记录一下,今天客户的需求,想做成这种。

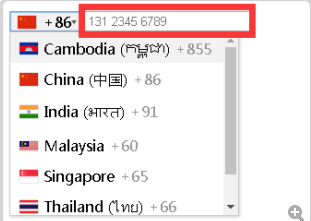
一:需求:国家地区号码选择器,带国旗展示
有国旗,有区号,有下拉,有提示,并且获取到纯手机号以后,提交到后台,要能知道,要展现类似+86-12727262722的电话样式。还要知道是哪个国家的。
二:后端字段的设计
设置了三个字段,phone(纯手机号),phoneplus(带区号的手机号),guojia(手机号所属国家)。其中,后两个的input类型设置为,type=hidden。
三:前端的实现
百度一下,就能看到排名第一的,jq22网站提供的演示和基础的实现方法:
网址为: http://www.jq22.com/jquery-info12917
前端,按要求,引入,intlTelIput.js和intlTelIput.css等等,记得,本地测试,会再加载utils.js的时候,出现跨域请求失败的错误。必须,必须,必须搭建服务器,或者在线上进行测试。
另外附上,自定义的一些JS。
// 开始监听纯号码的输入
$("#phone").on("change", function(){
// 获取插件当前的国家信息,以对象的形式出现,这是插件自带的,需要研究文档
var guojiaobj =$("#phone").intlTelInput("getSelectedCountryData");
// 获取国家的名字,为了保存
var guojia=guojiaobj.name
// 设置国家的值
$("#guojia").val(guojia)
// 获取区号,为了拼接成 +86-111111111 的格式
var quhao=guojiaobj.dialCode
var dianhua=$("#phone").val();
var all ='+'+quhao+'-'+dianhua
// 设置带区号的值
$("#phoneplus").val(all)
});
四:相关思考和参考资料
1.jq22网站,只能给你简单的配置信息。
http://www.jq22.com/jquery-info12917
2,中文资料查阅,能给你更多,插件提供的配置,属性,方法等等。
https://www.kutu66.com//GitHub/article_99526
3.当然在github搜索intlTelInput,也能找到,但是,是英文版,需要翻译一下。
4.使用npm也可以下载到。
五:最终实现了。浪费了两三个小时,还是需要努力啊。
