ViewModelBase基类
WPF的精华就在于MVVM的编程模式,由数据驱动去更新页面UI。在之前的WPF项目开发过程中,为了快速开发,优化代码结构(说白了就是懒~),将一些重复代码封装成一个基类,然后通过代码模板的方式,只要输入特点的字符就可以直接填充整个代码片段。
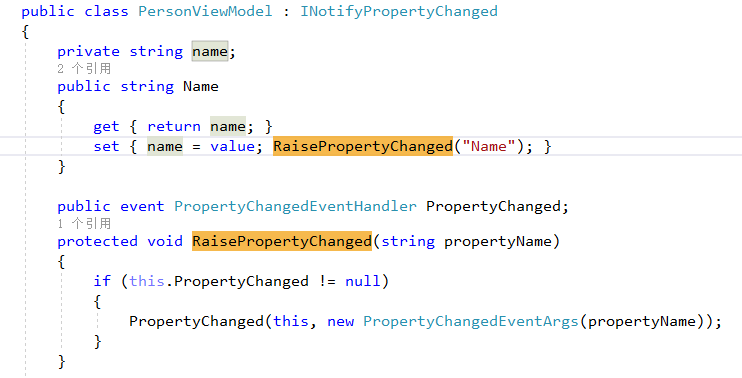
按照原来的双向绑定写法,需要ViewModel类继承INotifyPropertyChanged接口,然后将需要改动的属性名显示调用。当触发属性的Set的时候就会通过PropertyChanged通知页面UI,数据已发生变化。

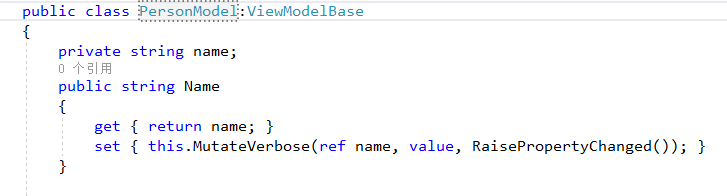
如果每次都要这么写一遍也太繁琐了,同时当触发Set方法但是属性并未发生变化时,可以直接return不需要通知页面UI修改,避免无谓的损耗。经简单优化和修改后,代码如下:

ViewModelBase在这:
https://github.com/fxhui/TreeViewDemo/blob/master/TreeViewDemo/ViewModels/Domain/ViewModelBase.cs
自定义代码模板
代码片段管理器(Code Snippets Manager)

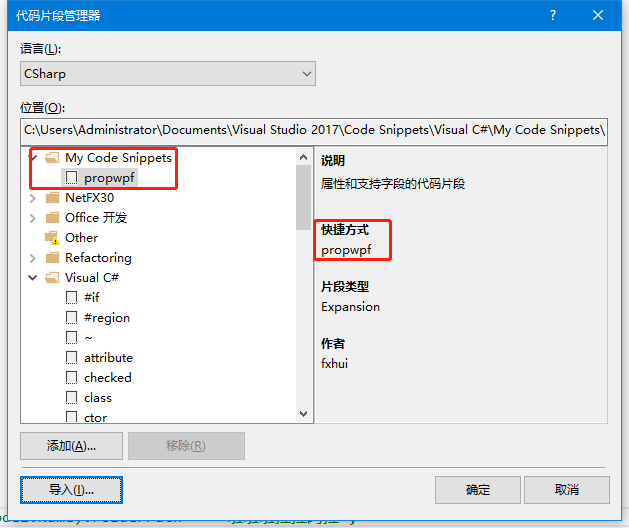
VS->工具->代码片段管理器(或ctrl+K,B打开),语言选中Csharp,文件选中Visual C#,可以看到所有的系统自带的代码片段模板。
文件位置:
C:Program Files (x86)Microsoft Visual Studio2017ProfessionalVC#Snippets2052Visual C#
复制propfull模板,按照特定的语法结构修改为propwpf。然后通过代码片段管理器再将该文件导入进去,可以看到多出一个My Code Snippets文件夹,里面存放了自己导入的文件。

propwpf在这:
https://github.com/fxhui/TreeViewDemo/blob/master/propwpf.snippet
最后就可以在ViewModel中愉快的敲代码了(通过输入propwpf+tab+tab来生成模板),样例如下:
