div>
<script type="text/javascript" src="jquery-3.5.1.js"></script>
<script type="text/javascript">
$(function(){
//原生js中创建节点:document.write();innerHTML;document.createElement("只存在内存中")
//jquery创建节点:$();html()
//1 html()可以设置或者获取内容
$('#btnHtml2').click(function(){
//1.1 html()不给参数,就是获取内容
console.log($('#div1').html());
//1.2 给参数,就是设置内容。
//会把原来的内容给覆盖
//如果设置的内容中包含了标签,是会把标签给解析出来的
$('#div1').html('我就是设置的内容<a href="http://www.news.baidu.com">百度新闻</a>');
});
//2. $()确实能创建元素,但是创建的元素只存在内存中,需要追加
$('#btn1').click(function(){
var $link = $('<a href="http://www.news.baidu.com">百度新闻</a>');
console.log($link);
$('#div1').append($link);
});
});
</script>
</body>
</html>

6.1 案例:生成表格
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
#div1{ 300px;height: 300px;border: 1px solid red;}
</style>
</head>
<body>
<input type="button" value="html()" id="btn">
<table border="1" cellpadding="5px" cellspacing="0" id="result"></table>
<script type="text/javascript" src="jquery-3.5.1.js"></script>
<script type="text/javascript">
$(function(){
var data=[{
name:"百度",
url:"http://www.baidu.com",
type:"搜索"
},{
name:"阿里",
url:"http://www.alibaba.com",
type:"电商"
},{
name:"腾讯",
url:"http://www.tencent.com",
type:"社交"
}]
$('#btn').click(function(){
//1.使用html
var $tampHtml = '';
for(var i=0;i<data.length;i++){
$tampHtml += '<tr><td>'+data[i]["name"]+'</td><td>'+data[i]["url"]+'</td><td>'+data[i]["type"]+'</td></tr>';
}
// $('#result').html($tampHtml);//方法1
$('#result').append($($tampHtml));//方法2
})
});
</script>
</body>
</html>

7. 添加节点
| 方法 | 示例 | 说明 |
| append | 父元素.append(子元素) | 作为最后一个子元素添加 新创建一个li标签,会添加到父元素的最后面 已存在的元素,相当于剪切 |
| prepend | 父元素.prepend(子元素) | 作为第一个子元素添加 新创建一个li标签,会添加到父元素的最前面 已存在的元素,相当于剪切 |
| before | 元素.before(兄弟元素) | 在该元素前面添加兄弟元素 新创建一个li标签,会添加到父元素的最后面 已存在的元素,相当于剪切 |
| after | 元素.after(兄弟元素) | 在该元素后面添加兄弟元素 新创建一个li标签,会添加到父元素的最后面 已存在的元素,相当于剪切 |
| prepend | 子元素.prepend(父元素) | 作为最后一个子元素添加 新创建一个li标签,会添加到父元素的最后面 已存在的元素,相当于剪切 |
7.1 示例
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
</style>
</head>
<body>
<input type="button" value="append" id="btn_append" />
<input type="button" value="prepend" id="btn_prepend" />
<input type="button" value="after" id="btn_after"/>
<input type="button" value="before" id="btn_before" />
<input type="button" value="appendTo" id="btn_appendTo" />
<ul id="ul1">
<li>我是第1个li标签</li>
<li>我是第2个li标签</li>
<li id="li3">我是第3个li标签</li>
<li>我是第4个li标签</li>
<li>我是第5个li标签</li>
</ul>
<div id="exist_div">原有的div</div>
<ul id="ul2">
<li>我是ul2第1个li标签</li>
<li>我是ul2第2个li标签</li>
<li id="li32">我是ul2第3个li标签</li>
<li>我是ul2第4个li标签</li>
<li>我是ul2第5个li标签</li>
</ul>
<script type="text/javascript" src="jquery-3.5.1.js"></script>
<script type="text/javascript">
$(function(){
//1.append()作为最后一个子元素添加 示例:父元素.append(子元素)
$('#btn_append').click(function(){
var $liNew = $('<li>我是新创建的li标签</li>');
//1.1 新创建一个li标签,会添加到父元素的最后面
$('#ul1').append($liNew);
//1.2 追加已存在的子元素,相当于剪切
var $existLi = $('#li3');
$('#ul1').append($existLi);
//1.3 将其他元素的子元素剪切到父元素
var $existLi2 = $('#li32');
$('#ul1').append($existLi2);
})
//2.prepend()作为第一个子元素添加 示例:父元素.prepend(子元素)
$('#btn_prepend').click(function(){
var $liNew = $('<li>我是新创建的li标签</li>');
//1.1 新创建一个li标签,会添加到父元素的最前面
$('#ul1').prepend($liNew);
//1.2 已存在的子元素,相当于剪切
var $existLi = $('#li3');
$('#ul1').prepend($existLi);
//1.3 将其他元素的子元素剪切到父元素
var $existLi2 = $('#li32');
$('#ul1').prepend($existLi2);
})
//3.before()在该元素前面添加兄弟元素
$('#btn_before').click(function(){
//1.1 在标签前面新建一个div
var $newDiv = $('<div>我是新建的div</div>');
$('#ul1').before($newDiv);
//1.2 将已有的元素剪切到标签前面
var $existDiv = $('#exist_div');
$('#ul1').before($existDiv);
})
//4.after()在该元素后面添加兄弟元素
$('#btn_after').click(function(){
//1.1 在标签后面新建一个div
var $newDiv = $('<div>我是新建的div</div>');
$('#ul2').after($newDiv);
//1.2 将已有的元素剪切到标签后面
var $existDiv = $('#exist_div');
$('#ul2').after($existDiv);
})
//5.appendTo() //把子元素作为父元素的最后一个子元素添加
$('#btn_appendTo').click(function(){
var $liNew = $('<li>我是新创建的li标签</li>');
//1.1 新创建一个li标签,会添加到父元素的最后面
$liNew.appendTo($('#ul1'));
//1.2 追加已存在的子元素,相当于剪切
var $existLi = $('#li3');
$existLi.appendTo($('#ul1'));
//1.3 将其他元素的子元素剪切到父元素
var $existLi2 = $('#li32');
$existLi2.appendTo($('#ul1'));
})
});
</script>
</body>
</html>
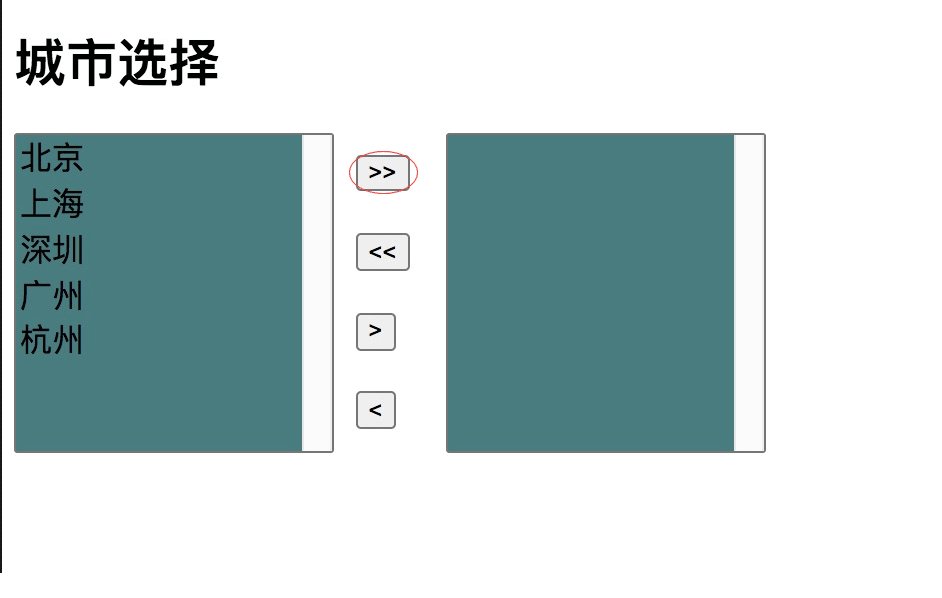
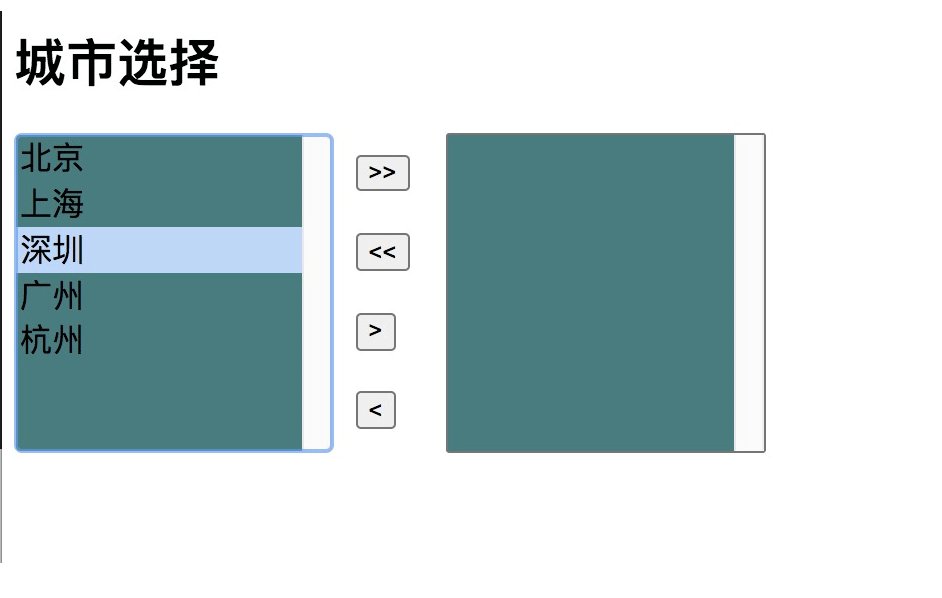
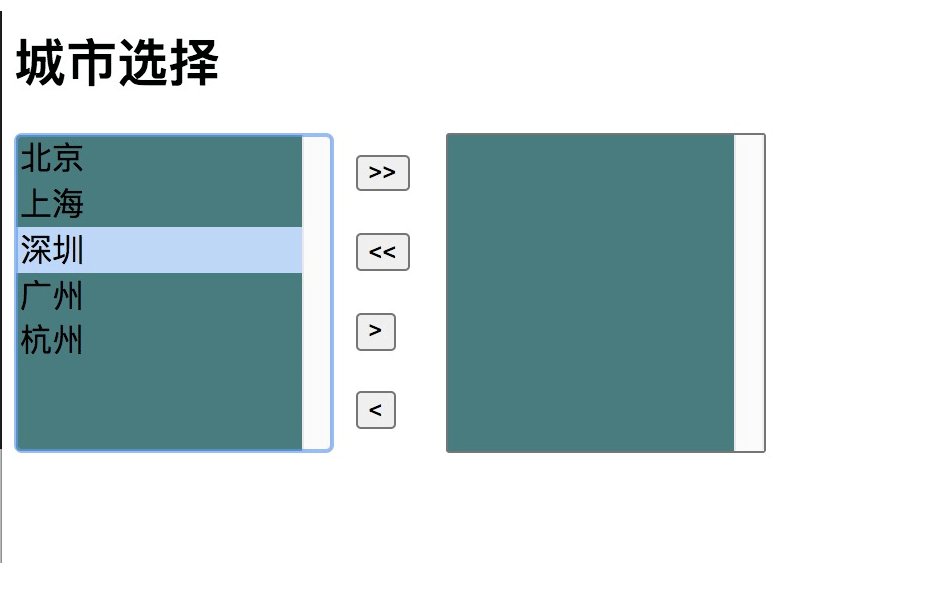
7.2 示例:城市选择
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
div{70px;float: left;overflow: hidden;}
button{margin: 13px;}
select{ 200px;height: 200px;background-color: teal;font-size: 20px;display: block;float:left;}
</style>
</head>
<body>
<h1>城市选择</h1>
<select id="src-city" name="src-city" multiple>
<option value="1">北京</option>
<option value="2">上海</option>
<option value="3">深圳</option>
<option value="4">广州</option>
<option value="5">杭州</option>
</select>
<div class="btn-box">
<button id="btn-sel-all">>></button>
<button id="btn-sel-none"><<</button>
<button id="btn-sel">></button>
<button id="btn-back"><</button>
</div>
<select id="tar-city" name="tar-city" multiple></select>
<script type="text/javascript" src="jquery-3.5.1.js"></script>
<script type="text/javascript">
$(function(){
//1.将左侧全部选项移到右边
$('#btn-sel-all').click(function(){
$('#src-city>option').appendTo($('#tar-city'));
});
//2.将右侧全部选项移到左边
$('#btn-sel-none').click(function(){
$('#tar-city>option').appendTo($('#src-city'));
});
//3.将左侧选中项移到右侧,使用:selected过滤
$('#btn-sel').click(function(){
$('#src-city>option:selected').appendTo($('#tar-city'));
});
//4.将右侧选中项移到左侧,过滤同3
$('#btn-back').click(function(){
$('#tar-city>option:selected').appendTo($('#src-city'));
});
});
</script>
</body>
</html>

8.清空节点empty()与移除节点remove()
| 方法 | 示例 | 作用 |
| html() | $('ul').html('') | 不推荐 html()只是清空ul的内容。如果ul的li标签已经绑定了时间,把li清掉了,但事件还在,这样容易造成内存泄漏。所以不安全 |
| empty() | $('ul').empty() | 推荐 把ul的内容清空,ul标签还在 empty()调用了2个方法:removeChild(elem.firstChild())清除元素 CleanData(getAll(elem,false))清除元素上的事件 |
| remove() | $('ul').remove() | 推荐 连ul标签都不在了 remove()也调用了2个方法:node.parentNode.removeChild(node)清除元素; jQuery.cleanData(getAll(node))清除元素上的事件 |
示例
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
</style>
</head>
<body>
<input type="button" value="按钮" id="btn" />
<ul id="ul1">
<li>我是第1个li标签</li>
<li>我是第2个li标签</li>
<li id="li3">我是第3个li标签</li>
<li>我是第4个li标签</li>
<li>我是第5个li标签</li>
</ul>
</body>
<script type="text/javascript" src="jquery-3.5.1.js "></script>
<script type="text/javascript">
$(function(){
$('#btn').click(function(){
//1.清空ul 不推荐,会内存泄漏
// $('#ul1').html('');
//2.清空父元素
// $('#ul1').empty();
//3.移除元素
// $('#li3').remove();
//4.通过子元素将父元素移除
// $('#li3').parent().remove();
});
});
</script>
</html>
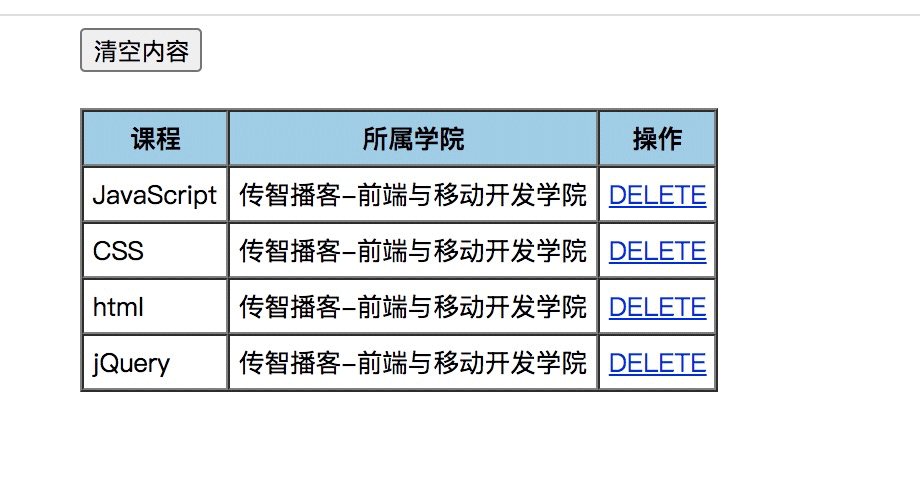
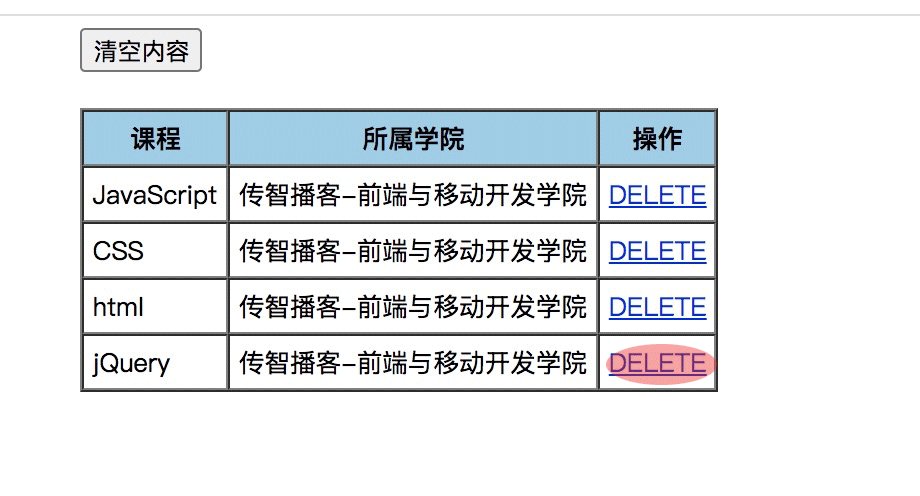
8.1 示例:删除表格
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
input,table{margin-left: 100px;}
</style>
</head>
<body>
<input type="button" value="清空内容" id="btn" /><br><br>
<table id="table" cellspacing="0" cellpadding="5px" border="1">
<thead>
<tr bgcolor="skyblue">
<th>课程</th>
<th>所属学院</th>
<th>操作</th>
</tr>
</thead>
<tbody id="j_tb">
<tr>
<td>JavaScript</td>
<td>传智播客-前端与移动开发学院</td>
<td><a href="javaScript:;" class="get">DELETE</a></td>
</tr>
<tr>
<td>CSS</td>
<td>传智播客-前端与移动开发学院</td>
<td><a href="javaScript:;" class="get">DELETE</a></td>
</tr>
<tr>
<td>html</td>
<td>传智播客-前端与移动开发学院</td>
<td><a href="javaScript:;" class="get">DELETE</a></td>
</tr>
<tr>
<td>jQuery</td>
<td>传智播客-前端与移动开发学院</td>
<td><a href="javaScript:;" class="get">DELETE</a></td>
</tr>
</tbody>
</table>
</body>
<script type="text/javascript" src="jquery-3.5.1.js "></script>
<script type="text/javascript">
$(function(){
$('#btn').click(function(){
$('#j_tb').empty();
});
$('#j_tb .get').click(function(){
$(this).parent().parent().remove();
});
});
</script>
</html>

9.jQuery克隆节点clone()
| 方法 | 示例 | 说明 |
| clone() | $('#div1').clone(true) $('#div1').clone(false) | jQuery克隆的节点只会在内存中,如果要在页面上显示,需要追加到页面上。 参数:true-会把事件一起克隆;false-默认,不会克隆事件 |
示例
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
*{margin-left: 50px; }
#div1{border:solid 1px red; 200px;height: 200px;}
#div2{border:solid 2px blue; 150px;height: 200px;}
#div3{border:solid 3px green; 200px;height: 150px;}
</style>
</head>
<body>
<input type="button" value="克隆" id="btn" /><br><br>
<div id="div1">
<span>span1</span>
<p>p1
<b>b1</b></p>
</div>
</body>
<script type="text/javascript" src="jquery-3.5.1.js "></script>
<script type="text/javascript">
$(function(){
$('#div1').click(function(){
alert("哈哈,我被惦记了");
})
$('#btn').click(function(){
var $cloneDiv = $('#div1').clone(true);
$cloneDiv.attr("id","div2");
$('body').append($cloneDiv)
var $cloneDiv2 = $('#div1').clone();
$('body').append($cloneDiv2);
});
});
</script>
</html>
10.设置或者获取表单元素的值val()
| 方法 | 示例 | 说明 |
| val() | val(); val("hello world") | 不给参数就是获取;给参数就是设置 |
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
*{margin-left: 50px; }
</style>
</head>
<body>
<input type="button" value="按钮" id="btn" /><br><br>
<input type="text" id="txt" value="请输入账号" />
</body>
<script type="text/javascript" src="jquery-3.5.1.js "></script>
<script type="text/javascript">
$(function(){
$('#btn').click(function(){
console.log($('#txt').val());
$('#txt').val("你丫闭嘴");
});
});
</script>
</html>
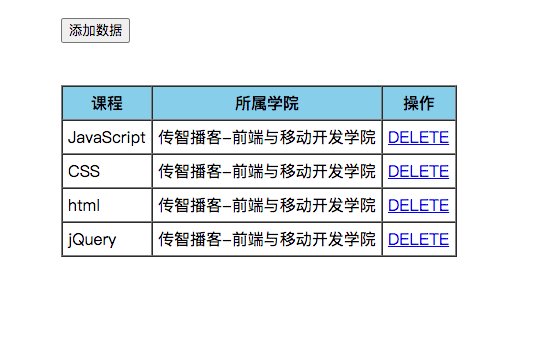
11.示例:动态添加和删除表格
重点:为新添加的元素添加事件
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
table,input#btn-add{margin-left: 100px;margin-top: 20px;}
div.mask{position:absolute;left:0;top:0;opacity: 0.5; 100%;height: 100%;background: black;z-index: 2;display: none;}
div.form-add{position:absolute;margin:auto auto;left:0;right:0;top:0;bottom:0;border: 2px solid #acacac; 400px;height: 200px;z-index: 5;background: white;display: none;}
div.form-add-title{background-color: #d9dbe1;height: 30px;}
span{color:#898b8f;font-size: 20px;}
div#j_hideFormAdd{float: right; 20px;overflow: hidden;cursor: pointer;}
div.form-item{height: 30px;margin:10px;}
input.txt{230px;}
input#j_btnAdd{position:relative;left: 150px; 100px;}
</style>
</head>
<body>
<div class="wrap">
<div>
<input type="button" value="添加数据" id="btn-add" /><br><br>
</div>
<table id="table" cellspacing="0" cellpadding="5px" border="1">
<thead>
<tr bgcolor="skyblue">
<th>课程</th>
<th>所属学院</th>
<th>操作</th>
</tr>
</thead>
<tbody id="j_tb">
<tr>
<td>JavaScript</td>
<td>传智播客-前端与移动开发学院</td>
<td><a href="javaScript:;" class="get">DELETE</a></td>
</tr>
<tr>
<td>CSS</td>
<td>传智播客-前端与移动开发学院</td>
<td><a href="javaScript:;" class="get">DELETE</a></td>
</tr>
<tr>
<td>html</td>
<td>传智播客-前端与移动开发学院</td>
<td><a href="javaScript:;" class="get">DELETE</a></td>
</tr>
<tr>
<td>jQuery</td>
<td>传智播客-前端与移动开发学院</td>
<td><a href="javaScript:;" class="get">DELETE</a></td>
</tr>
</tbody>
</table>
<!-- 遮罩层 -->
<div id="j_mask" class="mask"></div>
<!-- 添加数据的表单 -->
<div id="j_formAdd" class="form-add">
<div class="form-add-title">
<span>添加数据</span>
<div id="j_hideFormAdd">x</div>
</div>
<div class="form-item">
<label class="lb" for="j_txtLesson">课程名称:</label>
<input class="txt" type="text" id="j_txtLesson" placeholder="请输入课程名称">
</div>
<div class="form-item">
<label class="lb" for="j_txtBelSch">所属学院:</label>
<input class="txt" type="text" id="j_txtBelSch" placeholder="传智播客-前端与移动开发学院">
</div>
<div class="form-submit">
<input type="button" value="添加" id="j_btnAdd">
</div>
</div>
</div>
</body>
<script type="text/javascript" src="jquery-3.4.1.js"></script>
<script type="text/javascript">
$(function(){
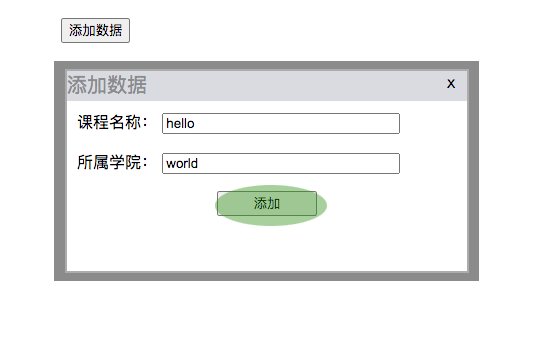
//需求1:点击 添加数据 按钮,显示添加面板和遮罩层
//需求2:点击添加面板里的关闭按钮,隐藏添加面板和遮罩层
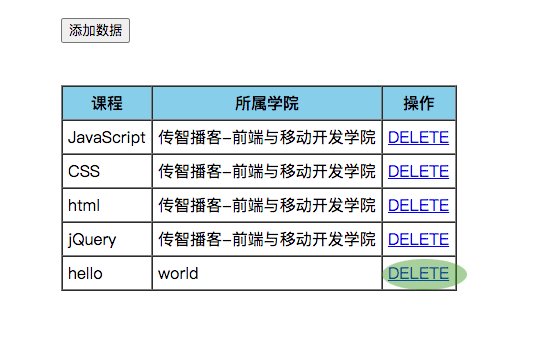
//需求3:点击添加面板里的添加按钮,会把输入的内容生成一个tr,这个tr添加到tbody中
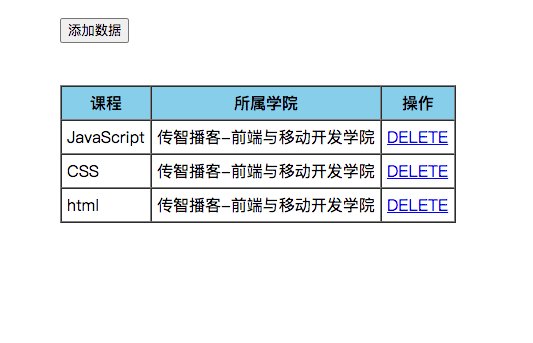
//需求4:点击delete这些a标签,删除对应的tr。
//需求1
$('#btn-add').click(function(){
$('.mask').show();
$('.form-add').show();
});
//需求2
$('#j_hideFormAdd').click(function(){
$('.mask').hide();
$('.form-add').hide();
});
//需求3
$('#j_btnAdd').click(function(){
//3.1 获取到用户输入的所属学院和课程名称
var $course = $('#j_txtLesson').val();
var $school = $('#j_txtBelSch').val()!='' ? $('#j_txtBelSch').val() : '传智播客-前端与移动开发学院';
//3.2 把用户输入的课程名称和所属学院,创建一个tr
if($course != '' ){
var $tampHtml = $('<tr><td>'+ $course +'</td><td>'+$school+'</td><td><a href="javaScript:;" class="get">DELETE</a></td></tr>');
/*
如果页面打印了哈哈,说明代码,包括4个需求的注册事件,都已经完成。原来的那4个tr的a标签已经注册了事件,可以被删除。
而新建的tr不能被删除,这就需要给新建的tr也添加一个删除事件
*/
//给新创建的这个$tempHtml里面的a标签添加一个事件
$tampHtml.find('.get').click(function(){
// $(this).parent().parent().remove();//方法1
$tampHtml.remove();//方法2
});
$('#j_tb').append($tampHtml);
$('#j_hideFormAdd').click();
}else{
alert('课程名称不可为空');
}
//清空课程和学院值
$('#j_txtLesson').val('');
$('#j_txtBelSch').val('');
});
//需求4
$('#j_tb a.get').click(function(){
$(this).parent().parent().remove();
});
console.log("哈哈");
});
</script>
</html>