前段时间接触了微信小程序,现在回过头来做一些笔记。
先上效果图
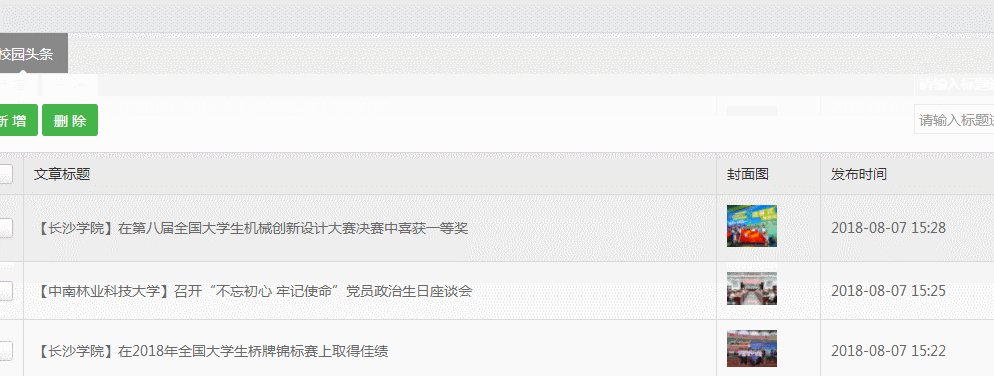
后台数据管理界面(PHP)

校园信息通微信小程序前端界面

下面先简单的说一下怎样部署一个微信小程序
首先是前端
微信小程序有它专门的开发手册:https://mp.weixin.qq.com/debug/wxadoc/dev/
和微信web开发者工具:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html?t=18090422
下载后就可以根据开发手册进行微信小程序的开发。
关于后端
我这里是使用的是PHP,当然也可以选择Java、C#等,会以上任一语言即可。
会后台语言的开发,还需要在云服务器上部署你的后端,并且是https协议。
用到的工具:
(1)XAMPP 大家可以自行百度下载,下载后我们就可以在自己的电脑上搭建一个本地服务器,来模拟在线运行的环境。
(2)WEIPHP weiphp是一个很方便的后台管理平台。
后面会继续对一些功能的实现做一些具体详细的说明。