终于找到多行文本溢出显示省略号的方法了……
今天看脚本之家的时候偶然间发现了一个我困惑已久的问题的解决方案:
即:多行文本溢出显示省略号。
解决方案:
html:
1 <p>阿斯蒂芬甲氨蝶呤范江岸路电话发来的激发了阿斯蒂芬哈伦裤都发了单号发来看哈啊手动阀老客户的罚款厉害快乐哈说的话</p>
css:
1 p { 2 text-indent: 2em; 3 text-overflow: ellipsis; 4 display: -webkit-box; 5 -webkit-line-clamp: 2; 6 -webkit-box-orient: vertical; 7 overflow: hidden; 8 }
示例文本较少,建议手机端查看:
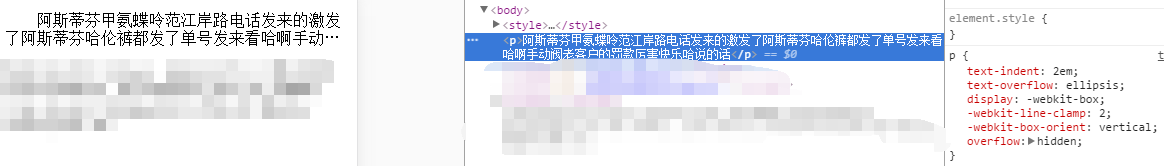
结果如图所示: