按照官方的说明下载源码,安装依赖库,具体可从这来:
https://github.com/appium/appium/blob/master/docs/en/contributing-to-appium/appium-from-source.md
基本上只要三条命令就可以了:
git clone https://github.com/appium/appium.git cd appium npm install gulp transpile node .
这样就可以起起来appium server:

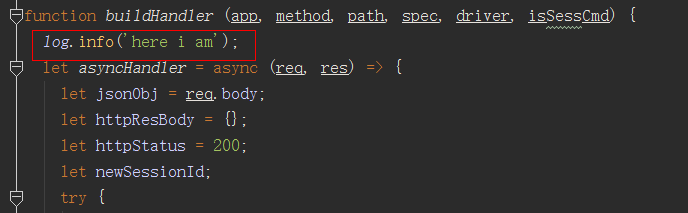
这时修改了appium/node_modules/appium-base-driver/lib/mjsonwp/mjsonwp.js 里的路由部分,加入一条console.log语句:

要想生效,需要在appium/node_modules/appium-base_driver目录下运行:
gulp transpile
会生成build目录,这才可以生效。
想到在最外层的appium目录下的gulpfile.js中定义一个可以重新编译的task:
// rebuild所有gulpfile.js var exec = require('child_process').exec gulp.task('rebuildAll', function () { // 当前build exec('gulp transpile', function (err, stdout, stderr) { exec('gulp transpile', function (err, stdout, stderr) { console.log(__dirname + 'build done') }) }) fs.readdirSync(path.join(__dirname, 'node_modules')).forEach(function (dir) { var modulePath = path.join(__dirname, 'node_modules', dir) if(fs.existsSync(path.join(modulePath, 'gulpfile.js'))) { exec('gulp transpile', {cwd: modulePath}, function (err, stdout, stderr) { console.log(modulePath + ' build done') }) } }) })
对gulp不太熟,写的有点糙,可以只编译改动的部分,但这里一律重编译.
这样,在WebStorm,只要跑这个gulpfile.js里的rebuildAll就可以让修改的代码生效了.