Angular是什么,官网的定义是:Angular is a platform that makes it easy to build applications with the web. 官网的对Angular的定义是一个平台,这个平台可以让你很轻易的去构建一个web应用。
官网还有另外一段话:This documentation assumes that you are already familiar with JavaScript, and some of the tools from the latest standards such as classes and modules. The code samples are written using TypeScript. Most Angular code can be written with just the latest JavaScript, using types for dependency injection, and using decorators for metadata. 大意是Angular的文档的编写是基于一个前置条件编写的,这个前置条件是你对JavaScript很熟悉,包括一些很新的标准,例如类和包,Angular核心例子都是用TypeScript写的,Angular大部分的核心都是用最新的JavaScript写的,用了依赖注入类型,用装饰器修饰元数据。 这段话的意思是要学习最新的ECMAScript 6,然后学习TypeScript,还要理解一些概念例如依赖注入、装饰器。Angular还用了Nodejs中的包管理器npm,所以最好要学习一下Nodejs。总之要学的东西还是蛮多的。
核心概念
Angular最核心的三个概念:Component组件 Module模块 Route路由
项目结构
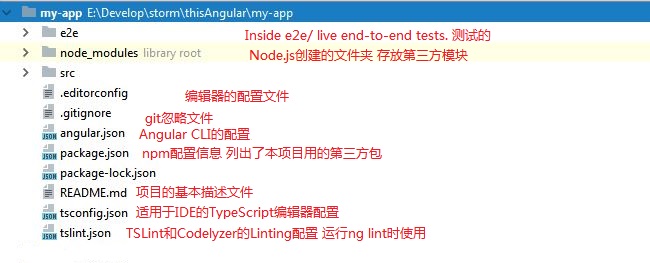
用官方的脚手架(Angular CLI)可以快速搭建一个项目,该项目目录如下:

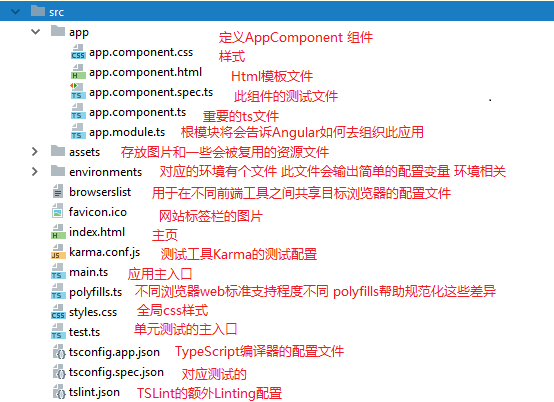
其中项目内容主要在src下,src目录结构如下:

一个组件包含三个文件:分别是:html模版文件,css组件私有的样式文件,组件核心文件(ts写的),(一般也会有spec.ts测试文件)
补充:
Angular route和Express route二者的作用有所区别,Angular的路由主要处理与用户的交互,而Express主要是处理用户访问的Restful api