在做分类模块的动态展示文章列表功能时出现了无限调用的问题
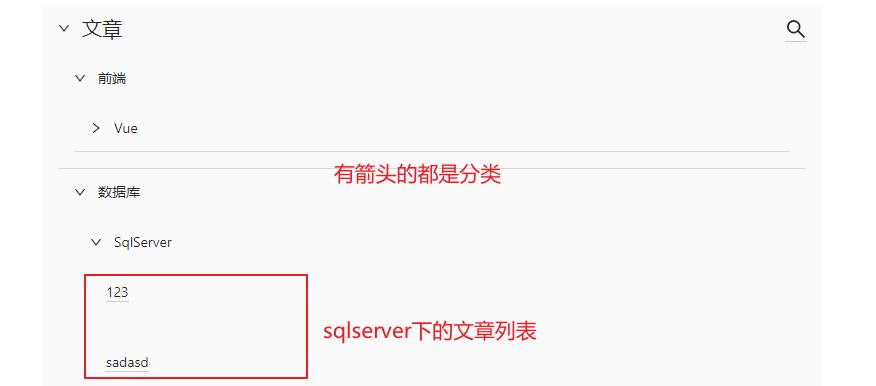
简单描述下这个功能: 我要做一个文章分类的展示界面,分类是可以无限嵌套的,
出于页面美观,我的一个需求:假如一个分类下有子分类,那就在下一级中全部显示子分类;假如一个分类下没有子分类了,就在下一级全部显示该分类的所有文章。

对树形无限嵌套结构的动态渲染我的一般做法是:
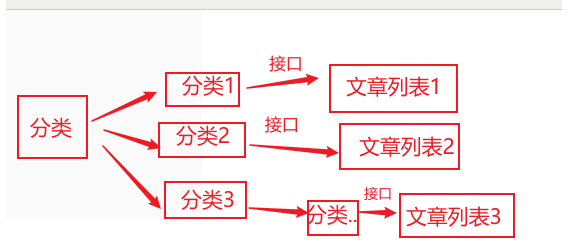
1、父组件v-for遍历数据源,动态生成最外层的伸缩面板,并在内部调用子组件,向子组件发送当前数据的children数组(假如有该分类有子分类的前提下)
2、子组件prop接收父组件传来数组,v-for遍历数组并进行渲染,假如当前分类有children数据,递归调用当前组件,传children数据过去;
上面的一切都按着我的预期显示也没有问题,问题出在下面:
假如当前分类没有children数据,我需要拿到当前分类下的所有文章列表,这里我去调用了另外写的方法去通过接口返拿到数组,并遍历这个数组

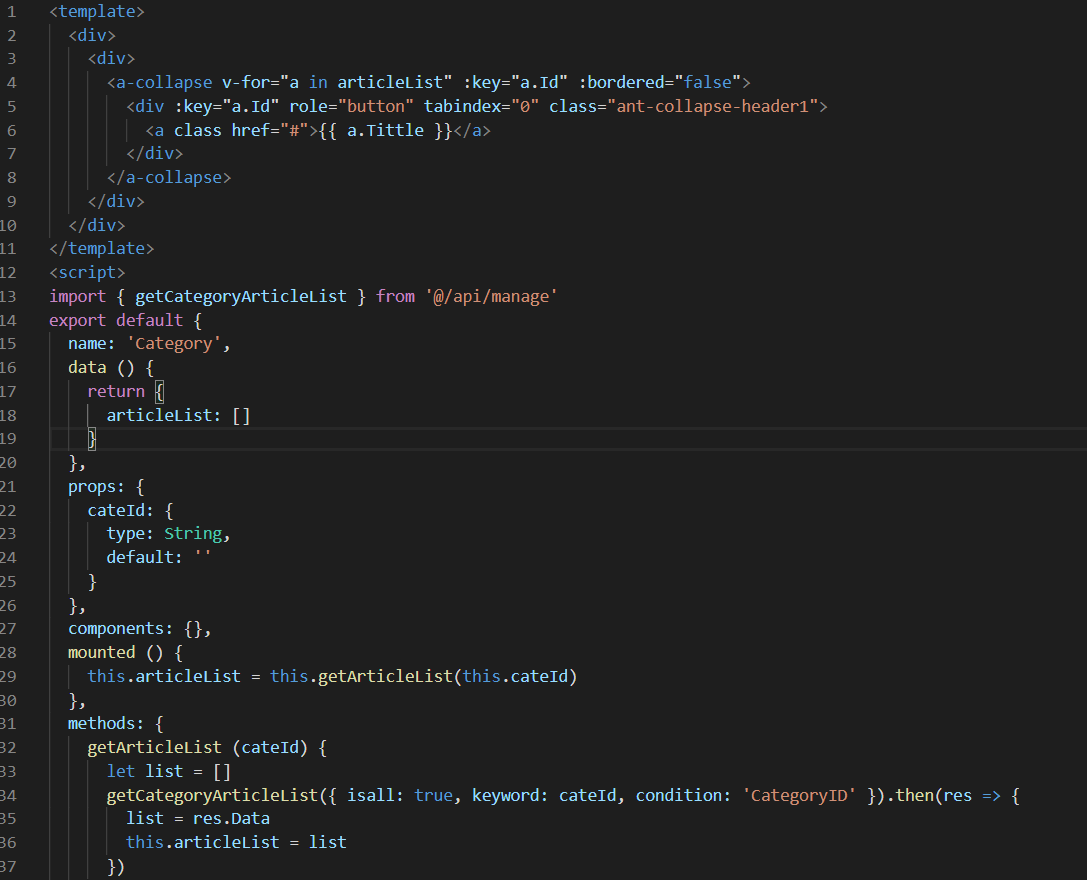
这里贴一下子组件代码:

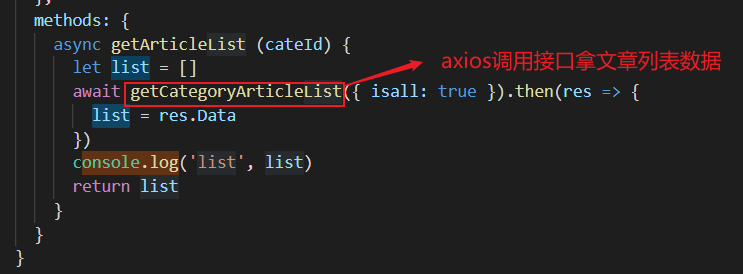
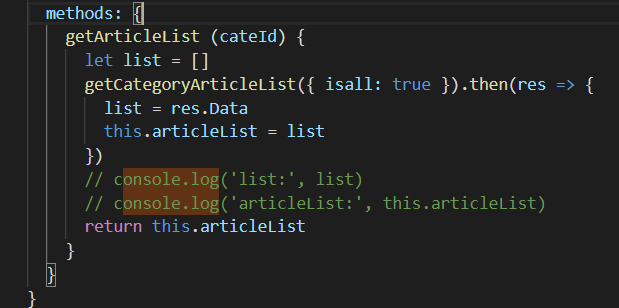
尝试一:在一开始时这个方法我写的是内部定义变量 接口访问数据后赋值给变量并返回
结果:接口请求成功并返回了数据,list变量打印出来也有值,但是页面上死活渲染不出任何文章

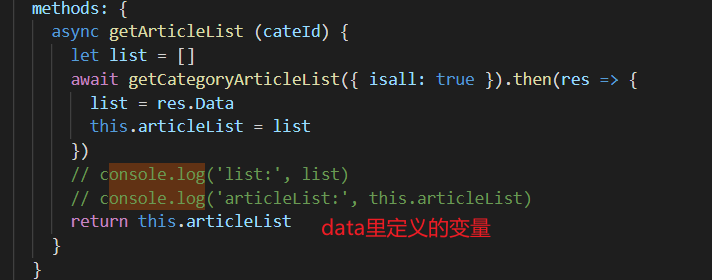
尝试二:后来想到vue是数据驱动的,这个数据得在data里定义好变量,所以我把数据赋值给了data里定义的变量
结果:和之前一样,接口请求成功并返回了数据,list变量打印出来也有值,但是页面上死活渲染不出任何文章

尝试三:把异步等待的async和await去掉
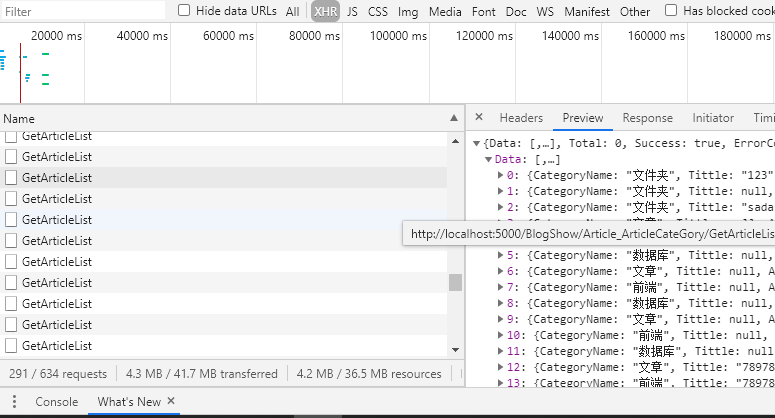
结果:页面上渲染出了数据,但是无限调用了这个方法,可以看到一直在发送请求
我猜测原因可能是 双向绑定 多次调用接口导致这个绑定的变量的值不断被改变,改变后由于数据驱动,页面也跟着渲染,渲染时又调用了方法导致值改变....形成了一个无限调用


尝试四(成功):另外再写一个文章列表的组件,在分类子组件中传当前分类ID去调用这个文章列表组件,文章列表拿到分类ID请求接口拿到数据并遍历渲染


总结:一开始思路错了,不应该在分类列表的组件中想着去拿到文章列表的数据,而是应该另外定义文章列表组件。毕竟每个组件的作用是有限的。
纠结了这么久的v-for无限循环问题,也算是知道了在动态渲染的时候不能调用方法作为数据源,这样会产生死循环导致无限调用。
解决这个业务问题 除了我另外定义的文章组件的方法外,还有个方法就是后端一开始就把每个分类的文章列表数据也加进来传给前端,这样前端就方便了。