入门篇讲了渲染数据,是不是觉得很简单,下面来讲一些小技巧
1、比如你要拼接两个字段放在一个td中显示:
columns: [ { field: '', title: '名称', sortable: true, 280, formatter: function (value, row, index){ return row.name + " [" + row.sex + "]"; } }, { field: 'age', title: '年龄', sortable: true, 280 }, { field: 'sex', title: '性别', sortable: true, 280 }, ]
PS:这个时候 fileld 定不定义都会被后面的覆盖掉
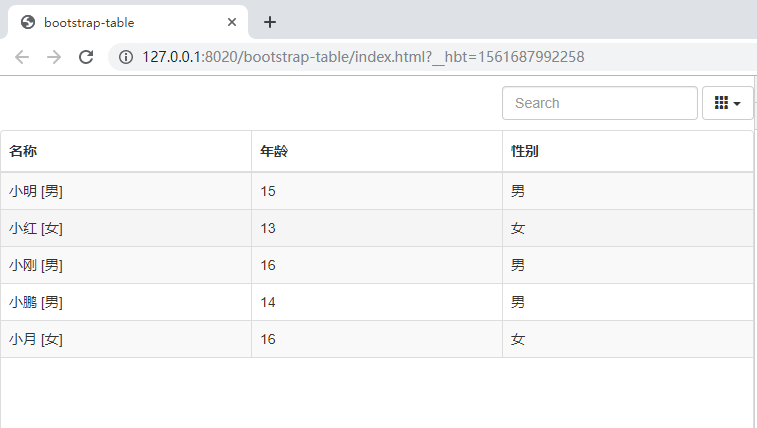
效果如图:

2、如果把隐藏列开启了(showColumns: true),但是有的列不想让他被隐藏,设置如下:
columns: [ { field: '', title: '名称', sortable: true, 280, switchable: false, formatter: function (value, row, index){ return row.name + " [" + row.sex + "]"; } }, { field: 'age', title: '年龄', sortable: true, 280 }, { field: 'sex', title: '性别', sortable: true, 280 }, ]
PS:只要加上 switchable: false 即可
效果如图:

3、在每一行后面加上按钮:
columns: [ { field: '', title: '名称', sortable: true, 280, switchable: false, formatter: function (value, row, index){ return row.name + " [" + row.sex + "]"; } }, { field: 'age', title: '年龄', sortable: true, 280 }, { field: 'sex', title: '性别', sortable: true, 280 }, { field: 'opt', title: '操作', sortable: false, 280, formatter:function(value, row, index){ return "<button type='button' class='btn btn-default' onclick='Del(" + row.id + ")'>删除</button>"; } }, ]
PS:和第一个方法相似,可以操作当前行的参数,可以设置多个按钮和其他的元素
效果如图:

完整代码:

<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="utf-8" /> <title>bootstrap-table</title> <!--css--> <link rel="stylesheet" type="text/css" href="lib/bootstrap-3.3.7/css/bootstrap.min.css"/> <link rel="stylesheet" type="text/css" href="lib/bootstrap-table-1.12.1/bootstrap-table.min.css"/> <!--js--> <script src="lib/jquery-3.3.1/jquery.min.js" type="text/javascript" charset="utf-8"></script> <script src="lib/bootstrap-3.3.7/js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script> <script src="lib/bootstrap-table-1.12.1/bootstrap-table.min.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> //模拟数据 var tableData = [ {id:1001,name:"小明",age:"15",sex:"男"}, {id:1002,name:"小红",age:"13",sex:"女"}, {id:1003,name:"小刚",age:"16",sex:"男"}, {id:1004,name:"小鹏",age:"14",sex:"男"}, {id:1005,name:"小月",age:"16",sex:"女"} ] $(document).ready(function () { $('#table').bootstrapTable({ data: tableData, uniqueId: "id", locale: "zh-CN", // 语言 toolbar: "#toolbar", // 工具栏 search: true, // 显示搜索 height: document.documentElement.clientHeight,//根据页面高度定义表格高度 showColumns: true, //隐藏列 striped: true, // 是否显示行间隔色 showRefresh: false, // 是否显示刷新按钮 clickToSelect: false, // 是否启用点击选中行 showToggle: false, // 是否显示详细视图和列表视图的切换按钮 cardView: false, // 是否显示详细视图javascript:void(0) sortable: false, // 是否启用排序 sortOrder: "asc", // 排序方式 pagination: true, // 是否显示分页 sidePagination: "client", // 分页方式:client客户端分页,server服务端分页 columns: [ { field: '', title: '名称', sortable: true, 280, switchable: false, formatter: function (value, row, index){ return row.name + " [" + row.sex + "]"; } }, { field: 'age', title: '年龄', sortable: true, 280 }, { field: 'sex', title: '性别', sortable: true, 280 }, { field: 'opt', title: '操作', sortable: false, 280, formatter:function(value, row, index){ return "<button type='button' class='btn btn-default' onclick='Del(" + row.id + ")'>删除</button>"; } }, ] }); }); </script> </head> <body> <div id="toolbar"></div><!--工具栏--> <table id="table"></table><!--表格--> </body> </html>
博主使用到的小技巧都会更新上来,下期更精彩。
