
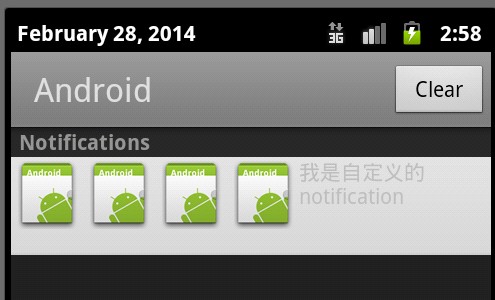
//实例化一个notification Notification notification = new Notification(R.drawable.ic_launcher, "tick", System.currentTimeMillis()); //不能手动清理 notification.flags= Notification.FLAG_NO_CLEAR; //添加音乐 notification.sound = Uri.parse("/sdcard/haha.mp3"); //将使用默认的声音来提醒用户 notification.defaults = Notification.DEFAULT_SOUND; //设置用户点击notification的动作 // pendingIntent 延期的意图 Intent intent = new Intent(this,SelfnotifitionActivity.class); PendingIntent pendingIntent = PendingIntent.getActivity(this, 0, intent, 0); notification.contentIntent = pendingIntent; //自定义界面 RemoteViews rv = new RemoteViews(getPackageName(), R.layout.notification); rv.setTextViewText(R.id.text, "我是自定义的 notification"); notification.contentView = rv; //把定义的notification 传递给 notificationmanager NotificationManager notificationManager= (NotificationManager) getSystemService(NOTIFICATION_SERVICE); notificationManager.notify(3, notification);
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="horizontal"> <ImageView android:id="@+id/image" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/ic_launcher"/> <ImageView android:id="@+id/image2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/ic_launcher"/> <ImageView android:id="@+id/image3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/ic_launcher"/> <ImageView android:id="@+id/image4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/ic_launcher"/> <TextView android:id="@+id/text" android:layout_width="fill_parent" android:layout_height="wrap_content" /> </LinearLayout>